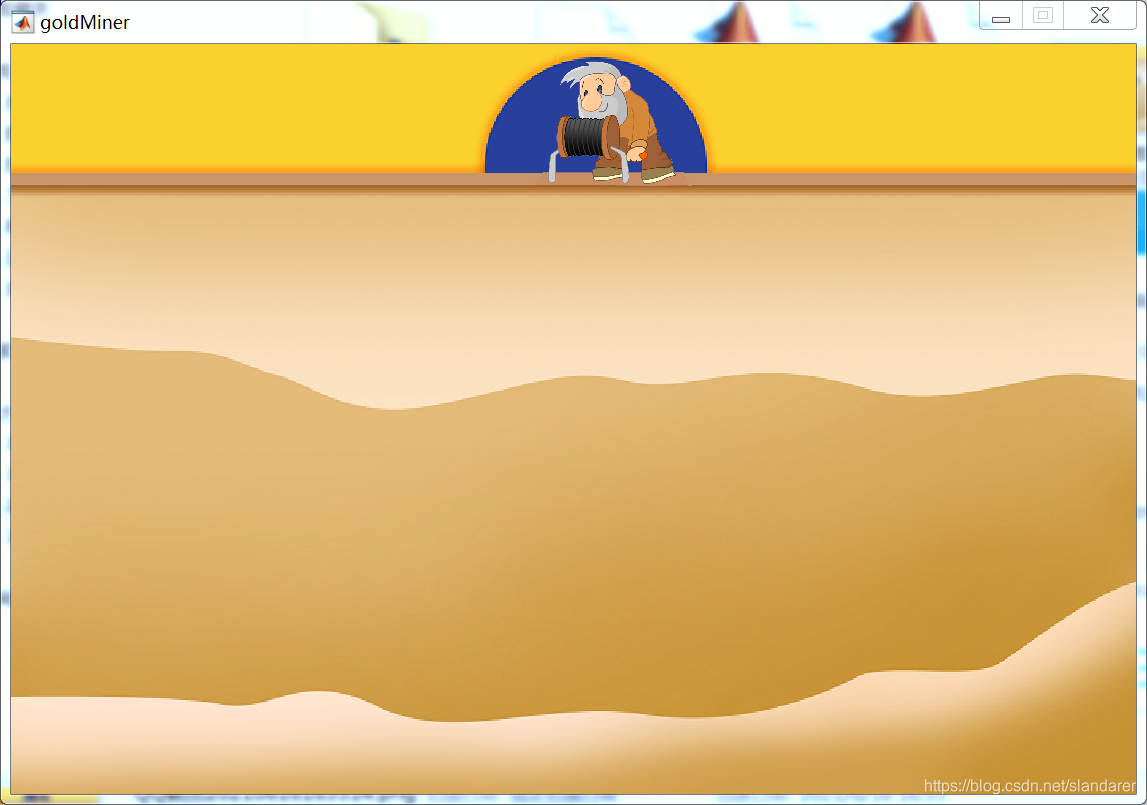
效果


本文所使用图片在这: 网盘链接:https://pan.baidu.com/s/1CWL1R-rbTMFEy_G_P2JfgQ 提取码:kl17
1 背景构建function goldMiner
Mainfig=figure('units','pixels','position',[50 100 750 500],...
'Numbertitle','off','menubar','none','resize','off',...
'name','goldMiner');
axes('parent',Mainfig,'position',[0 0 1 1],...
'XLim', [0 750],...
'YLim', [0 500],...
'NextPlot','add',...
'layer','bottom',...
'Visible','on',...
'YDir','reverse',...
'XTick',[], ...
'YTick',[]);
bkgPic=imread('.\pic\bkg.png');
image([0,750],[0,500],bkgPic)
[manPic,~,manAlp]=imread('.\pic\man.png');
image([400-60,400+60],[49.5-45,49.5+45],manPic,'AlphaData',manAlp)

由于爪子要不断调整角度因此用surface格式绘制,我们需要将爪子图片矩阵范围调整至[0,1],并将透明处数值调成nan
[clawPic,~,clawAlp]=imread('.\Pic\claw.png');
clawPic=double(clawPic)./255;
clawPicR=clawPic(:,:,1);
clawPicG=clawPic(:,:,2);
clawPicB=clawPic(:,:,3);
clawPicR(clawAlp
关注
打赏



