系列文章目录
1.漏刻有时文档系统之XE培训系统二次开发配置手册
2.漏刻有时SD申报系统迭代说明文档
3.漏刻有时云守护数据可视化画质感知状态迭代说明文档
4.漏刻有时物联网传感器API接口对接说明文档
5.漏刻有时Echarts动态排名柱状图(自适应电脑和手机端)说明文档
6.漏刻有时云守护数据可视化v2.0迭代升级说明文档
7.漏刻有时百度地图POI多信息点标注开发说明文档
前言健康服务云平台,从功能和定位上来说,应该是一个登记系统。
- 专家团队自行注册(实名注册),通过身份证和姓名验证确认;
- 提交相关专业资料,由于牵涉字段较多,采用分步骤提交;
- 每个专家对应一个账户,可以随时对自己的信息进行维护;
- 提交信息后,由隶属地市管理员进行审核通过,然后超管进行验证审核,最终在地图上展示;同时,超管可以越级审核和对省直单位的审核,直接通过;
- 审核和退回,都有短信通知(管理员和专家);
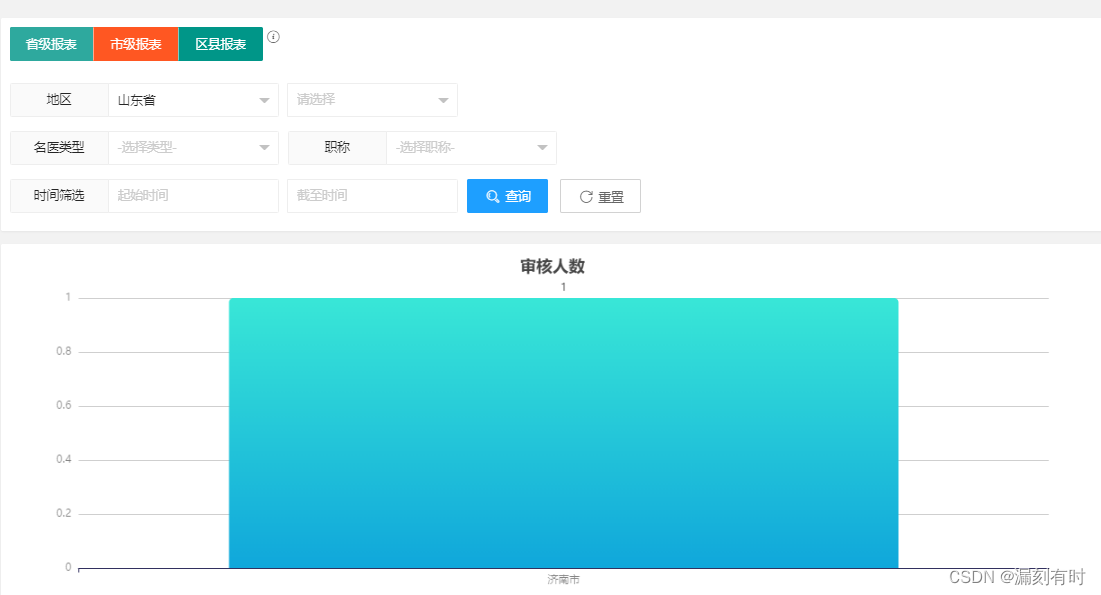
1.一个单位有多个专家注册,牵涉到单位库是否重复的问题,由于要在地图上进行坐标标注,将单位独立成单独的数据表; 2.无预置单位的专家,自行注册单位,将所在的地址通过百度地图API自动转化为经纬度坐标并用于地图标注; 3.审核用户的数据报表,使用省市区三级联动。 

外部引入js文件
layui.use(['table', 'layer', 'laydate','form','steps'], function () {
var $ = layui.jquery;
var steps = layui.steps;
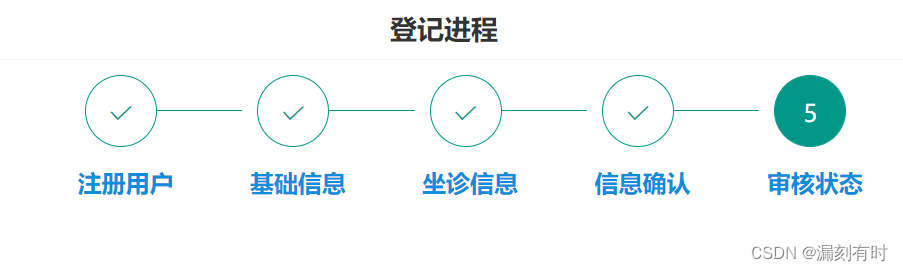
/*01.控制流程数据*/
var stepData = [
{'title': "注册用户",links:"#", "desc": "2022-01-04 00:00:00"},
{'title': "基础信息",links:"?m=Index&a=userInfo&act=show", "desc": "2022-10-02 00:00:00"},
{'title': "坐诊信息",links:"?m=Index&a=userSitting&act=showSit", "desc": "2022-10-02 00:00:00"},
{'title': "信息确认",links:"?m=Index&a=userReal&act=showReal", "desc": "2022-10-02 00:00:00"},
{'title': "审核状态",links:"#", "desc": "2022-10-02 00:00:00"}
];
$.ajax({
type: "get",
url: "api/api.php?act=getSteps&token=3cab7ce4142608c0f40c785b5ab5ca24",
async: true,
data: {},
dataType: "json",
success: function (res) {
var data = res.data.user_steps;
steps.make(stepData, '#steps', data);
}
});
});
**注意事项:**在实际开发过程中,通过steps.make(stepData, ‘#steps’, data)进行异步赋值,解决实时展示的效果。
2.textarea文本框替换换行符/*回车替换为换行符*/
function htmltocode($content)
{
$content = str_replace("\n", "", $content);
return $content;
}
/*换行符替换为回车*/
function codetohtml($content)
{
$content = str_replace("", "\n", $content);
return $content;
}
在php传递参数的时候,进行转换。
$user_tags = htmtocode($_POST['user_tags']);
$user_doctor = htmtocode($_POST['user_doctor']);
在smarty模版引擎中调用
{$data['user_pluralist']|codetohtml}

社会兼职*
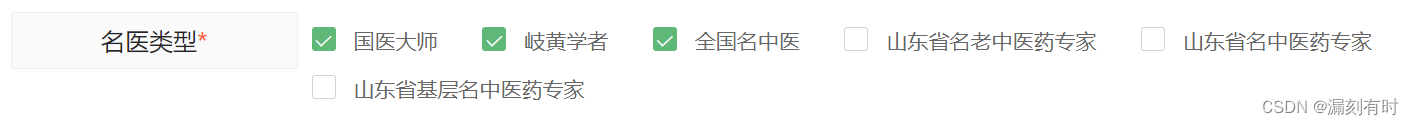
 为方便修改和配置,将所有选项默认为常量字符串进行配置。
为方便修改和配置,将所有选项默认为常量字符串进行配置。
//名医类型;
'user_type' => "国医大师|岐黄学者|全国名中医|山东省名老中医药专家|山东省名中医药专家|山东省基层名中医药专家",
在模版引擎中,使用foreach循环判断是否chexked.
{foreach from='|'|explode:$user_type item=v}
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



