- CSS 选择器架构
- 通配选择器:*{}
- 元素/标签选择器:元素名{}
- 类选择器:.类名{}
- id选择器:#id{}
- 属性选择器:选择器[属性]{}
- 伪类选择器
- 伪元素选择器::
- 合并/并集选择器:逗号
- 交集选择器:无符号
- 后代选择器:空格
- 子代选择器:大于号>
- 相邻兄弟选择器:加号+
- 普通兄弟选择器:波浪线~
CSS的选择器分类如下图,其中最最基本的就是基础选择器中的三种
- 元素选择器
- 类选择器
- id选择器
- 伪类选择器
元素的不同行为、状态,或逻辑。然后不同的选择器组合,基于不同的组合关系,产生了6种组合关系选择器。

针对所有HTML标签全部适用,选择器名 =星号*(通配符),一般只做初始化使用。 在 CSS3 中,星号 (*) 可以和命名空间组合使用,如 ns|*{}。
/* 通用选择器,针对所有标签 */
* {
color: black;
font-size: 15px;
}
用元素名称作为选择器名称,如p、h1、div、img等几乎所有元素名,对作用域内所有该标签元素生效,所以常用来描述某一元素的共性。
hr {
margin: 32px 5px;
}
h1 {
background-color: lightblue;
text-indent: 0.5em;
}
定义时前面见点.类名,在标签的属性 “class” 使用该样式。
/* 类名class选择器 */
.particle{
font-size: 18px;
font-family: 楷体;
}
.pindent{
text-indent: 2em;
}
一段文字内容-section
类选择器可以给所有需要的标签使用,可同时给多个标签使用,应用广泛。
类名不能以数字开头。 同一个标签也可以用多个类选择器,空格隔开。
id选择器:#id{}用标签的 id 作为选择器名称,加井号 “#”,针对作用域内指定id的标签生效,所以只能使用一次。
- ID是标签的唯一标识,不能重复。如果重复,样式其实是会生效的,但查找元素(document.getElementById(id))只会返回第一个。
- ID不能以数字开头。
/* id选择器 */
#a1{
color:blueviolet;
font-size: 16px;
text-decoration-line:underline ;
}
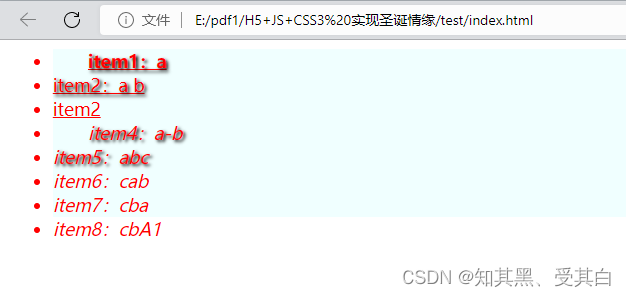
元素都有属性,属性选择器是在其他选择器的基础上加上属性的筛选,用来筛选有特定属性、或属性值的元素。
这里的属性值匹配是大小写敏感的,结尾加上字符 i(li[title*= "a" i]),则会忽略大小写敏感。

li[title] {
color: red;
}
li[title="a"] {
font-weight: bold;
}
li[title~="a"] {
text-decoration: underline;
}
li[title|="a"] {
text-indent: 2em;
}
li[title^="a"] {
text-shadow: 2px 2px 3px black;
}
li[title$="a"] {
background: center url(../res/bimg.jpg);
}
li[title*="a"] {
background-color: azure;
}
.cli[title] {
font-style: italic;
}
- item1:a
- item2:a b
- item2
- item4:a-b
- item5:abc
- item6:cab
- item7:cba
- item8:cbA1

伪类是选择器的一种,它用于选择处于特定状态的元素。 比如第一个元素、最后一个、奇数序列,或者是当鼠标指针悬浮。和用户交互有关的伪类,也叫用户行为伪类,或叫做动态伪类,比如 :link、:active、:visited、:hover。
伪类的标志是开头为冒号:如 a:hover{}

:root {
/*申明css全局变量*/
--error-color: red;
}
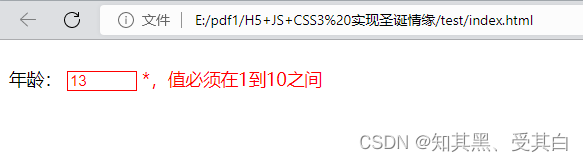
#vtag input:required+label::before {
content: "*";
color: var(--error-color);
}
#vtag input:in-range {
border: green 1px solid;
color: green;
margin: 20px 0;
}
#vtag input:out-of-range {
border: red 1px solid;
color: var(--error-color);
margin: 20px 0;
}
#vtag input:out-of-range+label::after {
content: ",值必须在1到10之间";
color: var(--error-color);
}
年龄:

#vtb {
border-collapse: collapse;
width: 300px;
text-align: center;
border: 2px black solid;
}
#vtb tr:first-child th {
/*标题行样式*/
background-color: blueviolet;
font-weight: bold;
color: white;
}
#vtb tr:nth-of-type(2n+2) {
/*隔行换色*/
background-color: rgb(197, 239, 245);
}
#vtb tr:nth-of-type(2n+3) {
background-color: rgb(230, 245, 201);
}
#vtb tr td:first-child {
/*第一列的样式*/
font-weight: bold;
color: blue;
background-color: lightpink;
text-align: left;
text-indent: 3px;
}
#vtb tr:nth-of-type(2) td:first-child::before {
/*添加排名序号*/
content: "🥇";
}
#vtb tr:nth-of-type(3) td:first-child::before {
content: "🥈";
}
#vtb tr:nth-of-type(4) td:first-child::before {
content: "🥉";
}
姓名
分数
学号
张三
r1-2
r1-3
周伦
r2-2
r2-3
李子柒
r3-2
r3-3
王小二
r4-2
r4-3
基于一些预定的规则,像一个新的元素一样的虚拟元素,如段落中的第一行。
伪元素用双冒号开头::如 p::first-line{}。 不过有早期版本的伪元素是单冒号开头的。
✏️ 可插入内容的 ::before 、::after 伪元素,是一组特别的伪元素,配合 content 属性,可用css插入(文本)内容(追加的内容不可选中),一般可用来插入图标字符,增强阅读)。

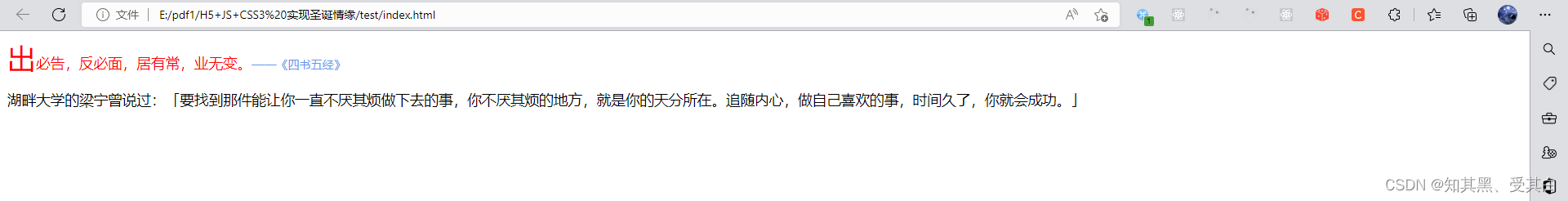
#vtag p:first-child::first-letter {
font-size: 200%;
}
#vtag p:first-child::first-line {
color: red;
}
/* 插入内容并设置其样式(无法选中) */
#vtag p:first-child::after {
content: "——《四书五经》";
color: cornflowerblue;
font-size: 80%;
}
/* 设置文字选择状态样式 */
#vtag p::selection {
color: white;
background-color: #ff0000;
}
出必告,反必面,居有常,业无变。
湖畔大学的梁宁曾说过:「要找到那件能让你一直不厌其烦做下去的事,你不厌其烦的地方,就是你的天分所在。追随内心,做自己喜欢的事,时间久了,你就会成功。」

多种基础选择器的合并组合,每一个选择器都有效,相当于大家共用一个样式设置,选择器名字用逗号,隔开。
例如:div, #su1, .user{...}
pre, /* 标签名选择器 */
#a1, /* id选择器 */
.f1 /* 类名class选择器 */
{
color: skyblue;
font-weight: bold;
}
多个选择器拼接,中间无任何连接符(利用选择器本身的前缀分割),不能有空格,选择都同时满足的元素。
格式如:选择器1 选择器2… 选择器n
a.nav.left[href]{
background-color: #0000ff;
}
.form-float a.nav{
color: white;
}
用空格分割,选择指定定元素子元素&符合选择器条件的所有后代元素。
可多个标签组合,从第一个选择器标签(父)的子元素开始,一直往下找,所有符合条件的后代,最后一个为目标元素。
父 后代1 后代2 … 后代n(递归后代n)
.f1 p{
color: red;
}
.f1 .f2 p{
font-weight: bold;
}
子代
孙代
曾孙
孙代2

用大于号 > 分割,查找指定元素的子元素 & 第一代元素中符合所有条件的元素。 不同于后代选择器,只在第一代中找。
父 > 后代1 > 后代2 >…> 后代 n
.f1>p{
background-color: antiquewhite;
}
.f1>.f2>p{
text-indent: 2em;
}

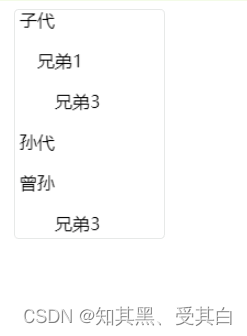
用加号+分割,查找指定元素相邻 & 同级的下一个指定元素,二者有相同的父元素且相邻,中间不可间隔。
只向后找一个,要求有点多,好像使用场景并不多。
兄弟1+兄弟2+…+兄弟n(第一个兄弟n)
.fb2+.fb3{
font-weight: bold;
}
.fb2+p+p{
color: red;
}
子代
兄弟1
兄弟3
孙代
曾孙
兄弟3

用波浪线 ~ 分割,查找指定元素同级的所有指定元素,有相同的父元素,符合条件的都会被找出来。不同于相邻兄弟选择器,不用相邻,多个结果。
兄弟1~兄弟2~...~兄弟n(所有同级兄弟n)
.fb2~p{
text-indent: 1em;
}
.fb2~.fb3~p{
text-indent: 2em;
}