
在游戏和一些应用app动效里经常用到 核心代码如下:
private Animation alphaAnim, translateAnim, scaleAnim, rotateAnim; // 声明四个补间动画对象
private void initTweenAnim() {
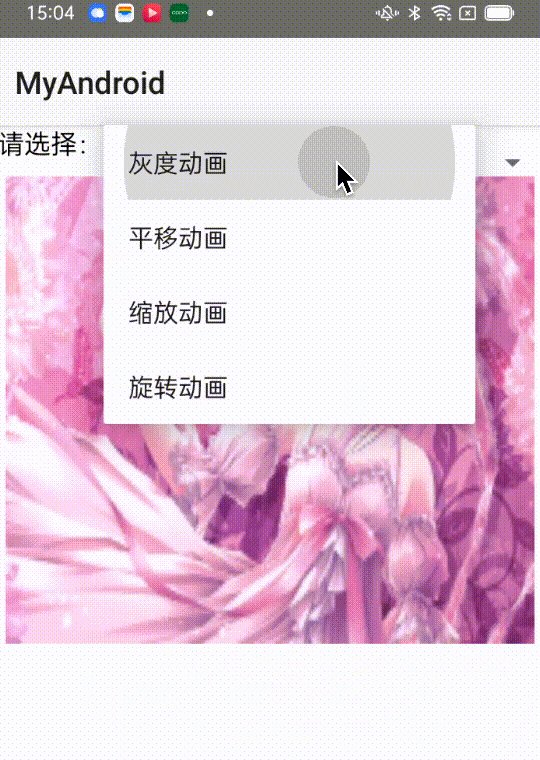
// 创建一个灰度动画。从完全透明变为即将不透明
alphaAnim = new AlphaAnimation(1.0f, 0.1f);
alphaAnim.setDuration(3000); // 设置动画的播放时长
alphaAnim.setFillAfter(true); // 设置维持结束画面
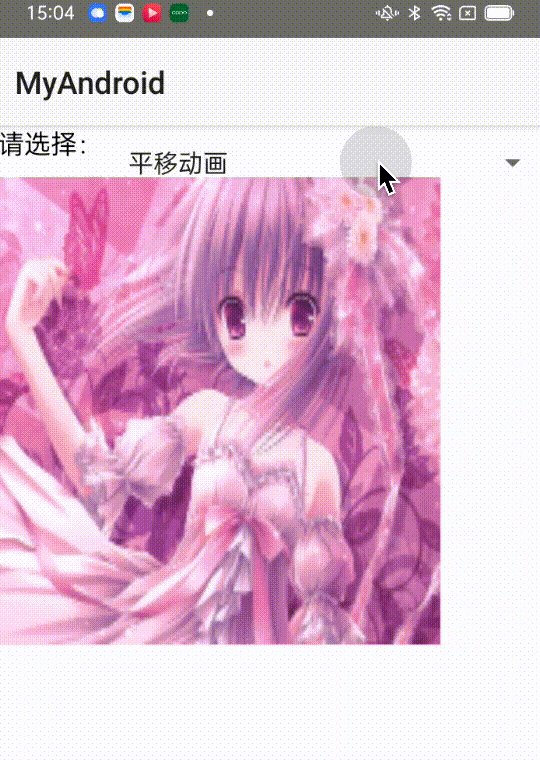
// 创建一个平移动画。向左平移100dp
translateAnim = new TranslateAnimation(1.0f, Utils.dp2px(this, -100), 1.0f, 1.0f);
translateAnim.setDuration(3000); // 设置动画的播放时长
translateAnim.setFillAfter(true); // 设置维持结束画面
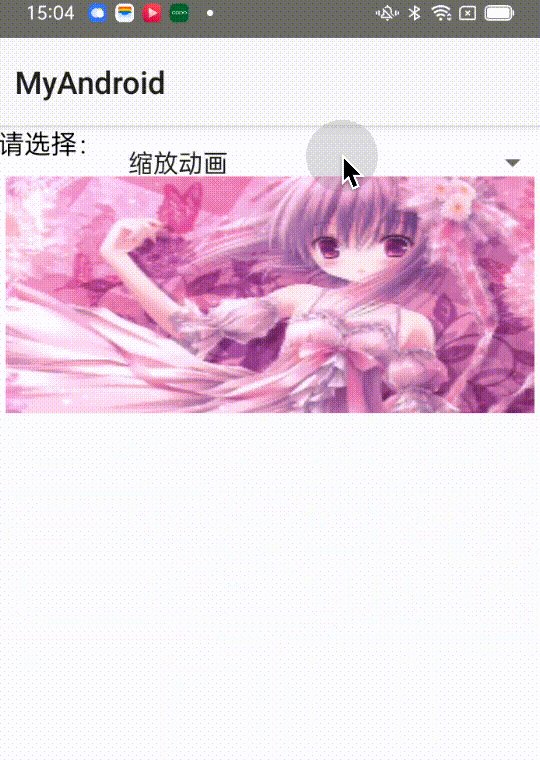
// 创建一个缩放动画。宽度不变,高度变为原来的二分之一
scaleAnim = new ScaleAnimation(1.0f, 1.0f, 1.0f, 0.5f);
scaleAnim.setDuration(3000); // 设置动画的播放时长
scaleAnim.setFillAfter(true); // 设置维持结束画面
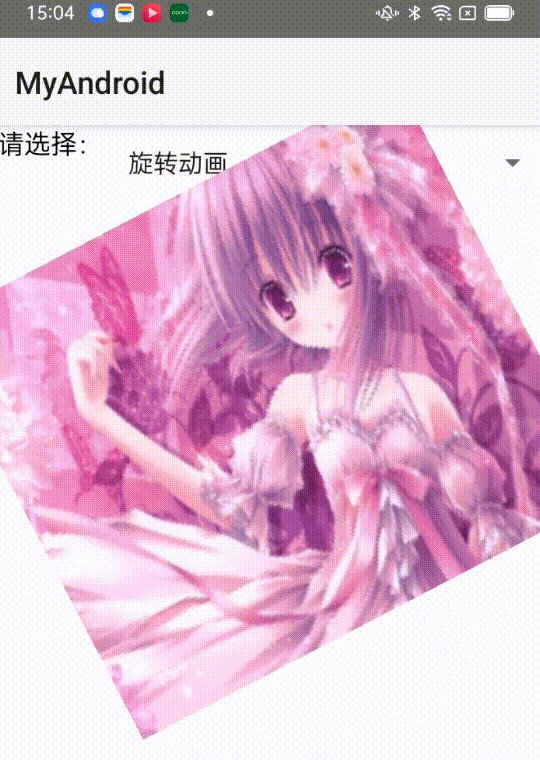
// 创建一个旋转动画。围绕着圆心顺时针旋转360度
rotateAnim = new RotateAnimation(0f, 360f, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(3000); // 设置动画的播放时长
rotateAnim.setFillAfter(true); // 设置维持结束画面
}
一般就上面这些类别。复制即可使用
控制动画过程有:
private void playTweenAnim(int type) {
if (type == 0) { // 灰度动画
imageView.startAnimation(alphaAnim); // 开始播放灰度动画
// 给灰度动画设置动画事件监听器
alphaAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 1) { // 平移动画
imageView.startAnimation(translateAnim); // 开始播放平移动画
// 给平移动画设置动画事件监听器
translateAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 2) { // 缩放动画
imageView.startAnimation(scaleAnim); // 开始播放缩放动画
// 给缩放动画设置动画事件监听器
scaleAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 3) { // 旋转动画
imageView.startAnimation(rotateAnim); // 开始播放旋转动画
// 给旋转动画设置动画事件监听器
rotateAnim.setAnimationListener(TweenAnimActivity.this);
}
}
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if (animation.equals(alphaAnim)) { // 灰度动画
// 创建一个灰度动画。从即将不透明变为完全透明
Animation alphaAnim2 = new AlphaAnimation(0.1f, 1.0f);
alphaAnim2.setDuration(3000); // 设置动画的播放时长
alphaAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(alphaAnim2); // 开始播放灰度动画
} else if (animation.equals(translateAnim)) { // 平移动画
// 创建一个平移动画。向右平移100dp
Animation translateAnim2 = new TranslateAnimation(Utils.dp2px(this, -100), 1.0f, 1.0f, 1.0f);
translateAnim2.setDuration(3000); // 设置动画的播放时长
translateAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(translateAnim2); // 开始播放平移动画
} else if (animation.equals(scaleAnim)) { // 缩放动画
// 创建一个缩放动画。宽度不变,高度变为原来的两倍
Animation scaleAnim2 = new ScaleAnimation(1.0f, 1.0f, 0.5f, 1.0f);
scaleAnim2.setDuration(3000); // 设置动画的播放时长
scaleAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(scaleAnim2); // 开始播放缩放动画
} else if (animation.equals(rotateAnim)) { // 旋转动画
// 创建一个旋转动画。围绕着圆心逆时针旋转360度
Animation rotateAnim2 = new RotateAnimation(0f, -360f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim2.setDuration(3000); // 设置动画的播放时长
rotateAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(rotateAnim2); // 开始播放旋转动画
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
搞好动画是搞出游戏和应用app出彩体验的基础



