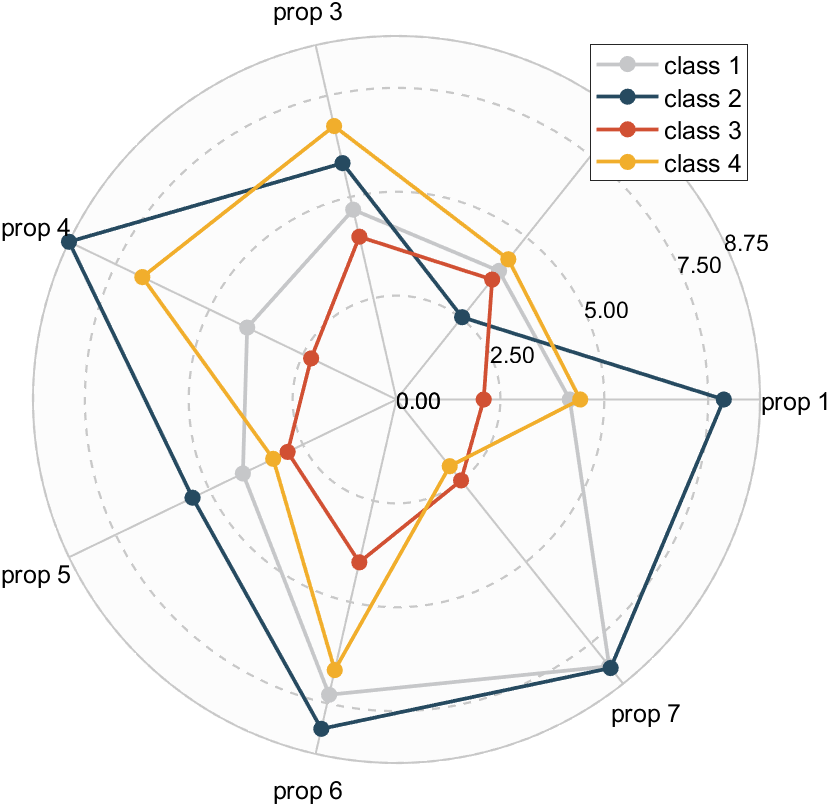
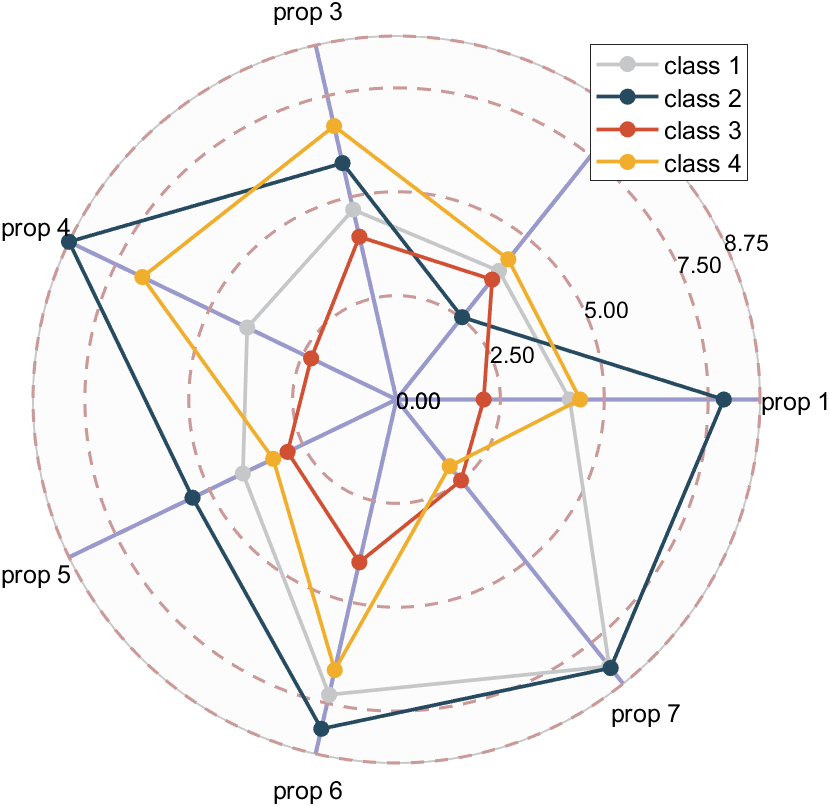
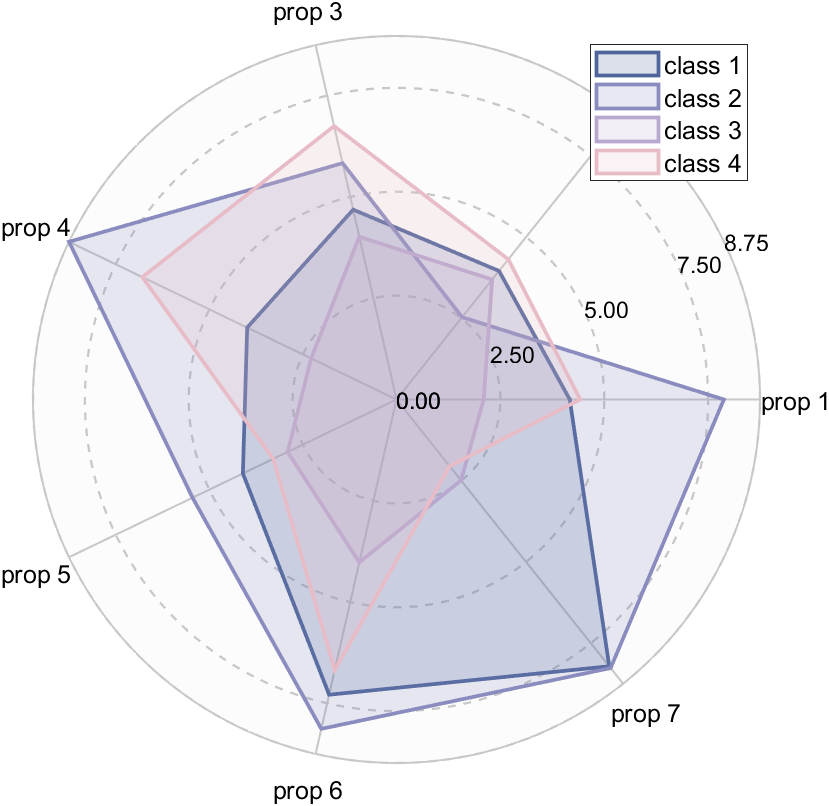
绘制效果


数据为数值矩阵即可:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC=RC.draw();

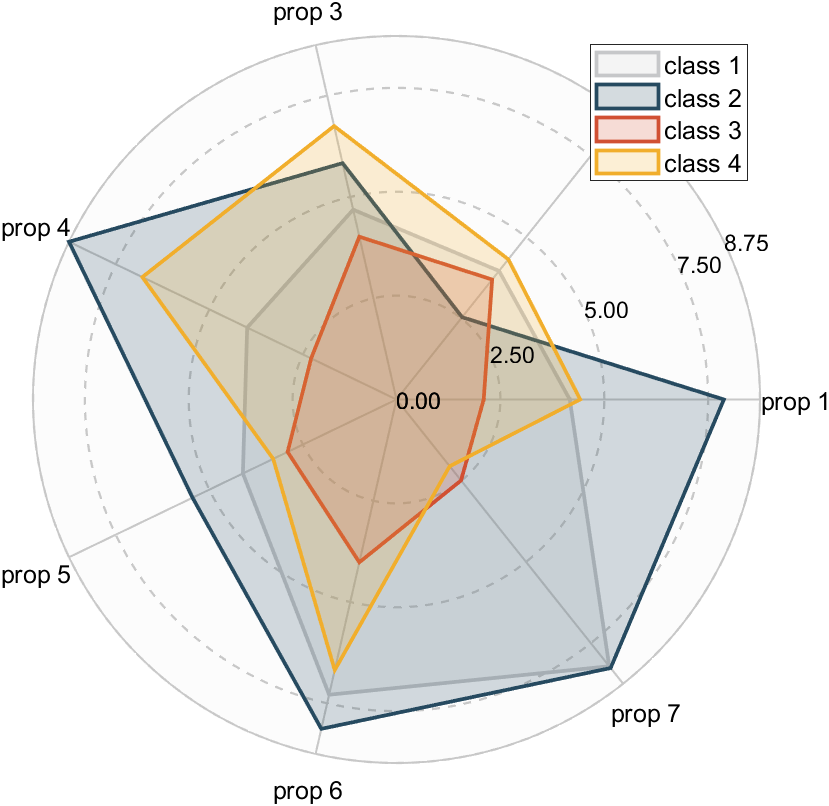
有Patch和Line两种样式,通过设置Type属性设置样式:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X,'Type','Patch');
RC=RC.draw();

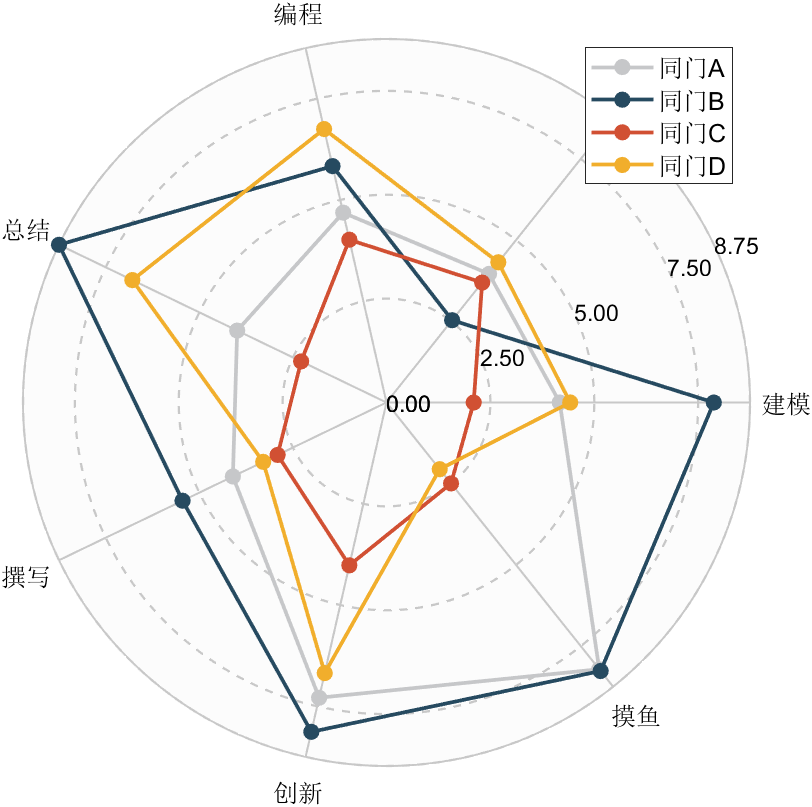
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC.PropName={'建模','实验','编程','总结','撰写','创新','摸鱼'};
RC.ClassName={'同门A','同门B','同门C','同门D'};
RC=RC.draw();
RC.legend();

范围改为[2,10],并绘制2,8,9,10四条刻度线:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC.RLim=[2,10];
RC.RTick=[2,8:1:10];
RC=RC.draw();
RC.legend();

使用:
- setThetaTick
- setRTick
设置轴属性,举个例子,theta轴变为淡红色,R轴变为淡蓝色:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC=RC.draw();
RC.legend();
RC.setThetaTick('LineWidth',2,'Color',[.6,.6,.8]);
RC.setRTick('LineWidth',1.5,'Color',[.8,.6,.6]);

使用:
- setPropLabel
- setRLabel
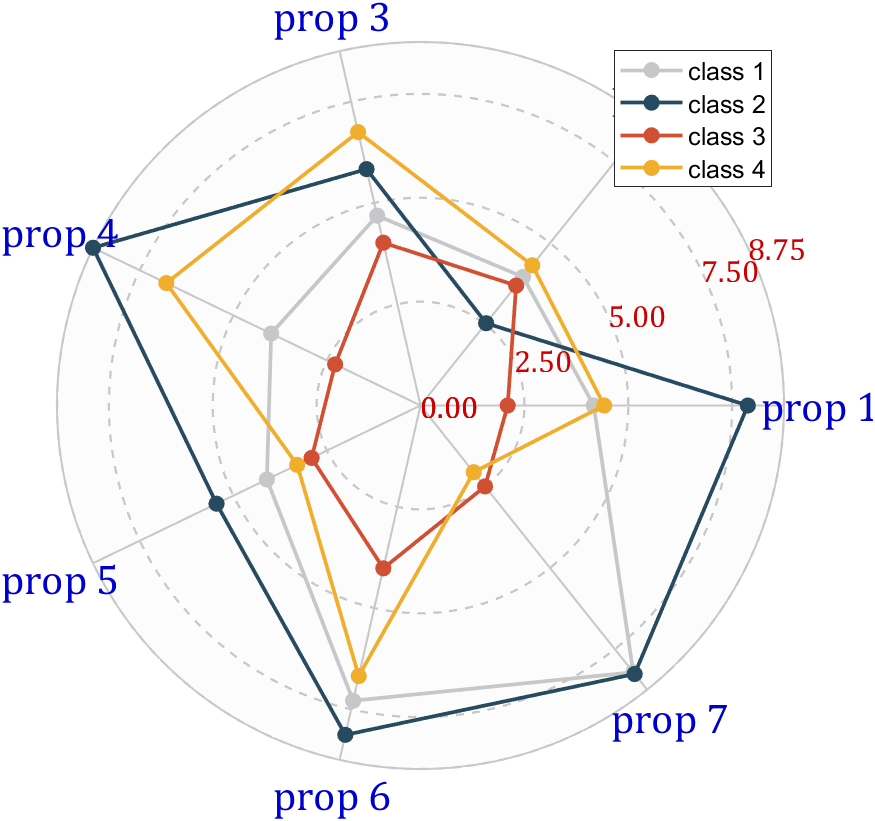
修改属性标签和R刻度标签:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC=RC.draw();
RC.legend();
RC.setPropLabel('FontSize',20,'FontName','Cambria','Color',[0,0,.8])
RC.setRLabel('FontSize',15,'FontName','Cambria','Color',[.8,0,0])

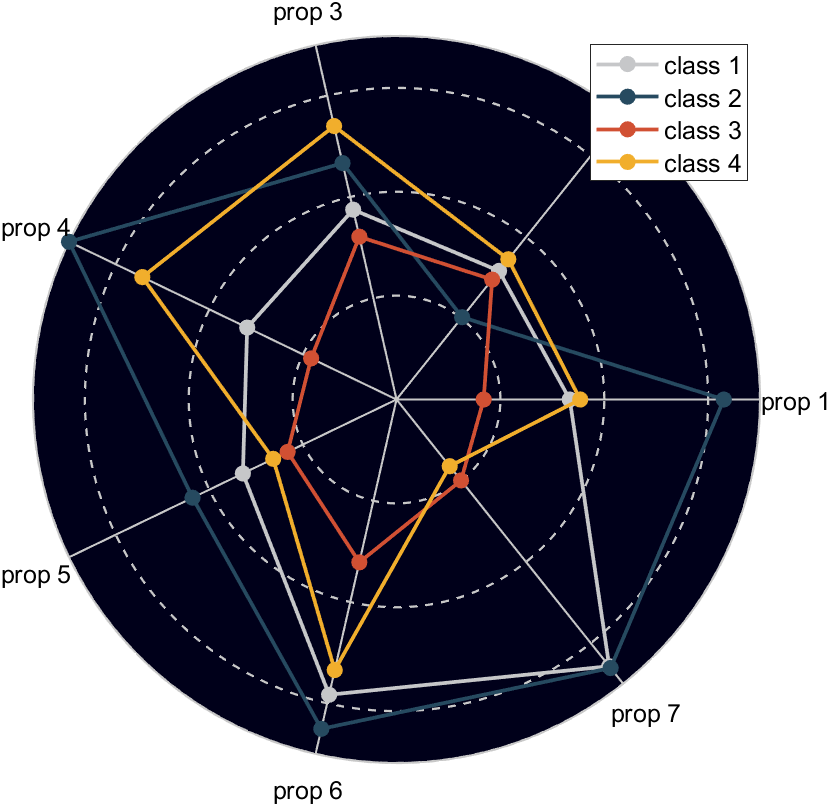
使用setBkg函数修饰背景:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC=RC.draw();
RC.legend();
RC.setBkg('FaceColor',[0,0,.1])
RC.setRLabel('Color','none')

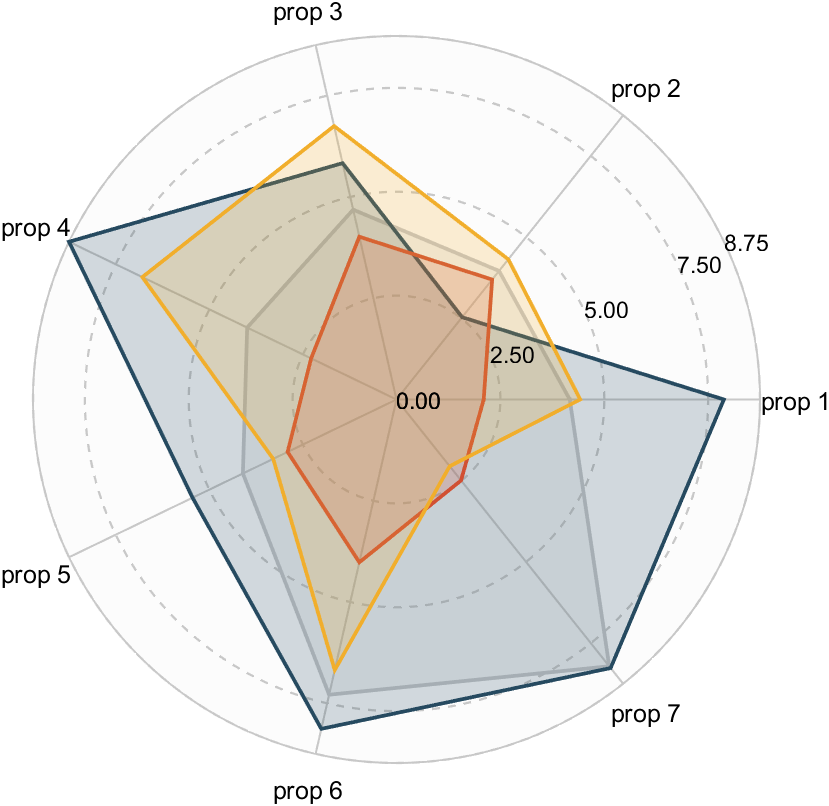
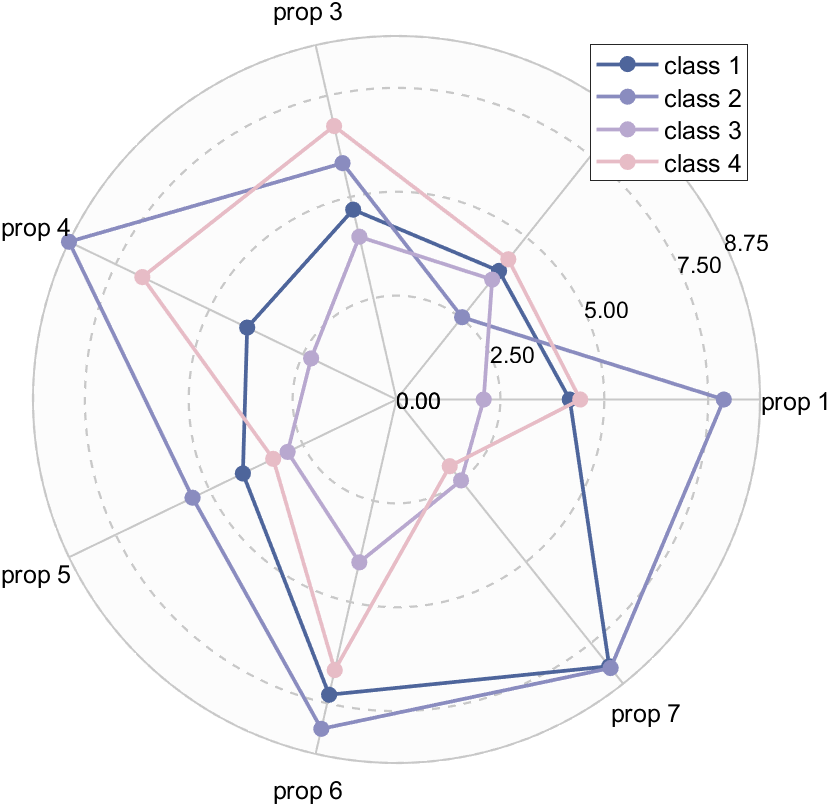
两种类型的多边形分别用Patch对象和Line对象绘制,修饰方式略有区别,不过都是使用setPatchN函数进行修饰,以下以修改颜色举例:
X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X);
RC=RC.draw();
RC.legend();
colorList=[78 101 155;
138 140 191;
184 168 207;
231 188 198;
253 207 158;
239 164 132;
182 118 108]./255;
for n=1:RC.ClassNum
RC.setPatchN(n,'Color',colorList(n,:),'MarkerFaceColor',colorList(n,:))
end

X=randi([2,8],[4,7])+rand([4,7]);
RC=radarChart(X,'Type','Patch');
RC=RC.draw();
RC.legend();
colorList=[78 101 155;
138 140 191;
184 168 207;
231 188 198;
253 207 158;
239 164 132;
182 118 108]./255;
for n=1:RC.ClassNum
RC.setPatchN(n,'FaceColor',colorList(n,:),'EdgeColor',colorList(n,:))
end

classdef radarChart
% @author : slandarer
% gzh : slandarer随笔
properties
ax=[];Parent=[];arginList={'ClassName','PropName','Type','Parent'}
XData;RTick=[];RLim=[];SepList=[1,1.2,1.5,2,2.5,3,4,5,6,8]
Type='Line';
PropNum;ClassNum
ClassName={};
PropName={};
BC=[198,199,201; 38, 74, 96; 209, 80, 51; 241,174, 44; 12,13,15;
102,194,165; 252,140, 98; 142,160,204; 231,138,195;
166,217, 83; 255,217, 48; 229,196,148; 179,179,179]./255;
% 句柄
ThetaTickHdl;RTickHdl;RLabelHdl;LgdHdl=[];
PatchHdlL;PatchHdlP;PropLabelHdl;BkgHdl
end
methods
function obj=radarChart(varargin)
if isa(varargin{1},'matlab.graphics.axis.Axes')
obj.ax=varargin{1};varargin(1)=[];
else
end
obj.XData=varargin{1};varargin(1)=[];
obj.PropNum=size(obj.XData,2);
obj.ClassNum=size(obj.XData,1);
obj.RLim=[0,max(max(obj.XData))];
% 获取其他信息
for i=1:2:(length(varargin)-1)
tid=ismember(obj.arginList,varargin{i});
if any(tid)
obj.(obj.arginList{tid})=varargin{i+1};
end
end
if isempty(obj.ax)&&(~isempty(obj.Parent))
obj.ax=obj.Parent;
end
if isempty(obj.ax)
obj.ax=gca;
end
obj.ax.NextPlot='add';
if isempty(obj.ClassName)
for i=1:obj.ClassNum
obj.ClassName{i}=['class ',num2str(i)];
end
end
if isempty(obj.PropName)
for i=1:obj.PropNum
obj.PropName{i}=['prop ',num2str(i)];
end
end
help radarChart
end
function obj=draw(obj)
obj.ax.XLim=[-1,1];
obj.ax.YLim=[-1,1];
obj.ax.XTick=[];
obj.ax.YTick=[];
obj.ax.XColor='none';
obj.ax.YColor='none';
obj.ax.PlotBoxAspectRatio=[1,1,1];
% 绘制背景圆形
tt=linspace(0,2*pi,200);
obj.BkgHdl=fill(obj.ax,cos(tt),sin(tt),[252,252,252]./255,'EdgeColor',[200,200,200]./255,'LineWidth',1);
% 绘制Theta刻度线
tn=linspace(0,2*pi,obj.PropNum+1);tn=tn(1:end-1);
XTheta=[cos(tn);zeros([1,obj.PropNum]);nan([1,obj.PropNum])];
YTheta=[sin(tn);zeros([1,obj.PropNum]);nan([1,obj.PropNum])];
obj.ThetaTickHdl=plot(obj.ax,XTheta(:),YTheta(:),'Color',[200,200,200]./255,'LineWidth',1);
% 绘制R刻度线
if isempty(obj.RTick)
dr=diff(obj.RLim);
sepR=dr./3;
multiE=ceil(log(sepR)/log(10));
sepR=sepR.*10.^(1-multiE);
sepR=obj.SepList(find(sepR
关注
打赏



