- 用express 搭建一个服务器
- Express请求
- Express使用get请求
- Express使用post请求取值
- Express使用put请求取值
- Express使用delete请求取值
- 多级路由配置
- 动态路由
- Express框架EJS 模板引擎
- EJS常用标签
- 输出 HTML标签
- 绑定数据
- 绑定对象
- 条件判断
- 循环遍历
- ejs后缀修改为,html后缀
- Express.static托管静态文件
- Express中间件
- 应用级中间件
- 路由中间件
- 错误处理中间件
- Express三大内置中间件
- express.static()
- express.json() 解析JSON格式的请求体数据.
- express.urlencoded()
- express的Router路由使用
- 一、简单的使用Router
- 二、划分文件使用Router
- art-template模板
- 使用示例
- 模板语法
- 输出
- 原文输出
- 条件判断
- 循环
- 子模版
- 模板继承
- 模板继承示例
- 模板配置
- 配置第三方模块方法
- 配置模板根目录
- 配置模板默认后缀
- 配置模板后缀示例
现在用express 搭建一个服务器,新建一个目录,就叫code吧。 npm init -y 快速创建package.json文件,npm install -g express --save 安装express 依赖。新建app.js,来写服务器代码.。
npm init -y
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json。

// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app 创建网站服务器
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
app.get('/', function(req, res) {
res.send("Hello World!");
})
app.get('/article', function(req, res) {
res.send("新闻页面");
})
app.get('/login', function(req, res) {
res.send("登录页面");
})
app.get('/register', function(req, res) {
res.send("注册页面");
})
/// 监听端口
app.listen(3000);

 GET 请求的参数在 URL 中,在原生 Node中,需要使用 url 模块来识别参数字符串。在 Express 中,不需要使用 url模块了,可以直接使用 req.query 对象。
GET 请求的参数在 URL 中,在原生 Node中,需要使用 url 模块来识别参数字符串。在 Express 中,不需要使用 url模块了,可以直接使用 req.query 对象。
const express = require("express");
const app = express()
app.get("/", (req, res) => {
// http://127.0.0.1:3000/?name=zhangsan&age=20
let query = req.query;
console.log(query);
console.log(query.name);
console.log(query.age);
res.send(req.query);
})
app.listen(3000);
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.post 主要用于增加数据
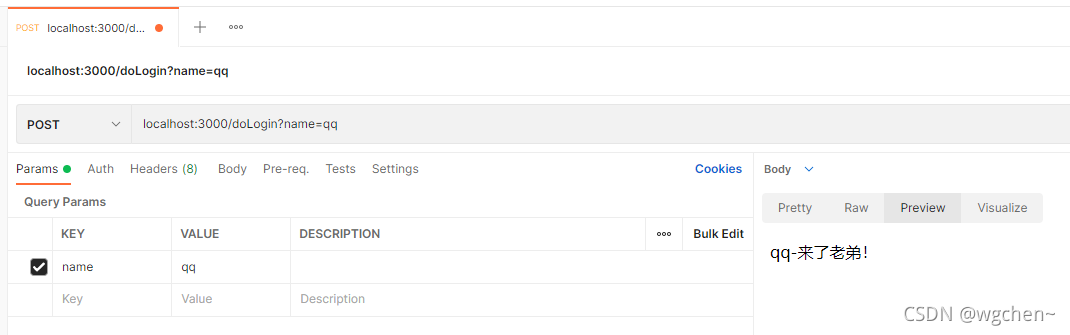
app.post('/doLogin', (req, res) => {
let query = req.query; //获取get传值
res.send(query.name+"-来了老弟!");
})
/// 监听端口
app.listen(3000);

错误提交 

// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.post 主要用于增加数据
app.delete('/doLogin', (req, res) => {
let query = req.query; //获取get传值
res.send(query.name+"-来了老弟!");
})
/// 监听端口
app.listen(3000);


// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// 路由里面配置多级目录 http://localhost:3000/admin/user/add
app.get("/admin/user/add", (req, res) => {
res.send("admin user add")
})
/// 监听端口
app.listen(3000);
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
app.get('/article', function(req, res) {
res.send("新闻页面");
})
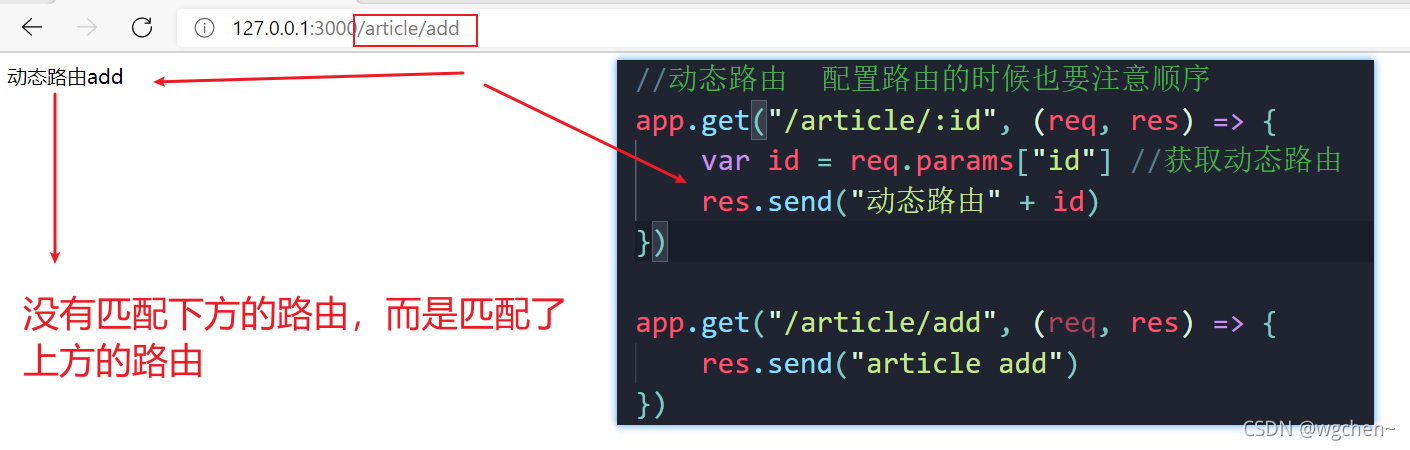
//动态路由 配置路由的时候也要注意顺序
app.get("/article/:id", (req, res) => {
var id = req.params["id"]; //获取动态路由
res.send("动态路由" + id);
})
app.get("/article/add", (req, res) => {
res.send("article add");
})
/// 监听端口
app.listen(3000);

EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 HTML页面上面。它是一个第三方模块,需要通过 npm 安装。Express 框架里面集成了 EJS 模板引擎,所以我们来看下两者结合的使用。
1 安装
npm install -g ejs --save
2 配置ejs app.set("view engine","ejs)
3 使用ejs(默认加载模板引擎的文件夹是views,所以 index 前面不需要加 views)
res.render("index",{
})
示例:app.js
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
res.render("index",{
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
index.ejs
Document
我是一个ejs模板引擎

流程控制标签
输出标签(原文输出 HTML 标签)
输出标签(HTML会被浏览器解析)
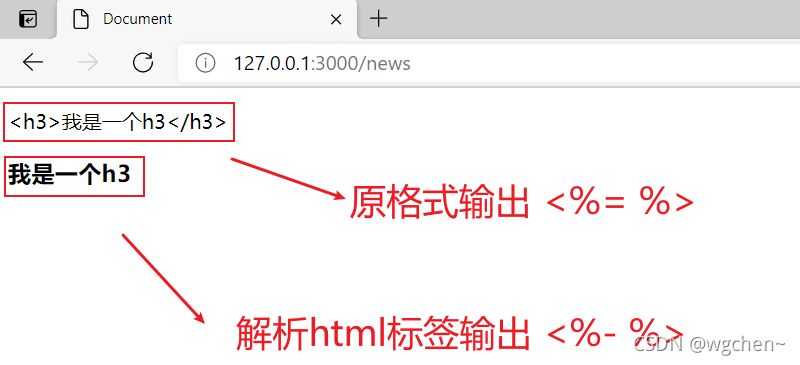
我们也可以输出 HTML标签,既可以原格式输出,又可以解析 HTML 标签输出。
输出标签(原文输出 HTML 标签)
输出标签(HTML会被浏览器解析)
app.js
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let article = "我是一个h3"
res.render("news", {
article: article,
})
})
app.listen(3000);
news.ejs

const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
let title = "你好ejs"; // 假如这个数据是从数据库获取到的
res.render("index",{
title: title, // 这样就绑定到 index.ejs 模板里面了
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
index.ejs
Document
我是一个ejs模板引擎
我们也可以绑定对象中的数据并将其渲染到 html 页面。
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let userinfo = {
username: "张三",
age: 20
};
res.render("news", {
userinfo: userinfo, // 绑定 userinfo 对象数据
})
})
app.listen(3000);
news.ejs
Document
绑定对象中的数据
---

const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
app.get("/",(req,res)=>{
let title = "你好ejs";
res.render("index",{
title:title
})
})
app.get("/news",(req,res)=>{
res.render("news",{
flag:true,
score:60,
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
条件判断
flag=true
=60){%>
及格
不及格

const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/", (req, res) => {
let title = "你好ejs";
res.render("index", {
title: title
})
})
app.get("/news", (req, res) => {
let list = ["1111", "22222", "3333333"]
let newsList = [{
title: "新闻1111",
},
{
title: "新闻122222",
},
{
title: "新闻33331",
},
{
title: "新闻44444",
}
]
res.render("news", {
list: list,
newsList: newsList
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
循环遍历
{
let list = ["1111", "22222", "3333333"]
let newsList = [{
title: "新闻1111",
},
{
title: "新闻122222",
},
{
title: "新闻33331",
},
{
title: "新闻44444",
}
]
res.render("news", {
list: list,
newsList: newsList
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)


var express = require('express');
var path = require('path');
var app = express();
// 利用express.static中间件来托管静态资源。
app.use(express.static(path.join(__dirname, 'public')));
app.listen(5000, () => {
console.log('start: 5000')
})
 style.css
style.css
h1 {
color: red;
}
通俗的讲: 中间件就是匹配路由之前或者匹配路由完成做的一系列的操作。中间件如果想往下匹配的话,那么需要写 next()。
中间件可以用来做权限判断: 没有登录 跳转到登录页面,登录以后就显示登录以后的页面。
如果我的get、post 回调函数中,没有next 参数,那么就匹配上第一个路由,,就不会往下匹配了。如果想往下匹配的话,那么需要写 next()。
Express 应用可使用如下几种中间件
应用级中间件 路由级中间件(用的少) 错误处理中间件 内置中间件 第三方中间件
应用级中间件const express = require("express");
const app = express()
//1、应用级中间件 (用于权限判断)
app.use((req,res,next)=>{// 匹配任何路由
console.log(new Date()+"88888888");
next(); // 表示匹配完成这个中间件之后程序继续向下执行
})
app.get("/",(req,res)=>{
res.send("首页")
})
app.get("/login",(req,res)=>{
res.send("执行登录")
})
app.listen(3000);


const express = require("express");
const app = express()
//2、路由级中间件(用的比较少)
app.get("/news/add",(req,res,next)=>{
// res.send("执行增加新闻")
console.log("执行增加新闻")
next()
})
app.get("/news/:id",(req,res)=>{
res.send("新闻动态路由")
})
app.listen(3000);

const express = require("express");
const app = express()
//3、错误处理中间件
app.use((req,res,next)=>{
res.status(404).send("404")
})
app.listen(3000);

自从Express4.16开始,Express就内置了三个常用的中间件,可以借助这三个中间件提高项目的开发效率。
const express = require("express");
// 导入核心模块path 使用魔术变量用于使用绝对路径 path.join
let path = require('path')
const app = express()
// console.log(__dirname + '\\WWW')
console.log(path.join(__dirname,'/public'))
app.listen(3000);

作用: 快速托管静态资源的内置中间件.一般可用于public目录.该目录中存放index.html,img目录,css目录,js目录。
用法:
const express = require("express")
const app = express()
app.use(express.static(路径))
在路径中使用绝对路径,一般使用如下的方式
const express = require("express")
const app = express()
const path = require("path")
app.use(express.static(path.join(__dirname,"public")))
使用·path.join()结合__dirname可以获取到当前文件所在的目录,然后就可以指向至公共的静态文件目录了。
const express = require("express")
const app = express()
app.use(express.json())
作用解析urlencoded格式的请求体数据,一般都用于处理POST请求中的数据 用法:
const express = require("express")
const app = express()
// 通过 express.urlencoded() 这个中间件,解析表单中的 urlencoded 格式的数据
// 如果不配置这个解析,则 req.body 默认等于 undefined/
app.use(express.urlencoded({extended;false}))
app.post("/testRouter",(req,res)=>{
// 使用 req.body 属性来接收POST请求的数据
console.log(req.body)
res.send(req.body,"OK")
})
app.listen(3000)
上面的代码中,对象参数extended的值为Boolean,一般填false.
express中的Router作用就是为了方便我们更好的根据路由去分模块。避免将所有路由都写在入口文件中。
一、简单的使用Routerconst express = require('express');
let app = express();
app.listen(8888);
//创建路由实例,我们可以在该实例上自由的添加路由
let usersRouter = express.Router();
let orderRouter = express.Router();
//添加两个路由到应用上
app.use('/users', usersRouter);
app.use('/order', orderRouter);
//注意这时候再加路由,就可以不带前面的/users路径了
usersRouter.get('/', function (req, res) {
res.send('用户首页');
});
usersRouter.get('/:id', function (req, res) {
res.send(`${req.params.id} 用户信息`);
});
//注意这时候再加路由,就可以不带前面的/order路径了
orderRouter.get('/', function (req, res) {
res.send('订单首页');
});
orderRouter.get('/:id', function (req, res) {
res.send(`${req.params.id} 订单信息`);
});
创建一个routes目录,专门用于放置路由文件,通过module.exports导出供外部使用。
const express = require('express');
let app = express();
app.listen(8888);
//添加两个路由到应用上
app.use('/users', require('./routes/users'));
app.use('/order', require('./routes/order'));
//404判断
app.use(function (req, res) {
res.send('404 not found');
});
users.js的代码
const express = require('express');
let router = express.Router();
router.get('/', function (req, res) {
res.send('用户首页');
});
router.get('/:id', function (req, res) {
res.send(`${req.params.id} 用户信息`);
});
//导出该路由
module.exports = router;
order.js的代码
const express = require('express');
let router = express.Router();
router.get('/', function (req, res) {
res.send('订单首页');
});
router.get('/:id', function (req, res) {
res.send(`${req.params.id} 订单信息`);
});
//导出该路由
module.exports = router;
Router是可以嵌套的,如果你想划分的更细,一个子路由还以引用子子路由,不断分下去。
art-template模板模板引擎是第三方模块,art-template模板引擎官方网址: https://aui.github.io/art-template/zh-cn/index.html
1、下载 npm install art-template --save
2、引入 const template = require('art-template');
3、告诉模板引擎要拼接的数据和模板在哪 const html = template(‘模板路径’, 数据);
// 导入模板引擎
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', 'index.art');
// template方法是用来拼接字符串的
// 1. 模板路径 绝对路径
// 2. 要在模板中显示的数据 对象类型
// 返回拼接好的字符串
const html = template(views, {
name: '张三',
age: 20
})
console.log(html);
用模板引擎在 index.art 中接收
Document
{{ name }} {{ age }}

art-template同时支持两种模板语法:标准语法和原始语法
标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力
输出将某项数据输出在模板中,标准语法和原始语法如下:
标准语法:{{ 数据 }} 原始语法:
{{value}}
{{a ? b : c}}
{{a + b}}
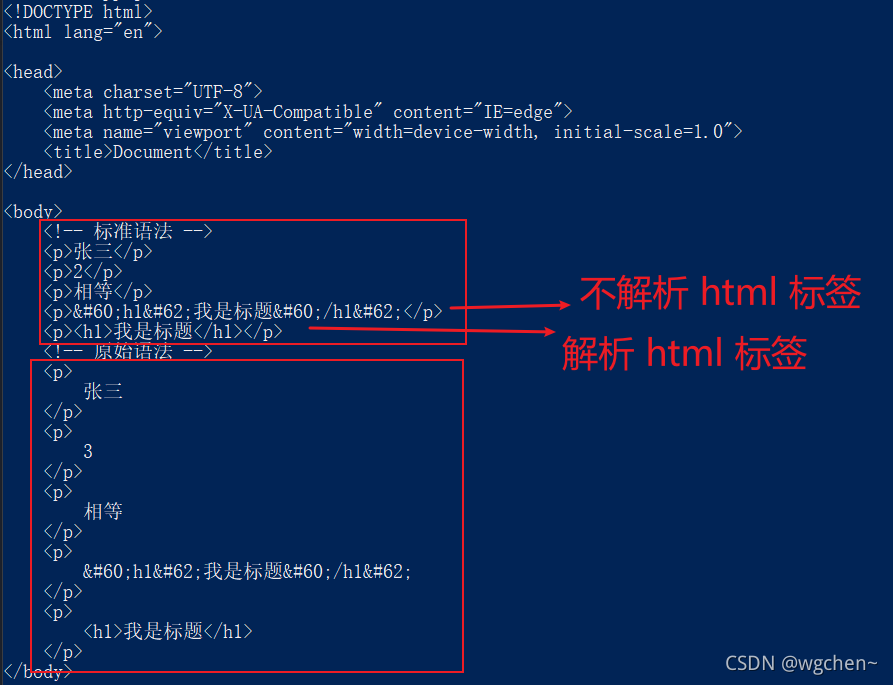
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义后输出。
标准语法:{{@} value} 原始语法:
{{@ value }}
例如我们在 app.js 中放入数据:
// 导入模板引擎
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', 'index.art');
// template方法是用来拼接字符串的
// 1. 模板路径 绝对路径
// 2. 要在模板中显示的数据 对象类型
// 返回拼接好的字符串
const html = template(views, {
name: '张三',
age: 20,
content: '我是标题'
})
console.log(html);
使用模板语法在 index.art 中接收
{{ name }}
{{ 1 + 1 }}
{{ 1 + 1 == 2 ? '相等' : '不相等' }}
{{ content }}
{{@ content }}

{{if 条件}} ... {{/if}}
{{if 条件1}} ... {{else if 条件2}} ... {{/if}}
...
... ...
例如:
{{if age > 18}}
年龄大于18
{{else if age
年龄大于18
{each 数据}}{{/each}}{include '模板'}}{block '模板'}}{{/block}}{extend '模板路径/模板名字'}}{block 'head'}}内容{{/block}}{block 'content'}}内容{{/block}}
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



