 colorpicker,是layui自带组件,在实际开发过程中,直接调用即可。
colorpicker,是layui自带组件,在实际开发过程中,直接调用即可。
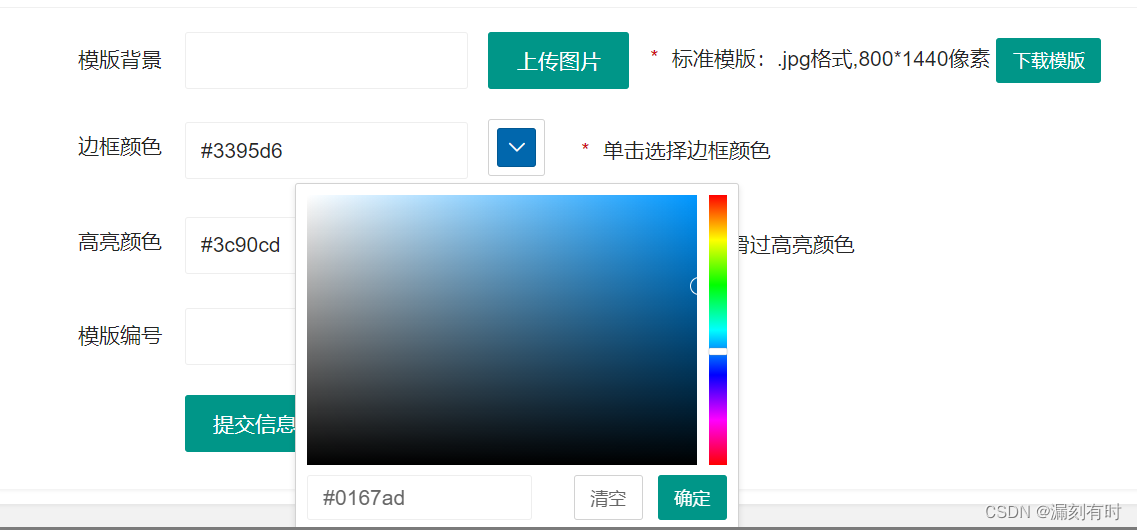
边框颜色
* 单击选择边框颜色
layui.use(['form', 'upload', 'layer','colorpicker'], function () {
$ = layui.jquery;
form = layui.form;
var layer = layui.layer,upload = layui.upload;
var colorpicker = layui.colorpicker;
//初始色值
colorpicker.render({
elem: '#test1'
,color: temp_border
,change: function(color){
$("#temp_border").val(color);
}
});
});
- elem: ‘#test1’,对应容器ID
- color: temp_border,默认颜色,格式:#e06161
- change,回调函数;
@lockdata.cn



