- 00、前端图形
- 01、`` 矢量图形
- 动画
- 02、`` 基础
- 动画
- 03、WebGL
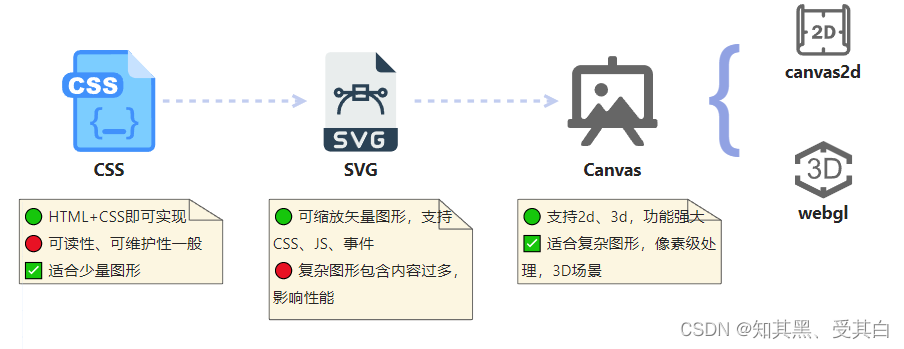
前端实现图形的几种方式:

可缩放矢量图形(Scalable Vector Graphics,SVG),是一种基于 XML 描述的二维的矢量图形。
相比于位图,体积更小,可无线缩放而不失真。

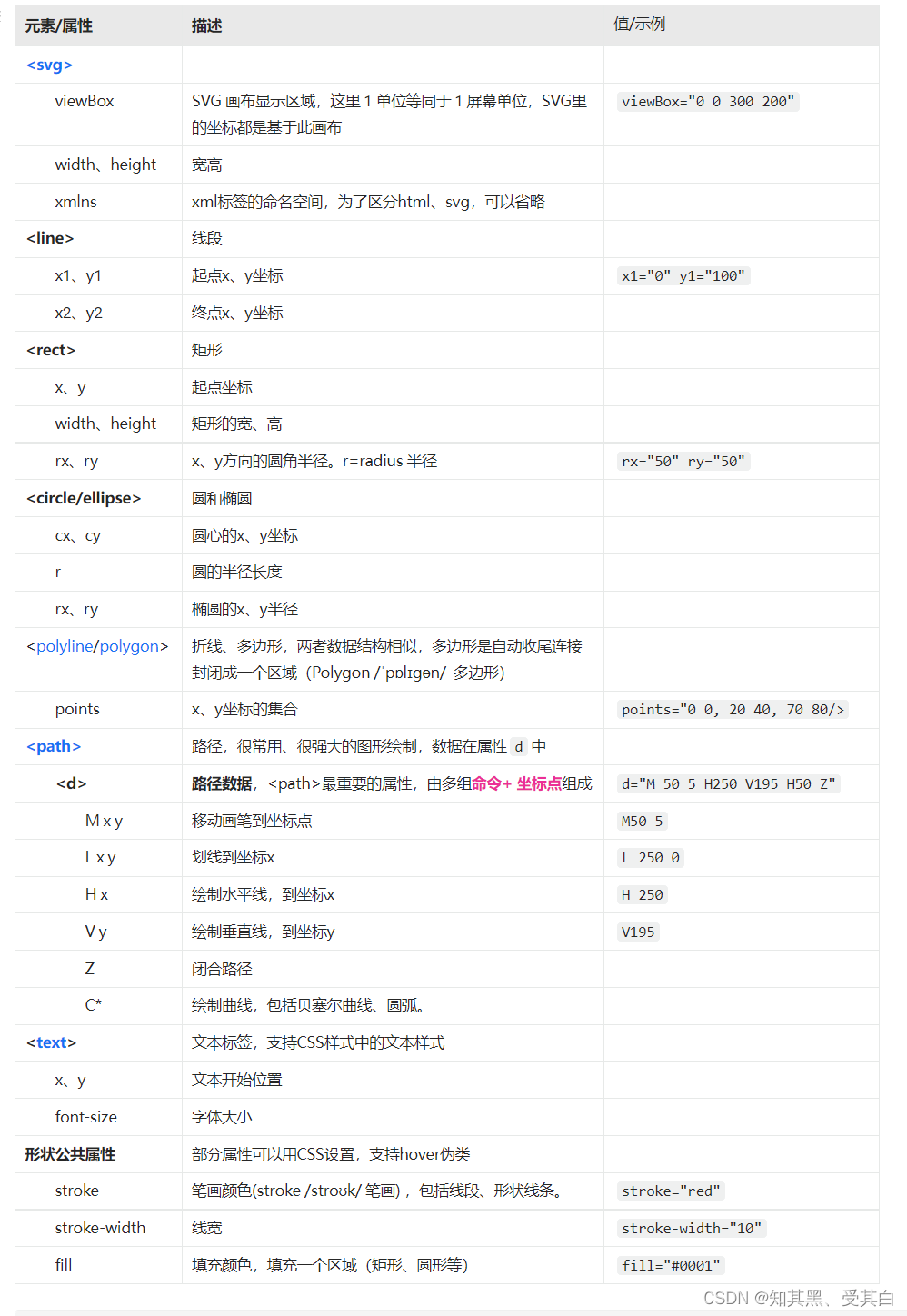
内部支持多种图形算法,基础的如线,圆形 line、矩形 rect、文本 text,复杂的有折线 polyline、多边形 polygon、路径数据 path 等。
iconfont-阿里巴巴矢量图标库上有非常丰富的矢量图形。
❗ 小提示:注意服务器添加对svg的支持,及gzip压缩。

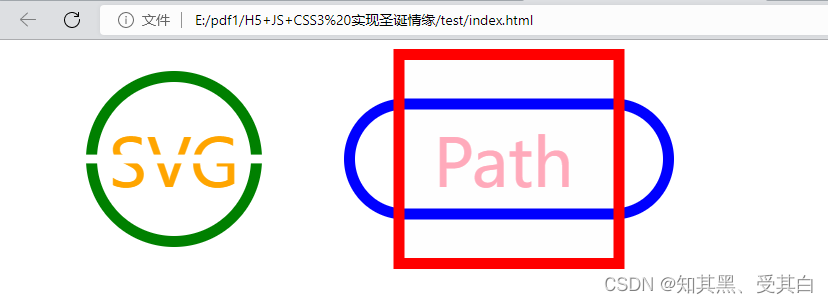
SVG
Path
svg:hover {
background-color: aliceblue;
stroke: red;
stroke-width: 1px;
fill: red;
}

SVG 的动画是基于其 transform 属性,通过JS来实现。 transform 变化的主要参数:
translate 移动:transform="translate(x, y)" scale 缩放:transform="scale(x, y)",可只写一个,等比例缩放。 rotate 旋转:transform="rotate(deg)",deg 为角度 transform-origin 元素中心点,transform-origin="x y" skew 倾斜:transform="skewX(x) skewY(y)",x、y方向倾斜( /skjuː/歪斜)
SVG
let svgcs = document.querySelectorAll(".svgc");
//这种中心点
svgcs.forEach(element => {
element.setAttribute("transform-origin", '150 100');
});
let deg = 0;
setInterval(() => {
deg = deg > 360 ? 0 : deg + 4;
svgcs.forEach(element => {
element.setAttribute("transform", `rotate(${deg})`);
});
}, 100);

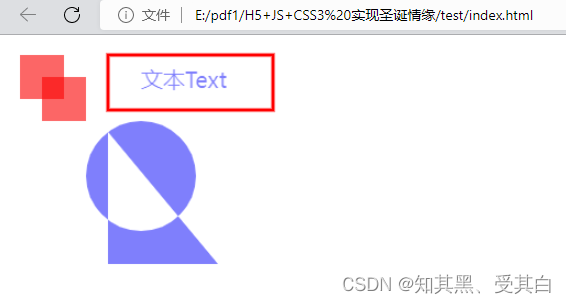
只是一块平平无奇的画布而已,提供了一点点API,由JS进行绘制各种图形。 2D 的 canvas 绘制和
挺像,都是一些线、矩形、圆、path 路径数据。
- 双标签,必须包含闭合标签。
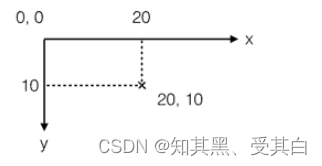
- 坐标系以左上角为中心点,和 SVG 一样。


ctx = document.getElementById('canvas').getContext('2d');
// ctx.alpha = false;
ctx.fillStyle = 'rgba(250,0,0,0.6)';
ctx.fillRect(10, 10, 40, 40);
ctx.fillRect(30, 30, 40, 40);
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.strokeRect(90, 10, 150, 50);
ctx.fillStyle = 'rgba(0,0,250,0.5)';
ctx.font = '20px 微软雅黑';
ctx.fillText("文本Text", 120, 40)
//path
ctx.beginPath();
ctx.moveTo(90, 80);
ctx.lineTo(90, 200);
ctx.lineTo(190, 200);
ctx.closePath();
ctx.arc(120, 120, 50, 0, 360);
ctx.fill();

动画就是不停的重绘:
setInterval(function, delay):适合不需要交互的场景。
setTimeout(function, delay):通过键盘或者鼠标事件来捕捉用户的交互,再用 setTimeout 执行相应的动作。
requestAnimationFrame(callback):这个方法更加平缓并更加有效率,当系统准备好了重绘条件的时候,才调用绘制动画帧。
ctx = document.getElementById('canvas').getContext('2d');
//动画旋转
let eangle = 0;
function drawEllipse() {
ctx.clearRect(255, 150, 140, 140);
ctx.beginPath();
ctx.fillStyle = 'rgba(0,250,0,0.3)';
eangle = eangle > 360 ? 0 : eangle + 1;
ctx.ellipse(320, 230, 60, 30, eangle * Math.PI / 180, 0, 2 * Math.PI);
ctx.stroke();
ctx.fill();
ctx.beginPath();
ctx.ellipse(320, 230, 30, 60, eangle * Math.PI / 180, 0, 2 * Math.PI);
ctx.fillStyle = 'rgba(0,0,250,0.3)';
ctx.stroke();
ctx.fill();
}
setInterval(drawEllipse, 20);
//水平移动
let lx = 40;
let ltr = true;
function drawRect() {
if (lx > 300) ltr = false;
if (lx
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



