本期主要讲解一下从R2019a到R2022a版本MATLAB在绘图方面有了哪些实用的功能?
R2019a 19a.1 十六进制颜色可用之前的版本中MATLAB的图形对象只能使用0-1范围内的RGB用于给图形对象赋予颜色,但自19a开始可以使用十六进制码对颜色进行赋值,例如:
t=linspace(0,4*pi,500);
y1=cos(t).^2;
y2=sin(t).^2./t;
hold on
area(t,y1,'FaceColor','#A94047','FaceAlpha',.6);
area(t,y2,'FaceColor','#004073','FaceAlpha',.6)

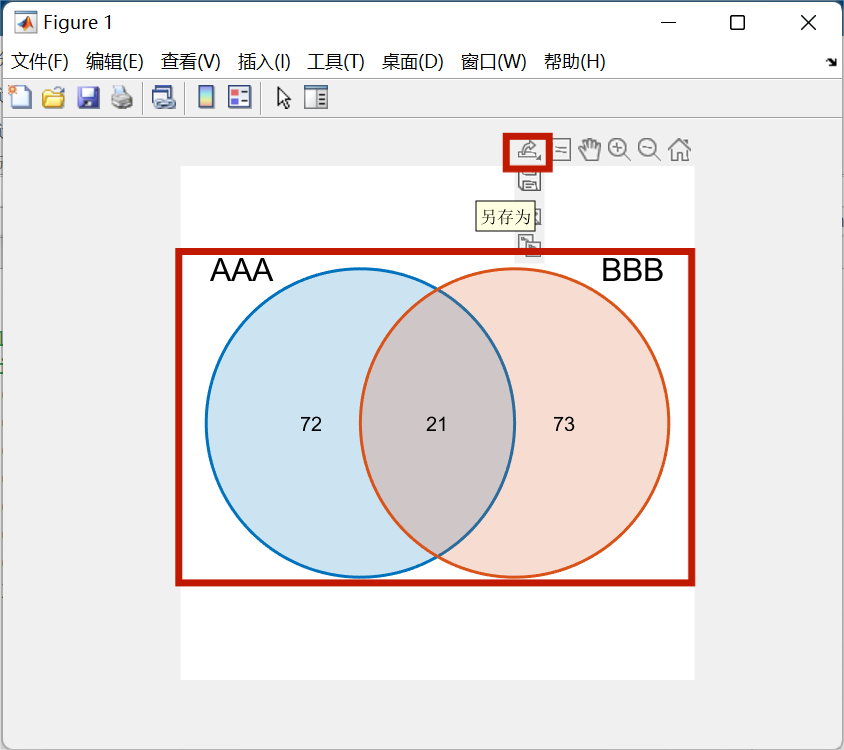
使用坐标区工具栏导出裁剪更精确的坐标区 点击或轻按坐标区工具栏中的导出按钮,将坐标区保存为图像或 PDF 文件。保存的内容会围绕坐标区精确裁剪,尽可能减少留白。

如同所示,若将XTick\YTick设置为[],将XColor\YColor设置为none则导出区域更小,只有图示矩形区域。
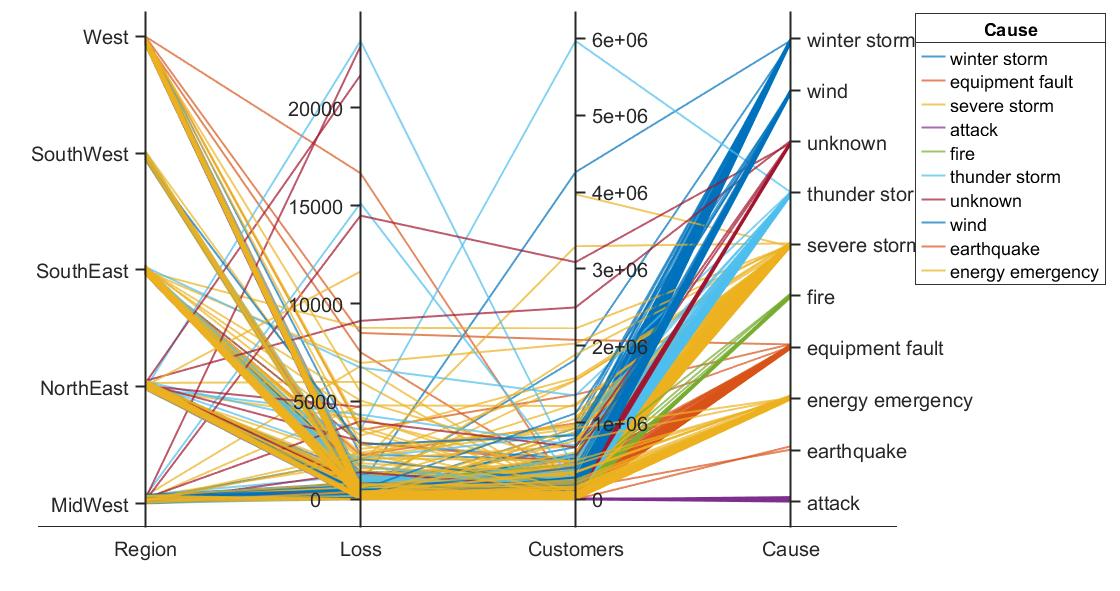
更新了一个新的绘图函数parallelplot,用于绘制可交互的平行坐标图(parallel coordinates plot):
outages=readtable('outages.csv');
coordvars=[1 3 4 6];
p=parallelplot(outages,'CoordinateVariables',coordvars,'GroupVariable','Cause');

我在不得不知道的小技巧第二期提到过这玩意,在这再重述一遍叭:
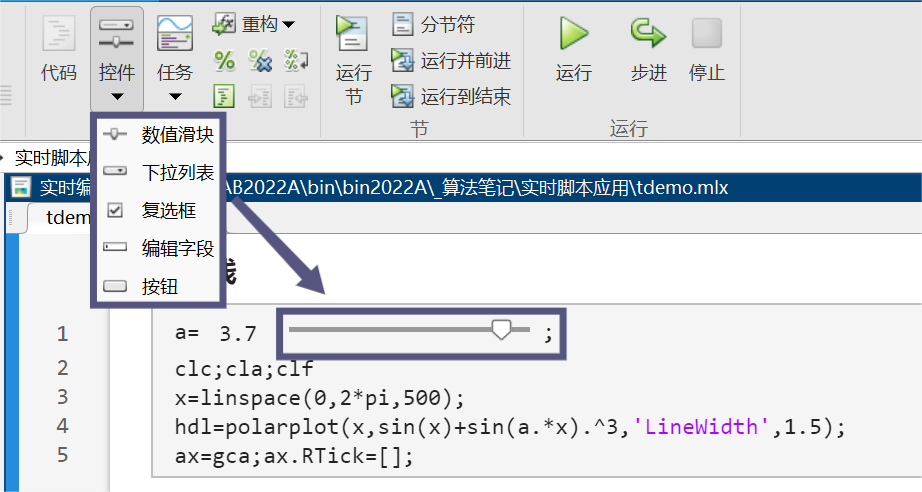
这是一个更方便调整参数的模块。点击图示按钮即可插入各种类型的控件:

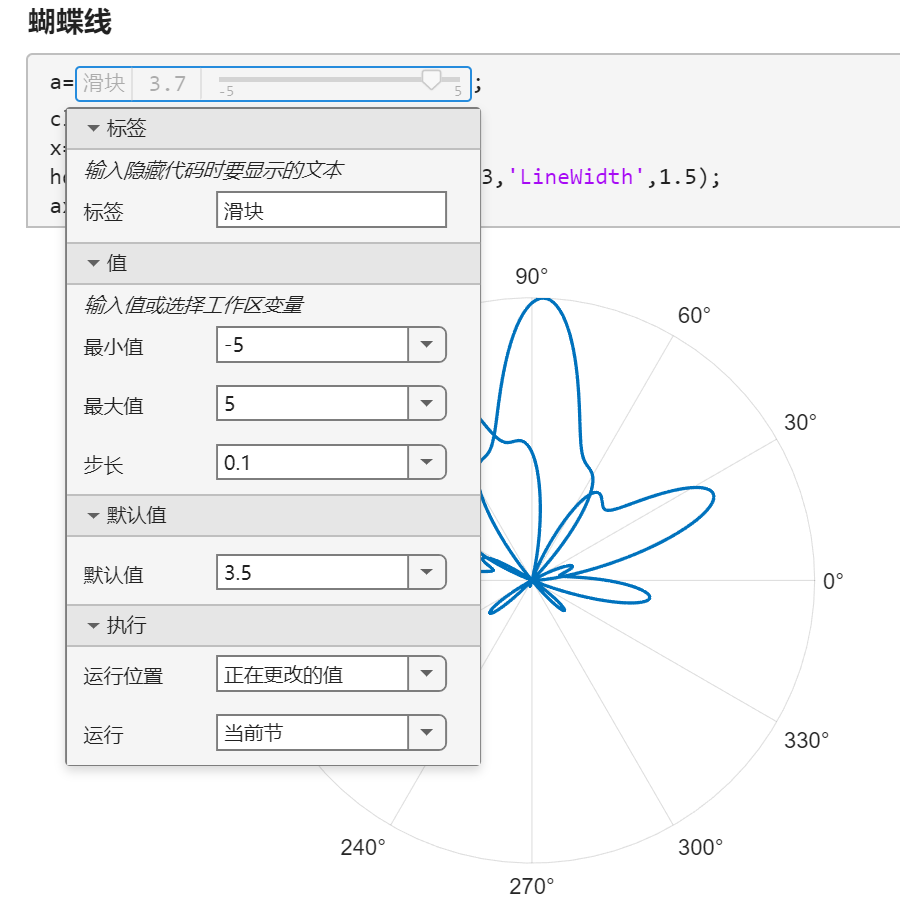
插入之后双击控件即可设置其属性:

举几个简单的例子(因为推送显示不了控件,因此给出的代码为无控件版本,请自行添加控件):
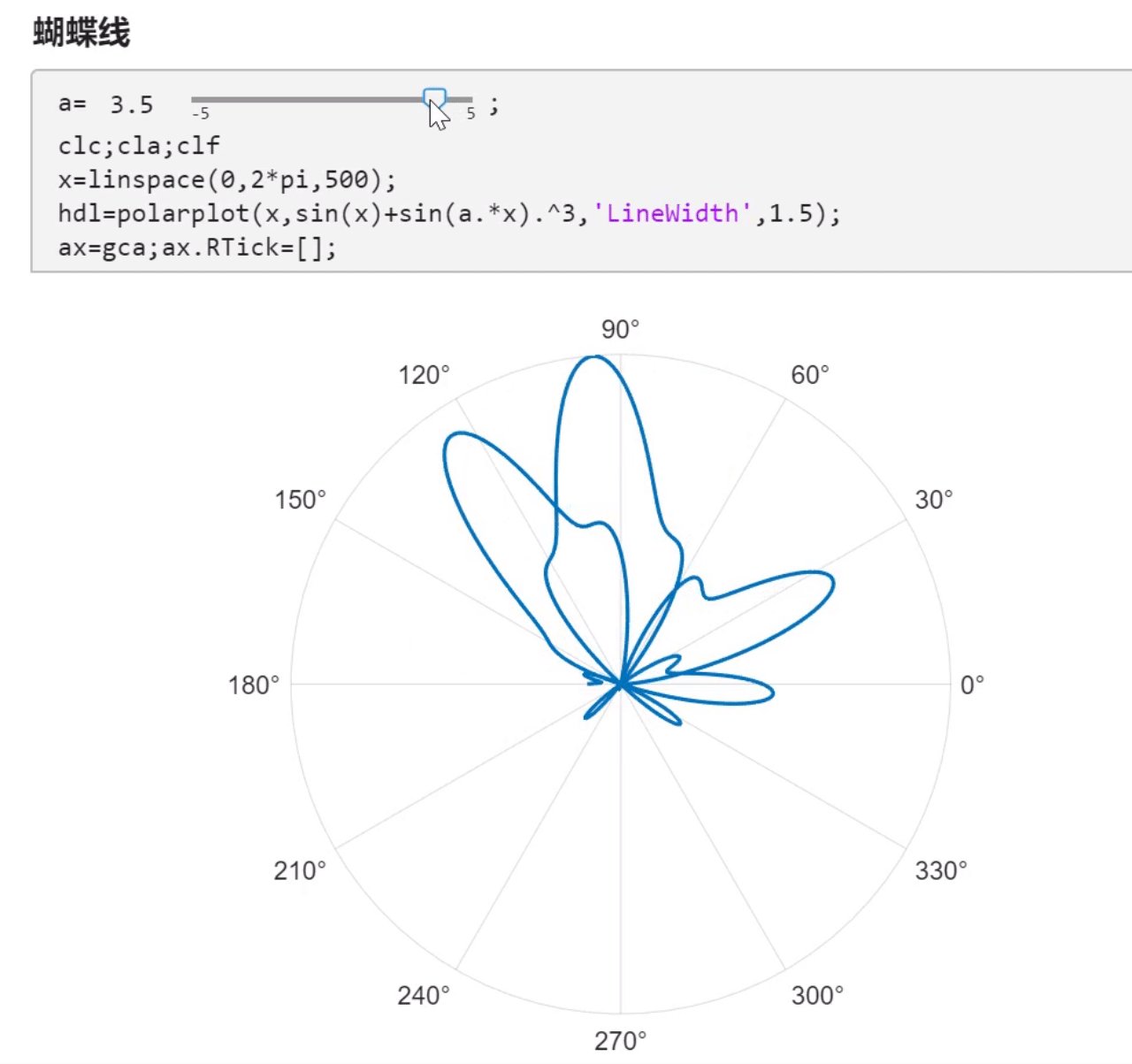
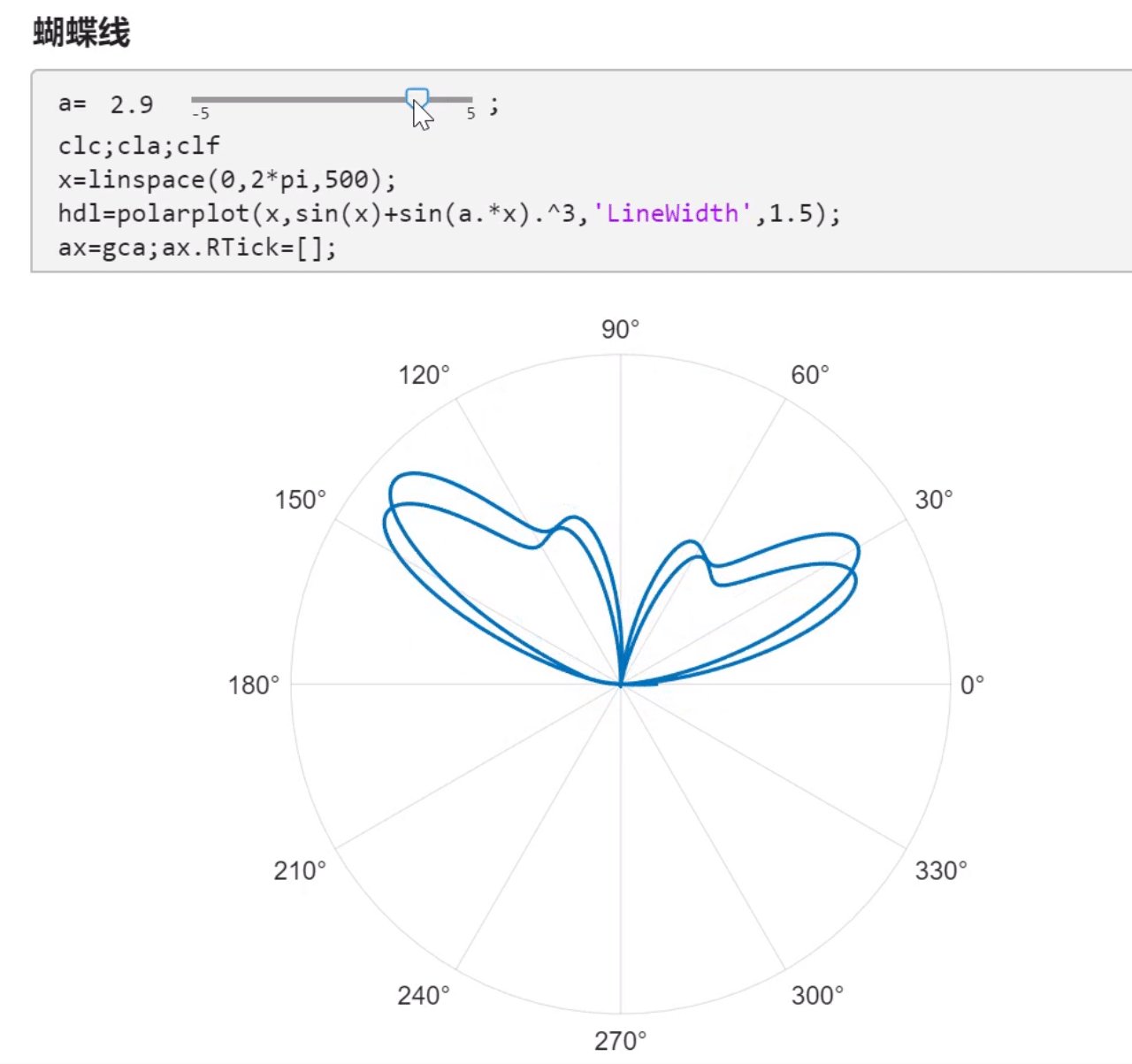
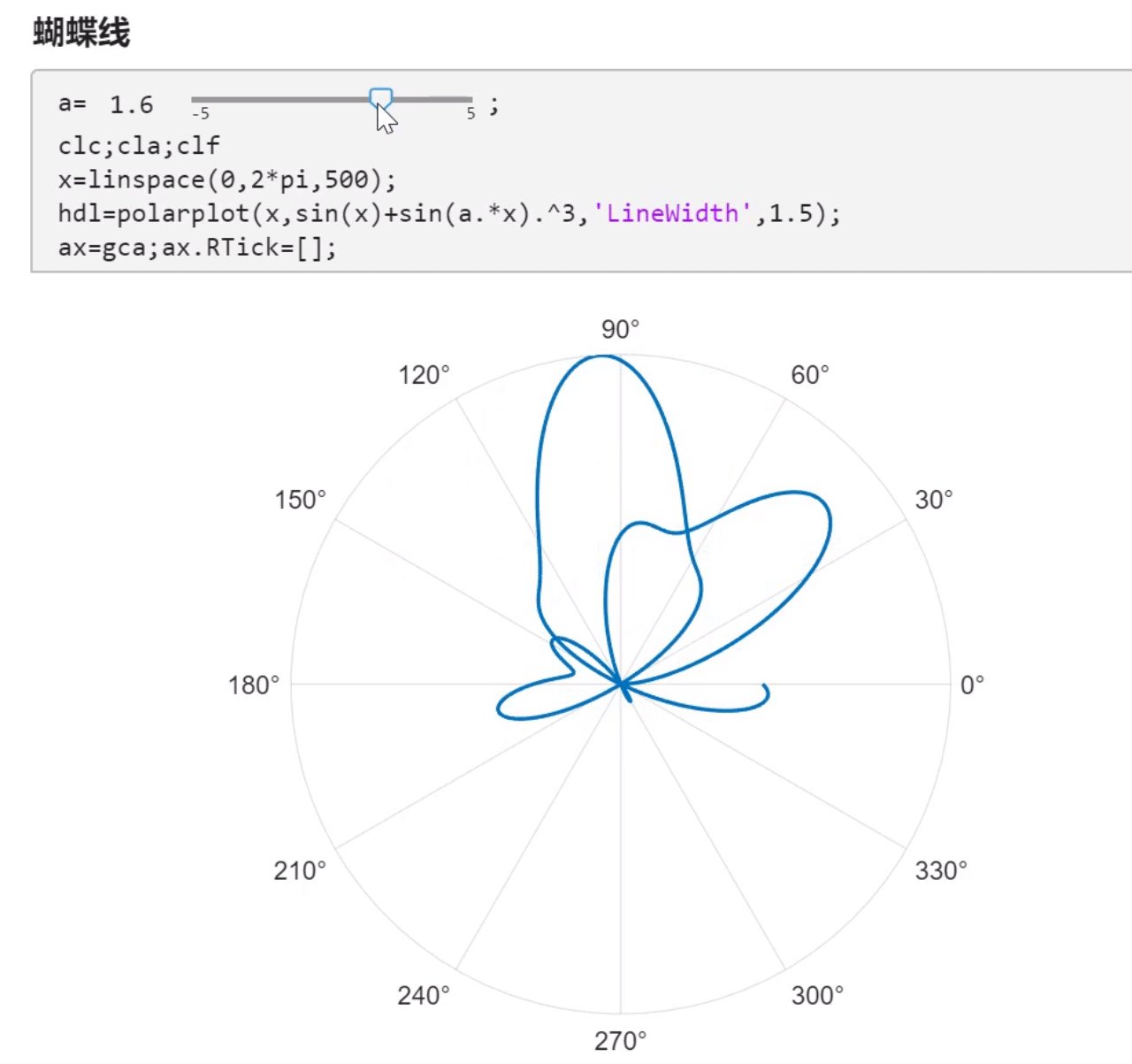
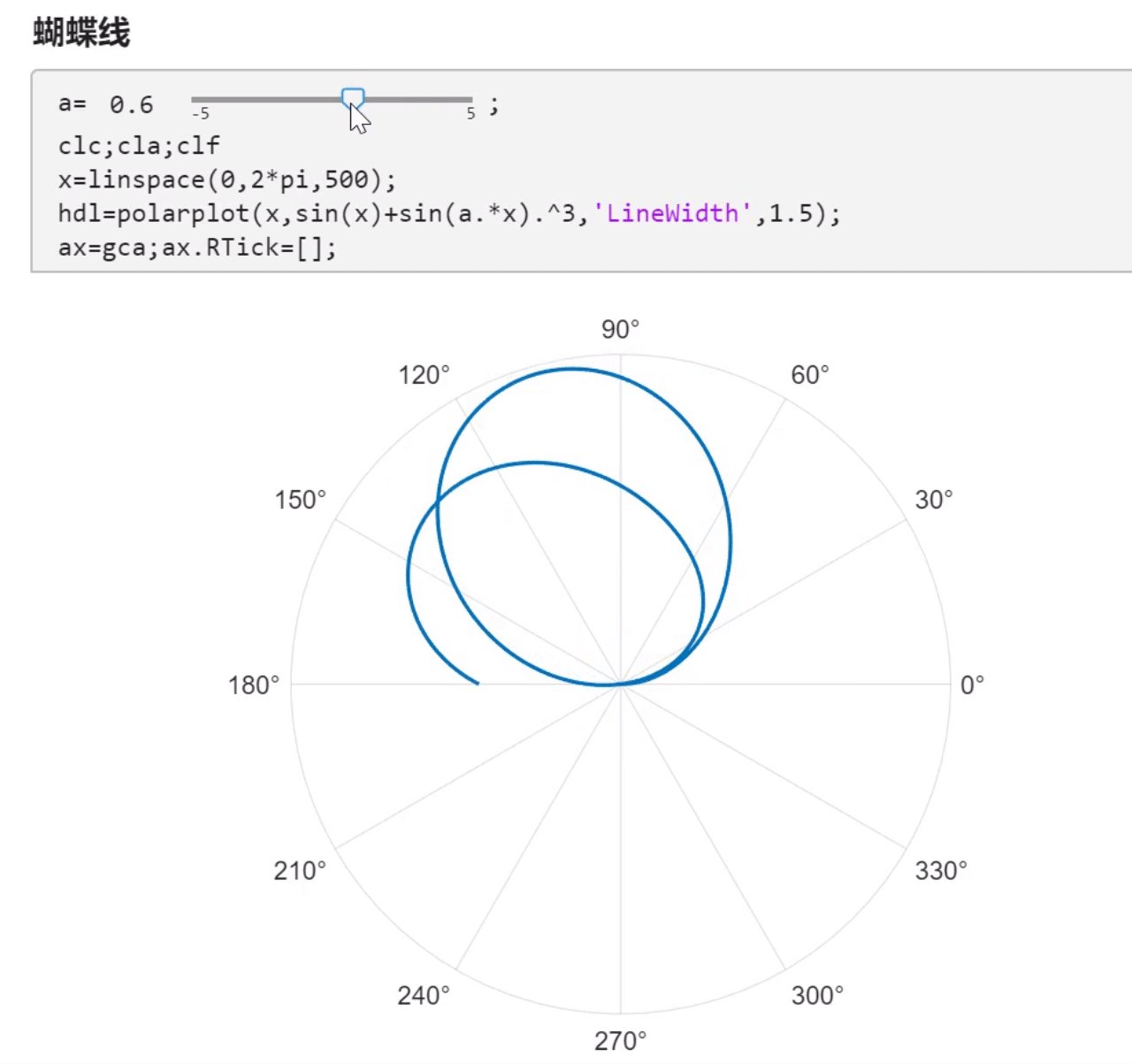
蝴蝶线
a=3.5;
clc;cla;clf
x=linspace(0,2*pi,500);
hdl=polarplot(x,sin(x)+sin(a.*x).^3,'LineWidth',1.5);
ax=gca;ax.RTick=[];

clc;cla;clf
CMAP="parula";
[x,t]=meshgrid((0:24)./24,(0:0.5:575)./575.*20.*pi+4*pi);
p=(pi/2)*exp(-t./(8*pi));
change=sin(15*t)/150;
u=1-(1-mod(3.6*t,2*pi)./pi).^4./2+change;
y=2*(x.^2-x).^2.*sin(p);
r=u.*(x.*sin(p)+y.*cos(p));
h=u.*(x.*cos(p)-y.*sin(p));
surface(r.*cos(t),r.*sin(t),h,'EdgeAlpha',0.1,...
'EdgeColor',[0 0 0],'FaceColor','interp')
colormap(CMAP)
grid on
view(45,45)

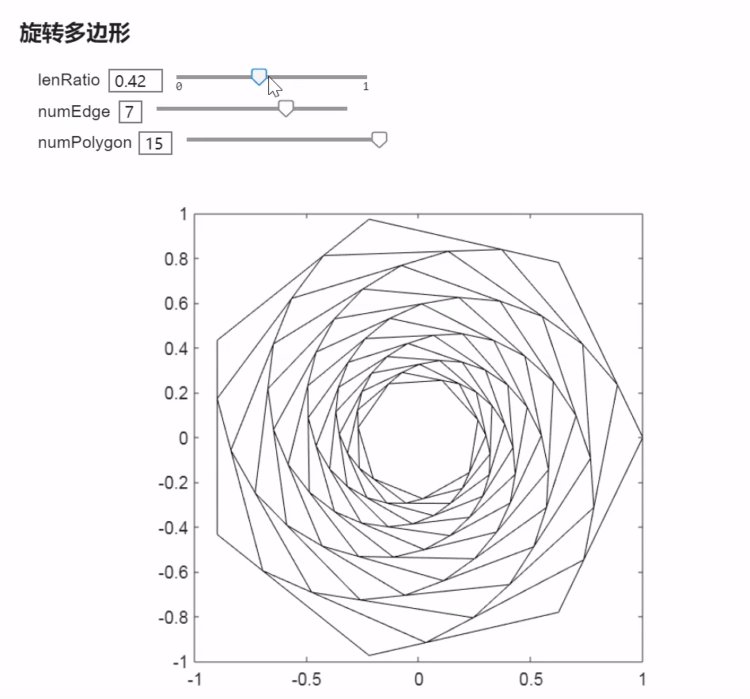
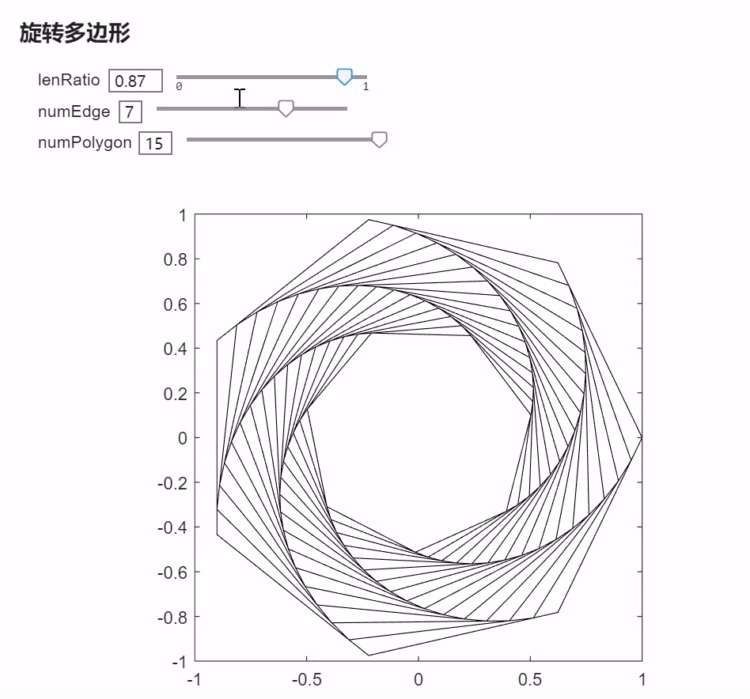
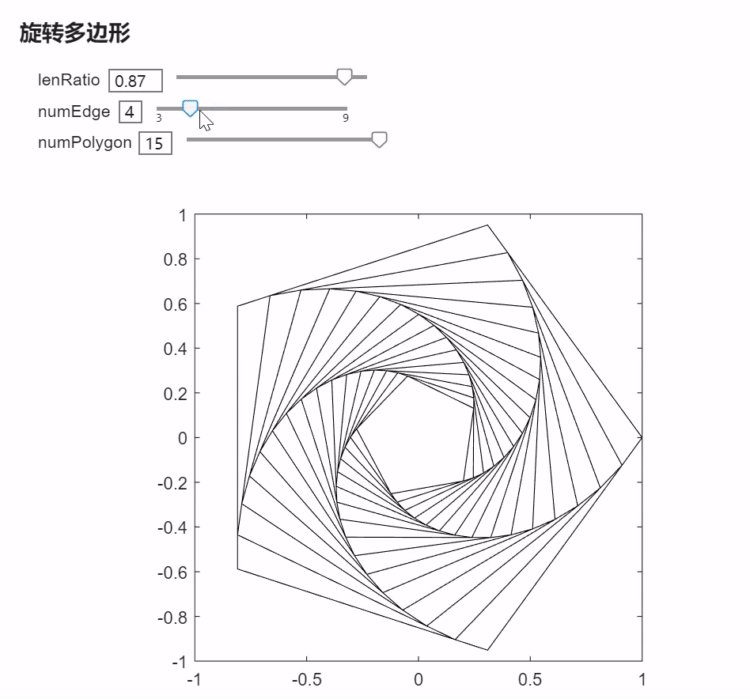
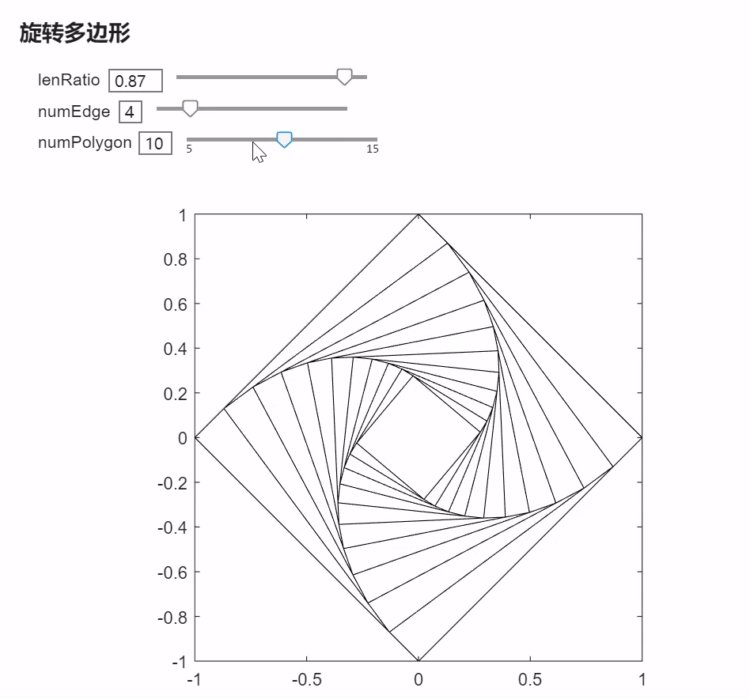
lenRatio=0.19;
numEdge=7;
numPolygon=14;
clc;cla;clf
theta=linspace(0,2*pi,numEdge+1);
X=cos(theta);X(end)=[];
Y=sin(theta);Y(end)=[];
fill(X,Y,[0,0,0],'FaceColor','none');
hold on;
axis equal
axis([-1,1,-1,1])
for i=1:numPolygon
tX=[X(2:end),X(1)];
tY=[Y(2:end),Y(1)];
X=(tX-X).*lenRatio+X;
Y=(tY-Y).*lenRatio+Y;
fill(X,Y,[0,0,0],'FaceColor','none');
end
hold off
MATLAB很早之前就可以自定义类来绘图,不过这次开放功能后能够通过.运算更容易的修改属性和实时更新图形,官网给出一个例子:
classdef SmoothPlot
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



