阅读目录
Container 布局容器
- Container 布局容器
- 入门案例
用于布局的容器组件,方便快速搭建页面的基本结构:
-
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列 -
:顶栏容器 -
:侧边栏容器 -
:主要区域容器 -
:底栏容器

DOCTYPE html>
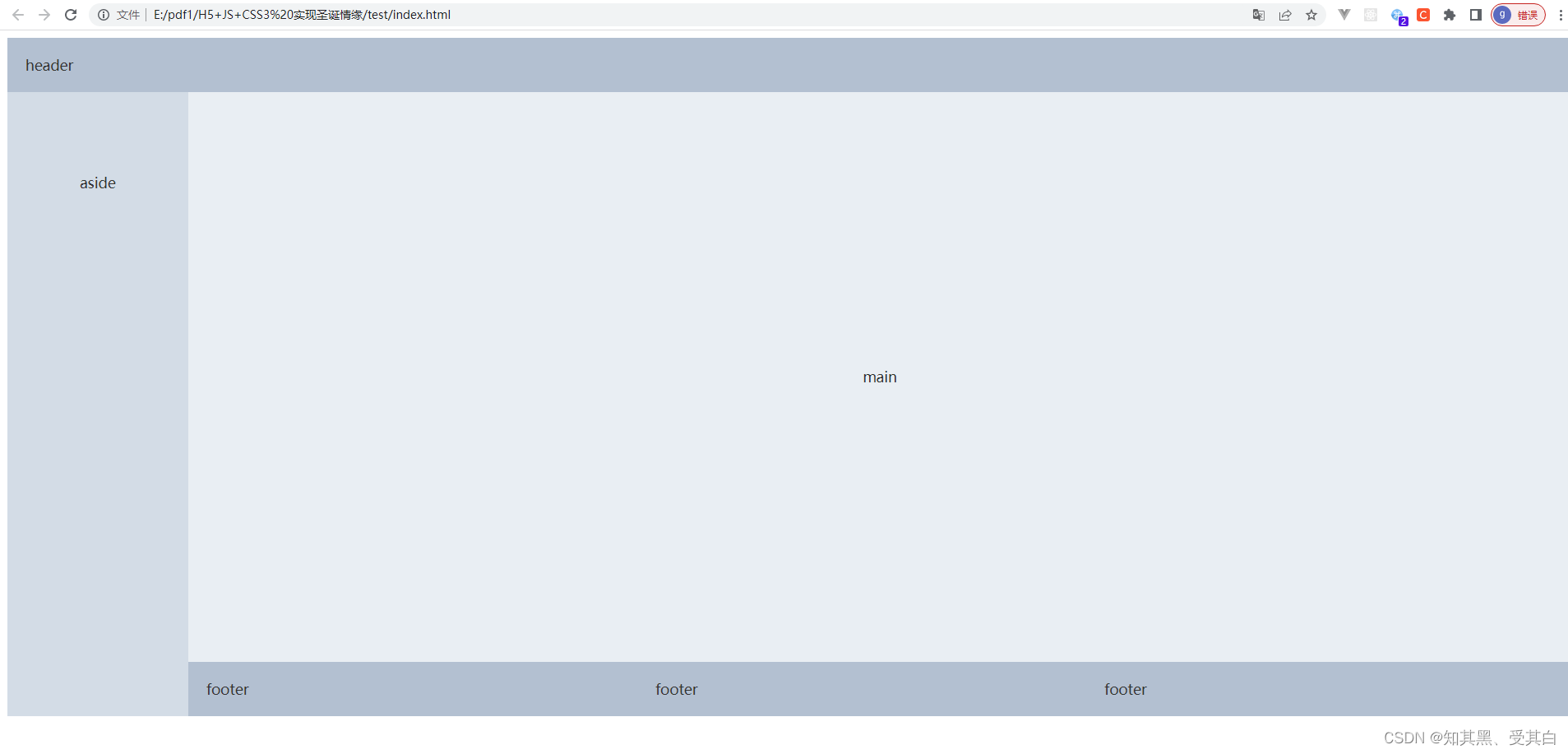
element入门
header
aside
main
footer
footer
footer
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: left;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 590px;
}
new Vue({
el:'#app'
});



