前景回顾 从登录到加密,好像太基础了大家都会,看来是我多虑了。那接下来我们讲解本系列核心内容,不管什么类型网站,都要用到查询,所以写好一个查询页是多么重要!
泰隆从实践中得出为方便用户使用,该有的功能我们一样都不能少,不然后续头疼的还是自己。美观和实用我们都要,下面由我为大家详细说一说 
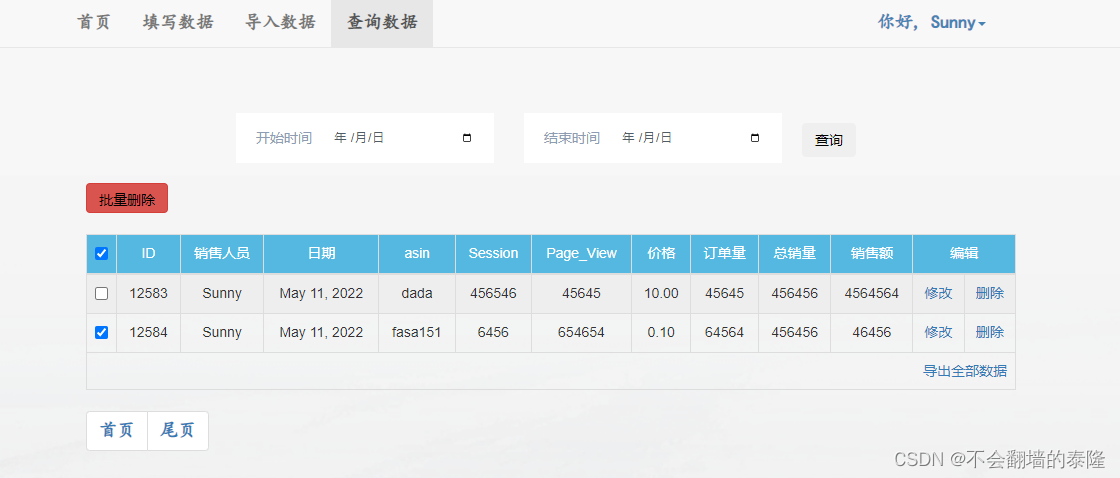
1.1.1 select.html
DOCTYPE html>
查询
li{
font-family: 楷体;
font-weight: bold;
font-size: large;
}
body{
position:relative;min-height:100vh;padding-top:50px;background-color:#f7f7f7;background-image:url(https://assets.shimonote.com/static/lizard-service-form-sdk/assets/bg.8b0775af.png);background-position:bottom;background-repeat:no-repeat;background-size:100% auto;background-attachment:fixed;box-sizing:border-box;
}
#date {
width: 1100px;
height: 50px;
border: 0px solid #FFF;
margin-left: 650px;
margin-top: 46px;
}
#startTime {
float: left;
margin-left: 0px;
background: #FFFFFF;
}
#endTime {
float: left;
margin-left: 30px;
background: #FFFFFF;
}
#TimeRight{
float: right;
background: #FFFFFF;
width: 20px;
height: 50px;
}
input[type="date"] {
width: 158px;
height: 50px;
border: none;
line-height: 1;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
padding-left: 14px;
font-size: 1rem;
color: #525C66;
outline: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
padding-right:-00px;
}
input[type="date"]::-webkit-inner-spin-button {
visibility: hidden;
}
input[type="date"]:after {}
input[type="date"]::-webkit-calendar-picker-indicator {
/*这是控制下拉小箭头的*/
border: 0px solid #ccc;
border-radius: 0px;
/* box-shadow: inset 0 1px #fff, 0 1px #eee; */
color: #FFF;
/* width: 0px;
height: 0px; */
}
.Time {
width: 80px;
height: 50px;
background: #FFFFFF;
float: left;
}
#TimeFont {
font-size: 14px;
color: #8F9DB3;
float: left;
margin-left: 20px;
margin-top: 15px;
}
.btn{
margin: 20px;
margin-top: 10px;
color: black;
}
table{
width: 100%;
border-collapse: collapse;
}
table caption{
font-size: 2em;
font-weight: bold;
margin: 1em 0;
}
th,td{
border: 1px solid #999;
text-align: center;
padding: 20px 0;
}
table thead tr{
background-color: #54b8e0;
color: #fff;
}
table tbody tr:nth-child(odd){
background-color: #eee;
}
table tbody tr:hover{
background-color: #ccc;
}
table tbody tr td:first-child{
color: #f40;
}
table tfoot tr td{
text-align: right;
padding-right: 20px;
}
.pagination {
margin-left: 500px;
}
开始时间
结束时间
ID
销售
日期
价格
销量
销售额
{% for data in all_data %}
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



