核心上传代码


upload.render({
elem: '#uploadlicense'
, url: '?m=Index&a=indexDeal&act=upImg&fromType=license'
, multiple: false
, size: 102400
, accept: 'file'
, exts: 'jpg|png|jpeg|bmp'
, number: 1
, before: function (obj) {
loadingIndex = layer.load();
}
, done: function (res, index) {
layer.close(loadingIndex);
if (res.code != "0") {
return layer.msg('上传失败:' + res.err);
}
if (res.code == "0") {
$("#user_license").val(res.imgUrl);
var imgHtml = "预览";
$("#pre_user_license").html(imgHtml);
}
}
,error:function (data){
console.log(data);
}
});
在上传代码中加入异常返回的代码
,error:function (data){
console.log(data);
}
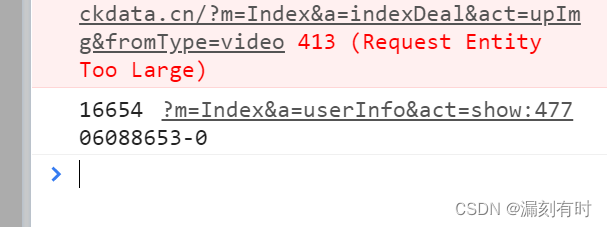
如果在实际上传过程中出现错误提示,即可F12在控制台查看具体的错误情况。
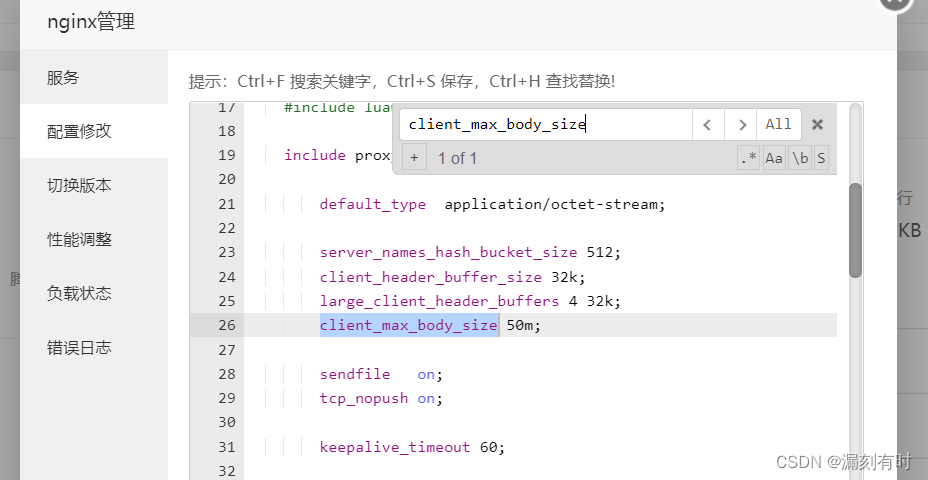
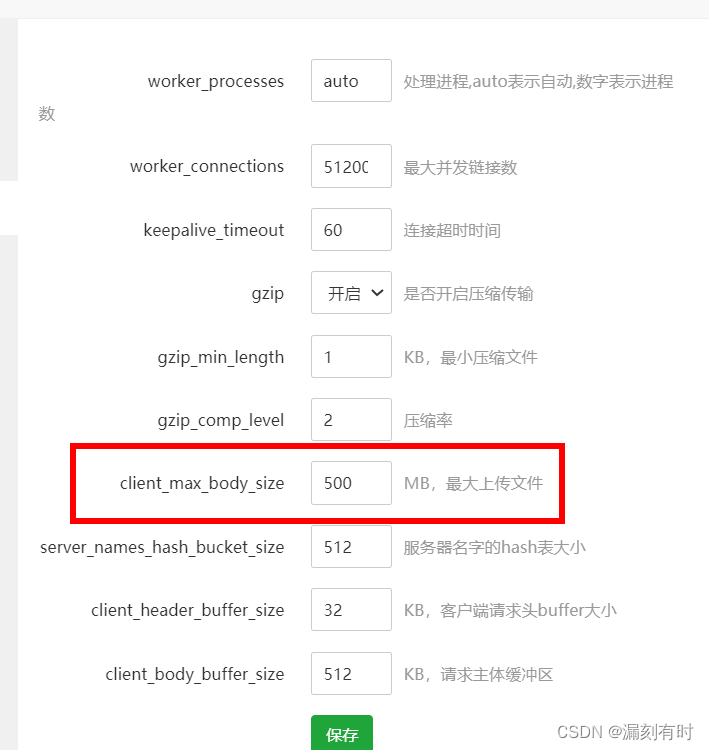
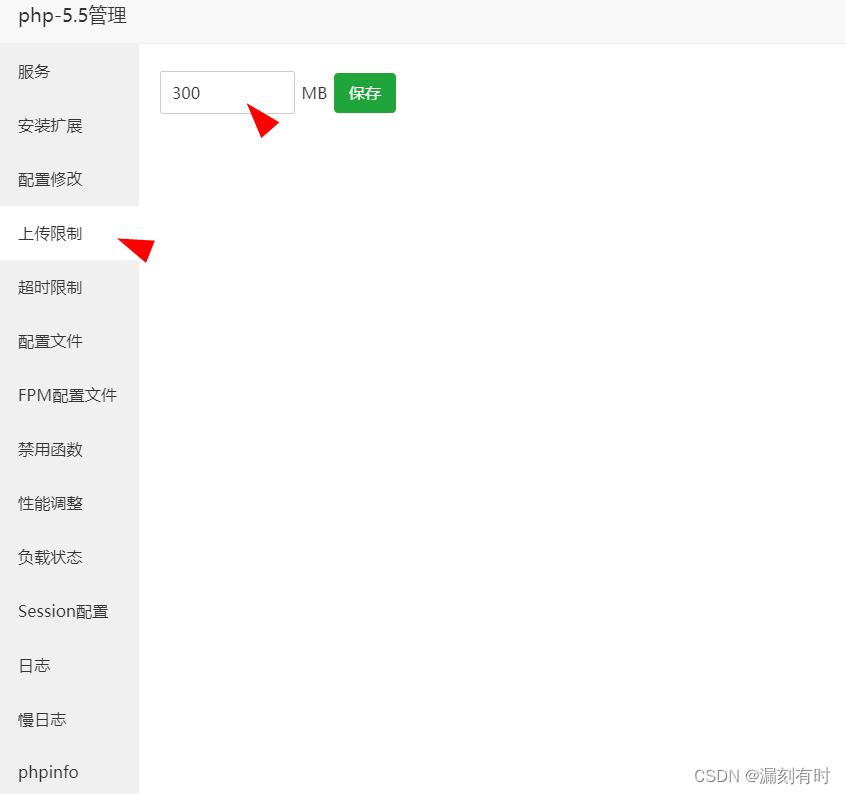
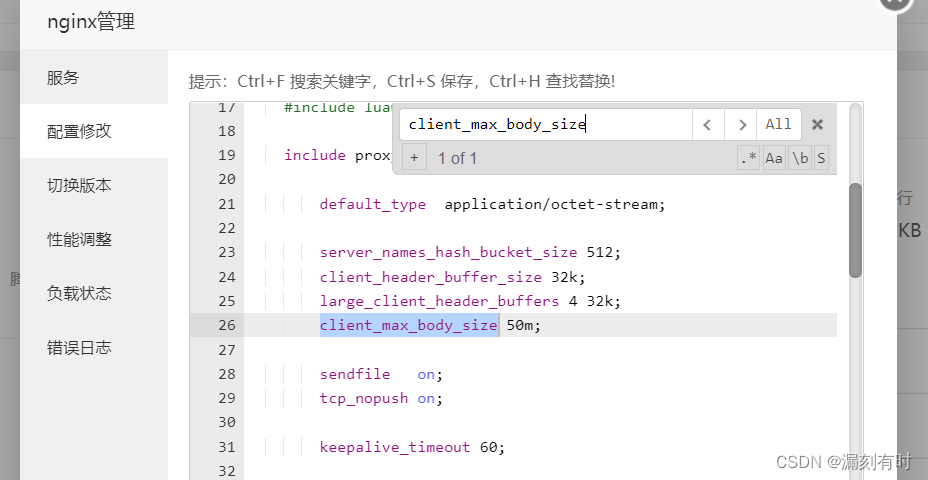
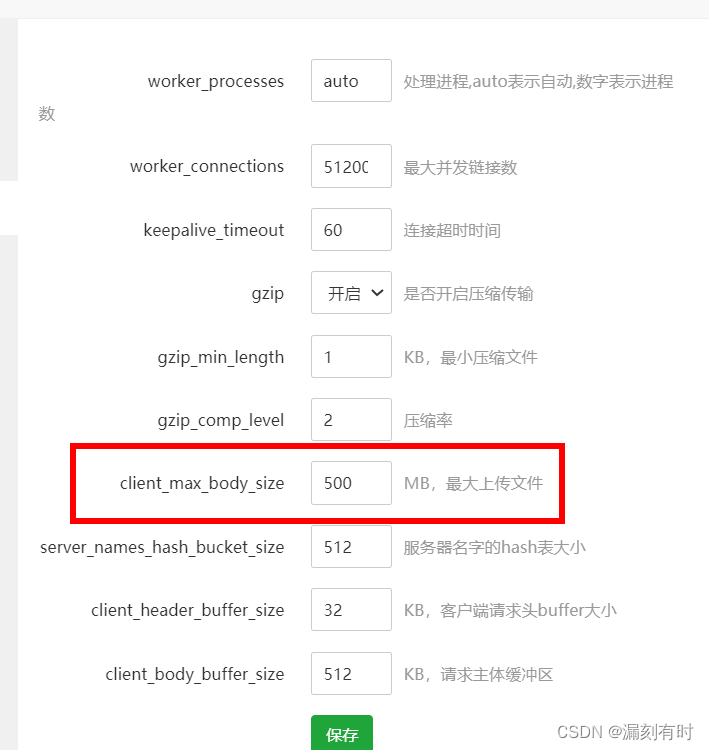
413 request entity too large 错误



@lockdata.cn



