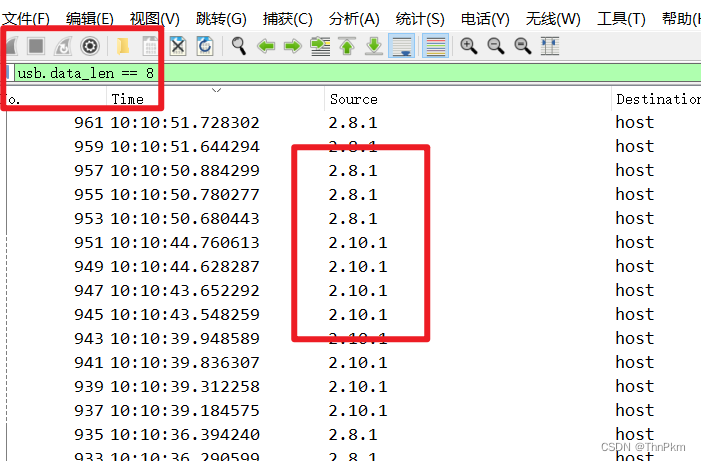
刚开始直接提取usb键盘流量,发现导出有问题
键盘流量,搜索8个字节长度的数据包,这里也能发现版本有2.8.1和2.10.1两种,因此猜测需要分别导出

tshark -r ./ez_usb.pcapng -Y 'usb.data_len == 8' -Y 'usb.src =="2.8.1"' -T fields -e usb.capdata > 1.txt
tshark -r ./ez_usb.pcapng -Y 'usb.data_len == 8' -Y 'usb.src =="2.10.1"' -T fields -e usb.capdata > 2.txt
提取出两段数据

然后拿脚本去解键盘流量,分别得到数据如下
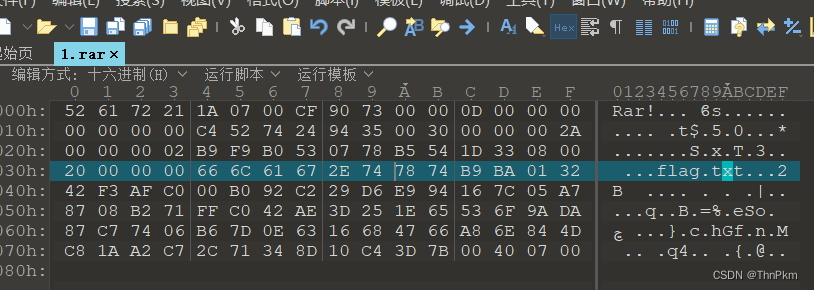
output: 526172211a0700Cf907300000d00000000000000c4527424943500300000002A00000002b9f9b0530778b5541d33080020000000666c61672E747874B9Ba013242f3aFC000b092c229d6e994167c05A78708b271fFC042ae3d251e65536F9Ada87c77406b67d0E6316684766a86e844dC81AA2c72c71348d10c43D7B00400700
output :35c535765e50074a第一个数据用010保存16进制文件,得到一个rar文件

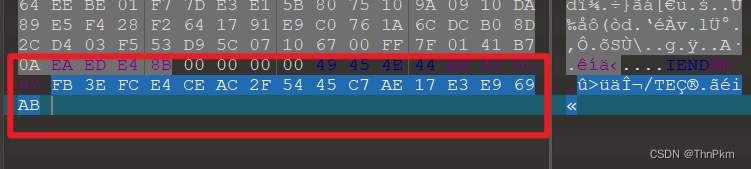
第二个数据就是密码

仔细观察png数据块,通道隐藏的数据可以配合lsb隐写
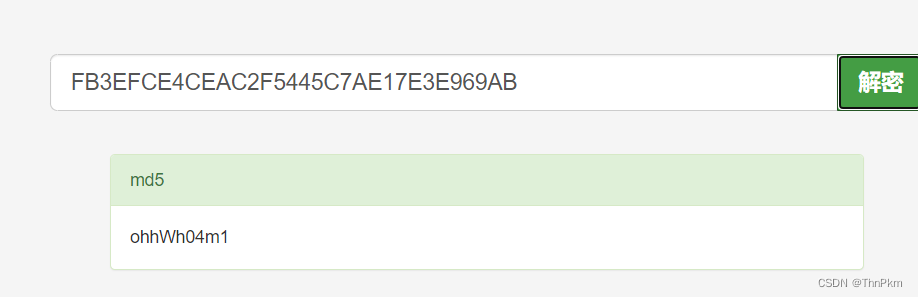
PNG文件尾后面的16进制数据,是md5


ohhWh04m1
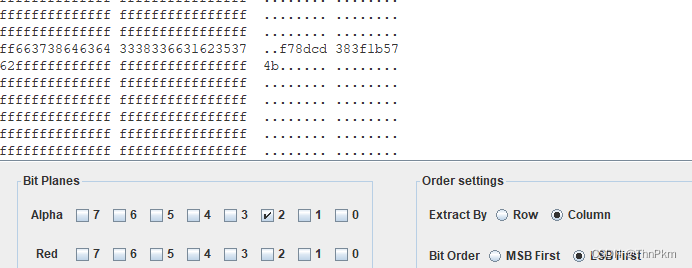
stegslove打开翻通道,A2通道有信息


f78dcd383f1b574b
lsb隐写脚本可以分离出东西 , f78dcd383f1b574b是密码

提取出来out文件,需要密码,就是ohhWh04m1
解出来是个损坏的png,看wp有个工具gimp
需要重名名为data文件
gimp flag.data
在“标准电码表”找“弼时安全到达了”所对应的7个电码,再跟“密码本”的前7*4个数字分别逐位进行“模十算法”(加不进位、减不借位),所得到的就是要发送的电码。 发送电码前先发送“s”启动,即按3个“.”,这个发送电报的过程可以使用抓包软件进行抓取,可方便输入电报。 (如果您还需要进一步的提示,可在本公众号输入“豪密剖析”获取。) “弼时安全到达了”所对应的7个电码:1732 2514 1344 0356 0451 6671 0055 模十算法示例:1732与6378得到7000 发包示例:/send?msg=s
a = '99643341808268586836775501600817585713493257766561476063601867596343105374607456471099628834298182339040868150740' \
'9511612238587443601660278684275641000975730184165996600423556460848669900431897229857720894775658109911874842297207211' \
'874555613481342526489469108931355995699901993003656750839977460316073816952542983844454554912374637487610435202414085664' \
'59011252194284601222413675885829671754541410117754160428719487295645115327768288544685069742397764022225956726271320557630' \
'43102657536225660163856239886863333649499474893205993474'[:28]
b = '1732251413440356045166710055'
res = ''
for i in range(28):
tmp = (int(a[i]) + int(b[i])) % 10
res += str(tmp)
print(res)跟据提示脚本算出密文,然后根据session发包
Ezpop
www.zip 源码泄露

在index.php下的index类中的test方法找到路由
寻找网上的链子
ThinkPHP6.0.12LTS反序列漏洞分析 - FreeBuf网络安全行业门户
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



