- HTML基础(框架)
- 网页结构
- 头部标签
- `` 元数据
- `` 及语义 `` 块元素HTML基础(框架)
- `` 表格
- 过时的嵌入元素
- 表单元素
- get、post 区别
- `` 表单元素
- ``支持的常规属性
- `` 多行文本 - 行内元素
- `` 辅助聚焦元素
- `` 数据集合
- `` 按钮 - 行内元素
- 选项 - 行内元素
- `` 进度计量
HTML (HyperText Markup Language) 不是一门编程语言,而是一种用于定义内容结构的标记语言,用来描述网页内容,文件格式为.html。
HTML 由一系列的元素(elements)组成,这些元素用来实现不同的内容。
HTML5 是 HTML 新的修订版本,2014年由W3C制定发布,增加了很多语义化标签。
网页结构H5 版本申明:
,文档(第一行)必备的文档类型申明,避免浏览器怪异行为,这不是一个标签。主根元素
:整个网页,定义html文档,也限定了文档的开始和结束点。头部元素
:网页头部信息,当前网页的一些元数据信息,用于描述文档的各种属性和信息,包括文档标题。这部分内容是给浏览器、开发者使用的,不用向用户显示。内容根元素
:网页内容区域,文档内容的主体,包含文档所有的正式内容,用于给用户显示。body 有两个设置背景色 bgcolor、前景色 text 的属性,不过样式一般用 css 管理。
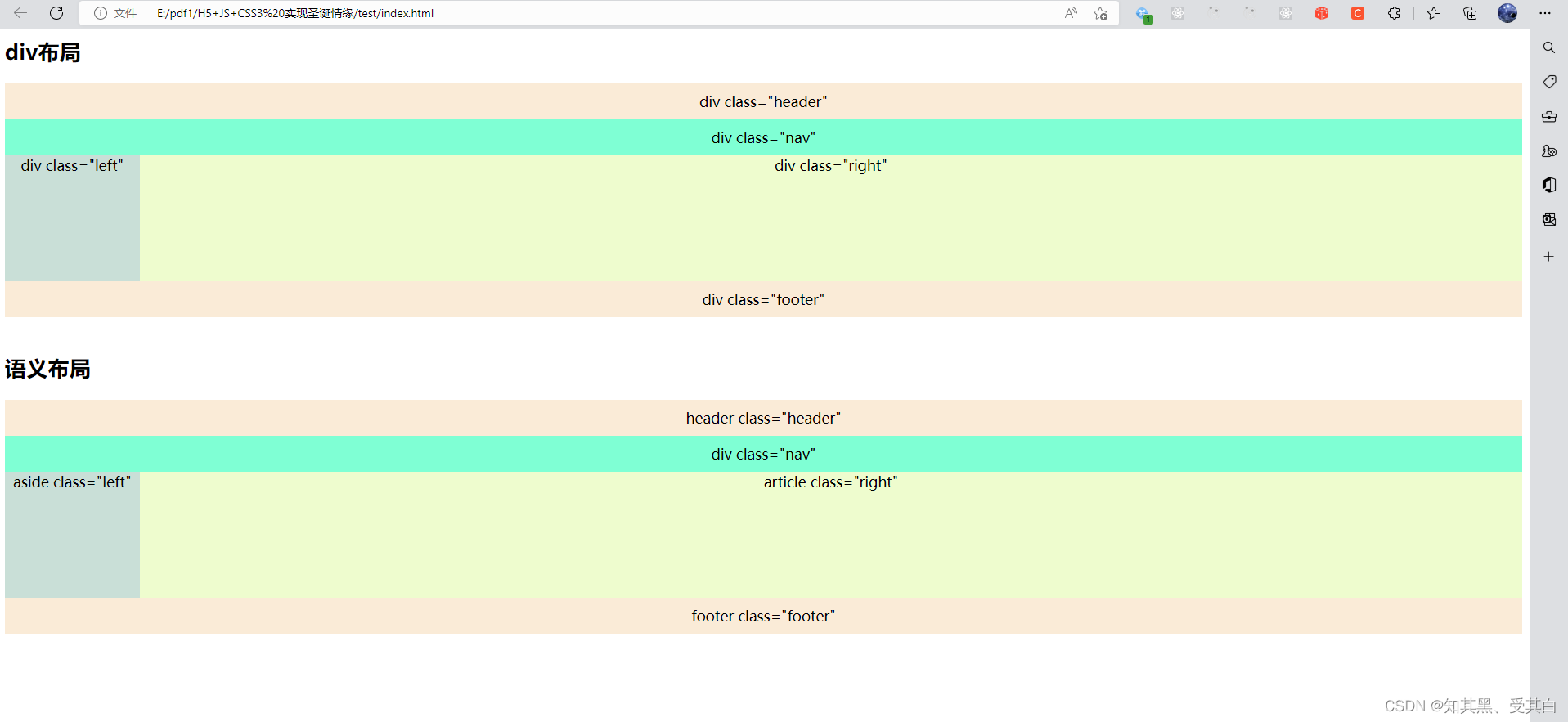
头部标签DOCTYPE html>:引入外部资源,常用的如css资源。网页标题-HTML学习 无标签的不规范内容,这行文字会被自动处理到body中元数据及语义块元素是一个容器元素,是一个“纯粹的”、“无任何语义的”容器,用来把不同的内容分区管理。本身无任何表现效果,配合css使用。
在HTML5中增加了和 div 相同作用的语义化块布局元素标签,这些元素定义了一个大概的语义范围,并没有一个严格的界限。
语义块元素可读性更好,也更有利于SEO。
⚠️ 注意:语义化块元素在一些古老的浏览器存在兼容性问题,如IE8。
元素/属性描述块元素块级无语义元素(division 分区)align内部内容的对齐方式,已废弃IE9块元素页眉:文档头部相关区域块元素导航栏:主导航相关区域块元素页脚:底部相关区域,如页面下面的版权信息、文章后面的申明信息等块元素侧边栏:页面内容以外的区域,如侧边栏、呼出框等块元素主内容:文档主内容区域块元素文章,表示一个独立的、可重复的内容块,如一篇博客、一条评论、一篇帖子块元素段落部件,文档中的章节、页眉、页脚,把article分为多个sectiondiv布局 div class="header" div class="nav" div class="left" div class="right" div class="footer" 语义布局 header class="header" div class="nav" aside class="left" article class="right" footer class="footer" .header, .footer { background-color: antiquewhite; height: 40px; text-align: center; line-height: 40px; float: none; } .nav { background-color: aquamarine; height: 40px; line-height: 40px; text-align: center; } .left { background-color: rgb(201, 223, 215); float: left; width: 150px; height: 100%; text-align: center; } .right { background-color: rgb(238, 252, 206); float: left; height: 100%; width: calc(100% - 150px); text-align: center; }
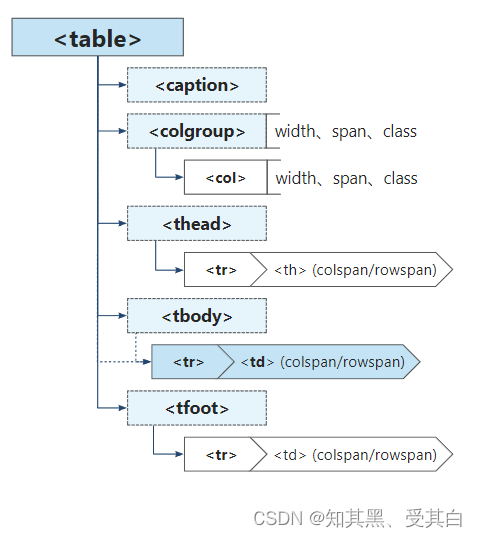
表格是一个嵌套组合的标签集合,一个表格 table,有多个行,每行有多个单元格组成,常用于展示集合数据。包含多种特有的子元素,构成表格的各个部分。表格元素结构/顺序:
► ► ► ► / ►

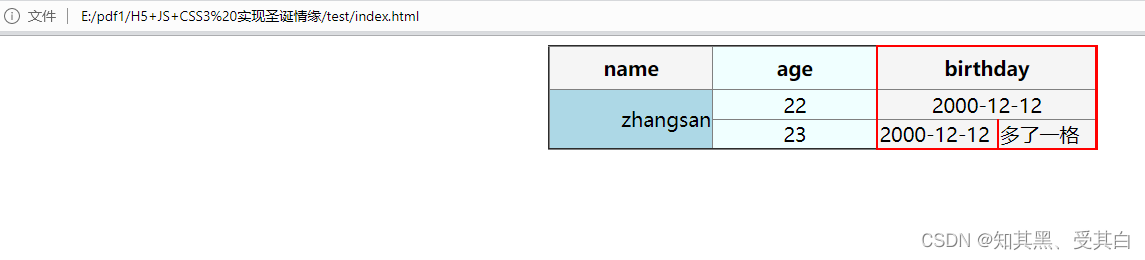
name age birthday zhangsan 22 2000-12-12 23 2000-12-12 多了一格 .col { border: 2px solid red; width: 200px; }
过时的嵌入元素
和元素用来嵌入多种外部内容的通用嵌入工具,如 Java 小程序、Flash、PDF、浏览器插件,甚至视频,SVG 和图像等类型。现代的WEB技术已比较成熟了,就像IE一样,插件也将逐步称为历史。

You don't have a PDF plugin, but you can download the PDF file.
表单元素

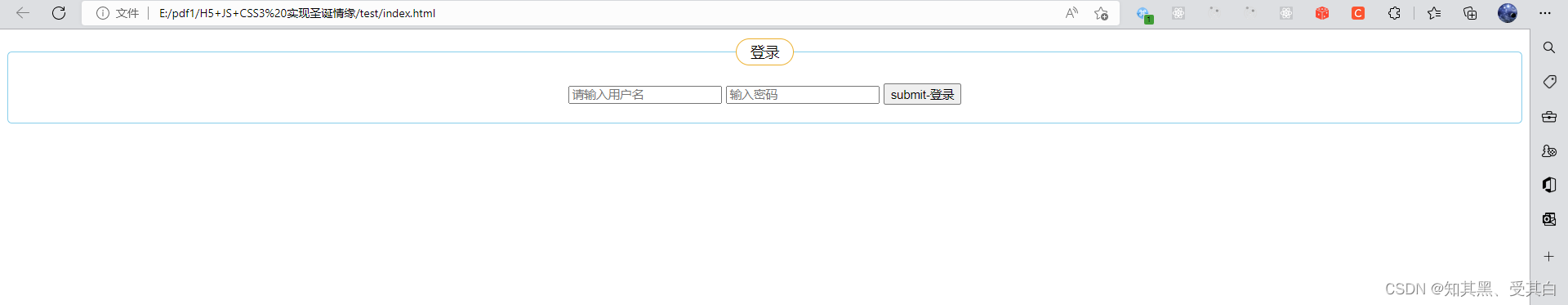
#form fieldset { border: 1px solid skyblue; padding: 20px 10px; border-radius: 5px; text-align: center; margin: 10px 0px; } #form fieldset legend { font-size: 1em; border: 1px solid rgb(236, 175, 43); border-radius: 1em; padding: 3px 15px; } 登录
get、post 区别 注意
注意 提交数据时参数名为表单控件的 name,因此表单控件须设置 name 属性。 因此:
因此:数据有安全性要求的时候,建议用POST并且加密(HTTPS)。
获取数据(如查询)的的时候,一般用GET;提交数据(添加、修改、删除)时一般用POST。
表单元素表单元素
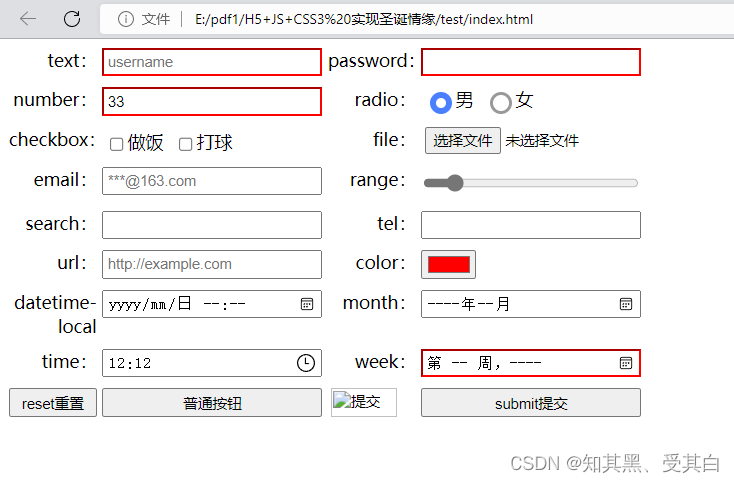
,主要用于输入各种类型数据。 包含多个控件类型 type:文本框、复选框、单选框、按钮等。
注意:
一般浏览器对不支持的 type,都默认降级为 text。
文件选择框如通过表单提交,表单需设置属性
enctype="multipart/form-data"设置表单数据编码为多种数据组合,同时设置提交方式为 post,才可以上传文件(二进制)。支持的常规属性
.iform { text-align: right; display: grid; grid-template-columns: 80px 200px 80px 200px; gap: 10px 5px; } /* 重写radio的样式 */ .iform input[type="radio"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border-radius: 50%; width: 20px; height: 20px; border: 3px solid #999; transition: 0.2s all linear; outline: none; position: relative; } .iform input[type="radio"]:checked { border: 6px solid #4A80FF; } .iform input:invalid { border-color: red; } .iform input, .iform label { height: 26px; padding: 0 3px; display: inline-block; vertical-align: middle; } text: password: number: radio: 男 女 checkbox: 做饭 打球 file: email: range: search: tel: url: color: datetime-local month: time: week:
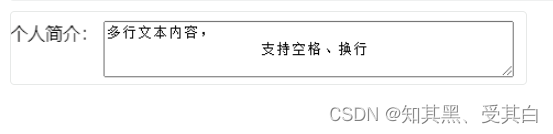
多行文本 - 行内元素
可使用 css 样式属性 resize 设置输入框的大小调整方式。

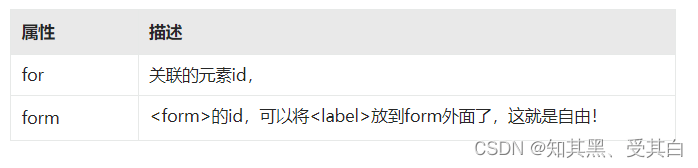
辅助聚焦元素是一个说明标签,最主要的作用是辅助聚焦,点击会让其关联的元素得到焦点,for 属性所指的元素 id 就是她的服务客户。因此
是表单控件的最佳搭档,点击 label= 等于点击对应元素。是一个双标签,里可以嵌套其他行内元素,如文字、图片。
Name: * Name: * 阅读并同意条款
还有一种简写的方式:用 label 元素把 input 元素包裹起来,以减少 for- id 的使用。
数据集合数据集合,包含了一组元素,提供给文本类(list属性)使用,作为可选值的数据集。文本、数字输入的候选值,包括text、number、email、url、tel、search 等。
range 的刻度。
香蕉 火龙果 冬瓜
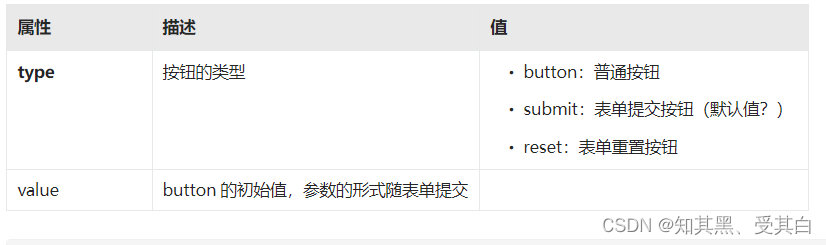
按钮 - 行内元素是HTML5的新元素,作用和 input-button 的功能基本相同。不同的是他是双标签,内部可以自由定义内容,也可以使用伪元素,实现更丰富的按钮效果。

普通按钮 提交submit 重置 button 和 input-button 的区别 ?
button 和 input-button 的区别 ?input 是单标签,无关闭标签。 button 的显示内容在标签之间,应用更丰富;input 在 value 属性,只支持纯文本。 button 的鼠标事件里可以直接写代码。
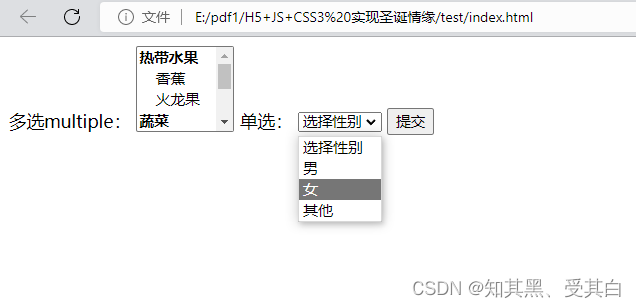
选项 - 行内元素select 选择列表元素,有弹出下拉框、展示选项列表两种模式,option 是他的子标签选项。启用 multiple 或 size>1 时,显示为列表,否则显示为下拉框。

多选multiple: 香蕉 火龙果 绿色蔬菜 冬瓜 男瓜 其他 单选: 选择性别 男 女 其他
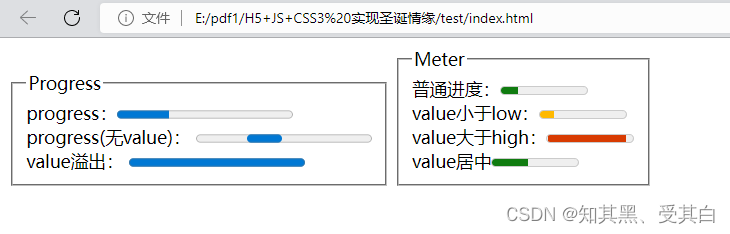
进度计量两者都可以实现进度的效果,
为进度条控件,更为丰富,为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。 注意:开始标签和结束标签都不能省略,虽然标签中的内容不会显示。
注意:开始标签和结束标签都不能省略,虽然标签中的内容不会显示。Progress progress: progress(无value): value溢出: Meter 普通进度: value小于low: value大于high: value居中 关注打赏
关注打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?


微信扫码登录

