浮动语法:
选择器{ float:属性值;}
none; left; right ;
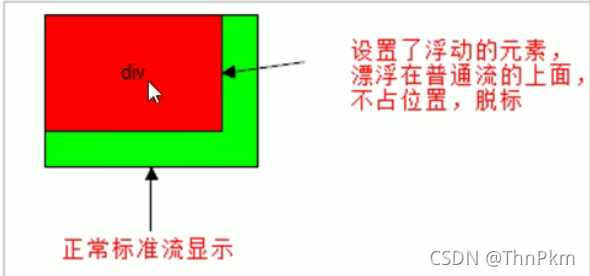
浮动的元素最重要特征1:1.脱离标准普通流的控制(浮); 移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置

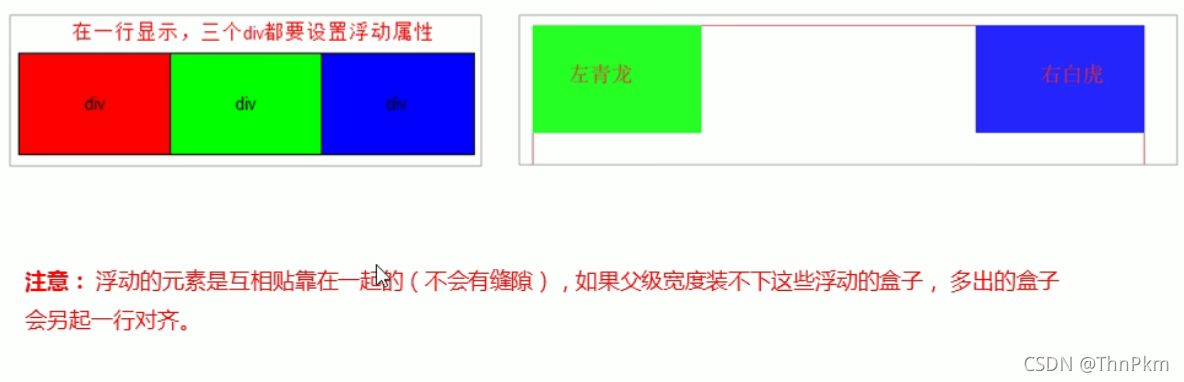
如果多个盒子都设置了浮动,这是他们会按照属性值一行内显示并且顶端对齐排列

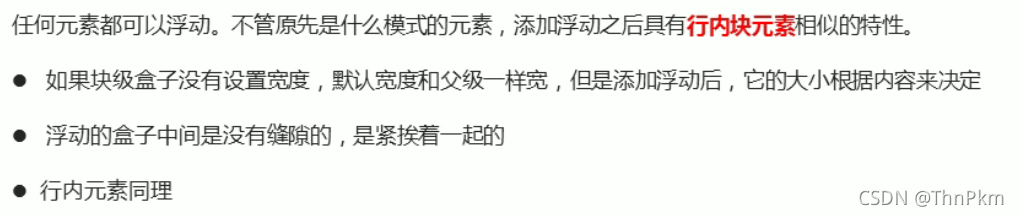
任何元素添加了浮动之后,都会具有行内块元素的特性

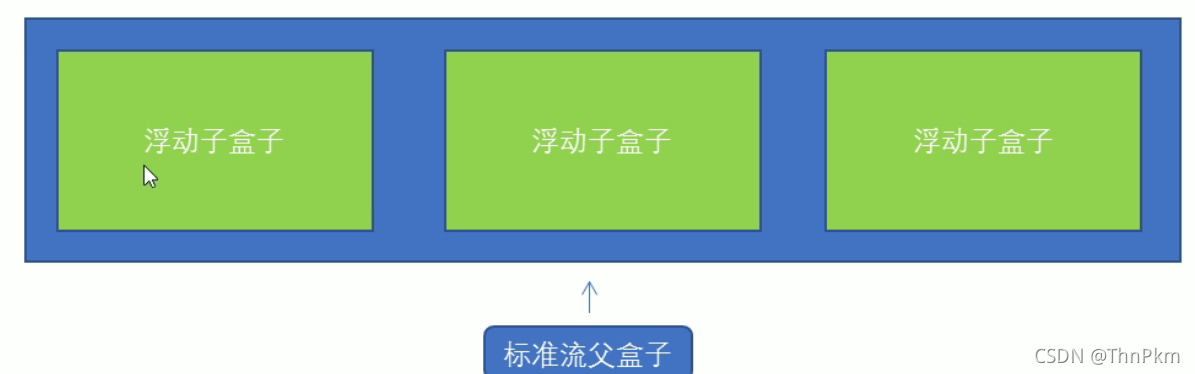
网页布局策略:
先用标准的父元素排列上下位置,之后内部元素采取浮动排列左右位置

* {
/* 清除边距 */
margin: 0;
padding: 0;
}
li {
/* 清除小圆点 */
list-style: none;
}
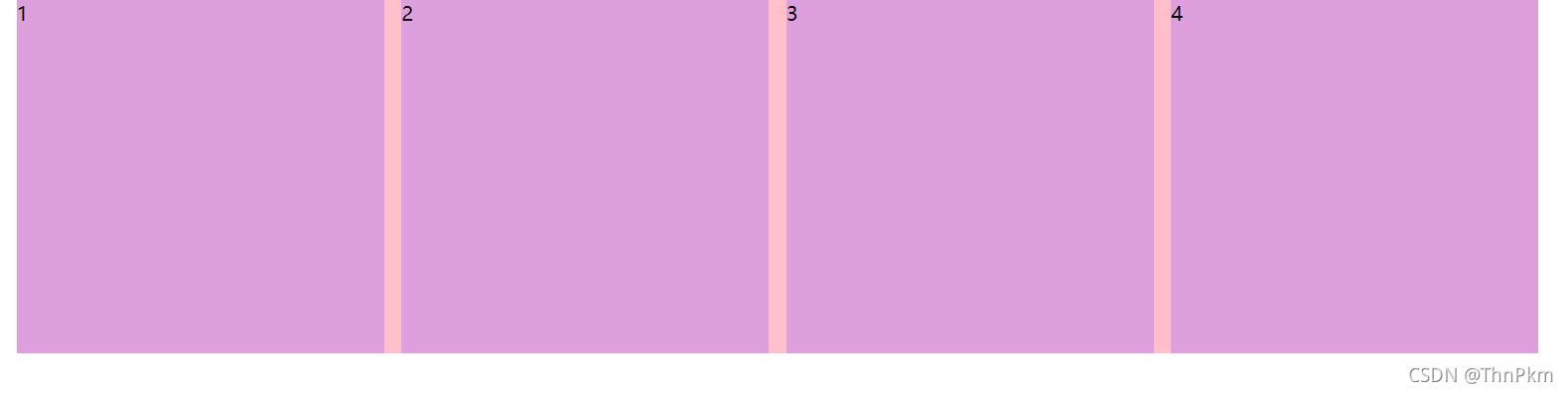
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: auto;
}
.box li {
width: 296px;
height: 285px;
background-color: plum;
float: left;
margin-right: 14px;
}
.box .last {
/* 最后一个子元素右边距为0才能放进父元素 */
margin-right: 0;
}
- 1
- 2
- 3
- 4

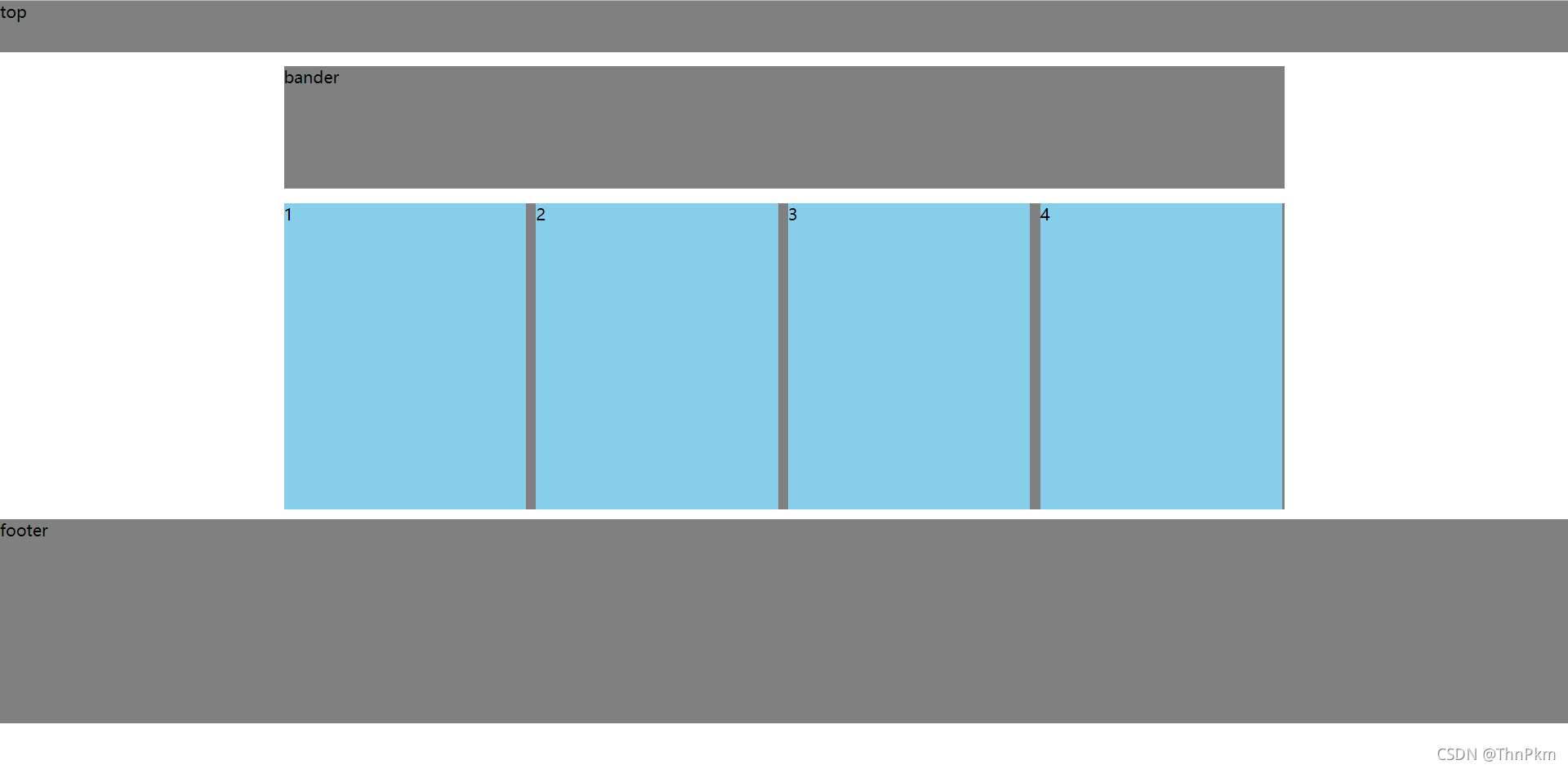
网页布局2
* {
margin: 0;
padding: 0;
}
.top {
height: 50px;
background-color: gray;
}
.bander {
width: 980px;
height: 120px;
background-color: gray;
margin: 0 auto;
margin-top: 14px;
}
li {
list-style: none;
}
.box {
width: 980px;
height: 300px;
background-color: gray;
margin: 0 auto;
margin-top: 14px;
}
.box li {
width: 237px;
height: 300px;
background-color: skyblue;
float: left;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
.footer {
height: 200px;
background-color: grey;
margin-top: 10px;
}
top
bander
- 1
- 2
- 3
- 4
footer


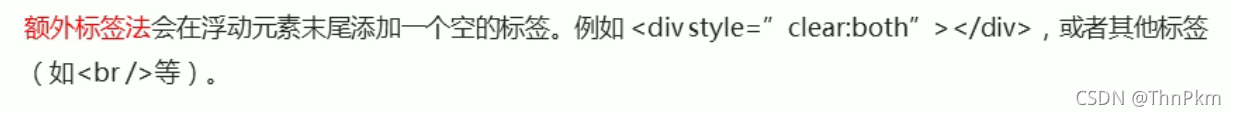
1.额外标签法:(一般不用)

2.给父元素添加 overflow :hidden 或 auto 或 scroll (不能显示溢出)

3. 给父元素添加 after伪元素
4.给父元素添加双伪元素;




