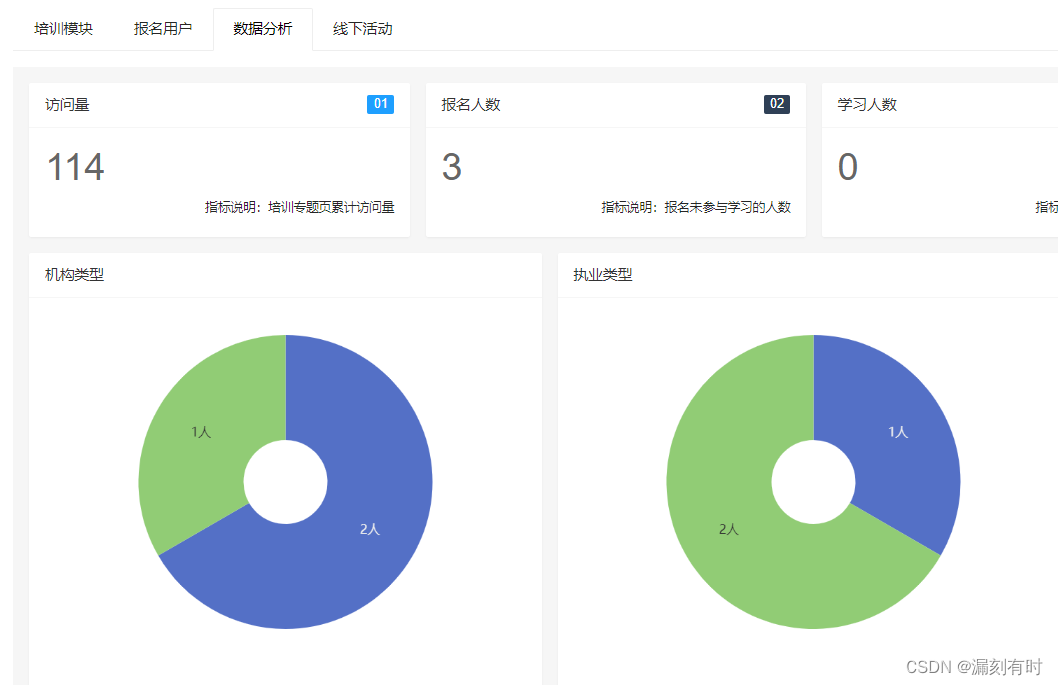
 layui切换tabs选项卡时,echarts由于无法获取对应容器高度宽度,导致echarts在渲染的过程中,出现拉伸变形无法正常显示的情况。
layui切换tabs选项卡时,echarts由于无法获取对应容器高度宽度,导致echarts在渲染的过程中,出现拉伸变形无法正常显示的情况。
layui.config({
base: './train/view/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index'//主入口模块
}).use(['index', 'console','table', 'layer','element'], function () {
var $ = layui.jquery, table = layui.table;
var element = layui.element;
//Tabs事件
element.on('tab(test)', function(data){
//定位hash
location.hash = 'test='+ $(this).attr('lay-id');
//加载echarts图表
if (data.index == 2){
/*数量统计*/
getTotal(course_id);
/*机构类型*/
getAgent(course_id);
/*执业类型*/
getDoctor(course_id);
/*专业类型*/
getMajor(course_id);
/*地图*/
getChinaMap(course_id);
}
});
//Hash地址的定位
var layid = location.hash.replace(/^#test=/, '');
element.tabChange('test', layid);
- 通过element.on事件来实时调用tabs选项卡内容,可以解决echarts实时渲染问题,同时避免大数据量的加载,增加界面的友好性和速度;
- 定位hash,可以实现操作数据刷新当前选项卡内容而不刷新整个页面;
@lockdata.cn



