一、输入
input("提示内容")
(1)当程序执行到input,等待用户输入,输入完成后才继续往下执行
(2)input接收用户输入后,一般存储到变量,方便使用
(3)input会把接收到的任意用户输入的数据都当作字符串处理
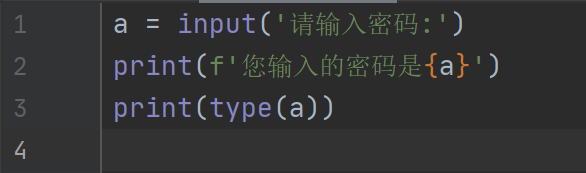
对input()的应用
代码:

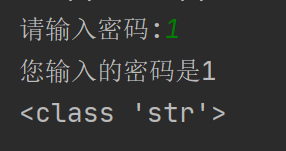
输出结果:

给eval函数做一个通俗的解释:字符串里是什么类型,eval函数就将它转换成什么类型
例如:a = "1.1",用eval函数处理a字符串,它会转换成浮点型
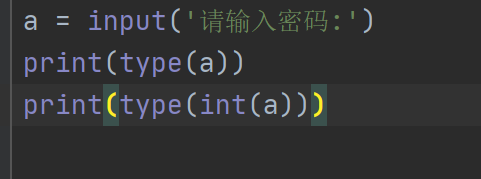
input()用户输入内容默认为字符串型,转换为整型
代码:

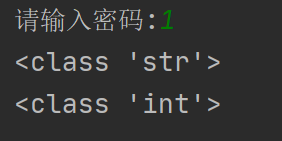
输出结果:

-
算术运算符
-
赋值运算符
-
复合赋值运算符
-
比较运算符
-
逻辑运算符
优先级:()高于**高于% // / *高于+ -
2.赋值运算符(1)单个变量赋值
num = 1
(2)多个变量赋值
a = b = 1
a, b, c = 1, 1.1, 'python' (a,b,c会对应赋值为1 1.1 python)
3.复合赋值运算符 运算符描述实例+=加法赋值运算符a+=b等价于a=a+b-=减法赋值运算符a-=b等价于a=a-b*=乘法赋值运算符a*=b等价于a=a*b/=除法赋值运算符a/=b等价于a=a/b//=整除赋值运算符a//=b等价于a=a//b%=取余赋值运算符a%=b等价于a=a%b**=幂赋值运算符a**=b等价于a=a**ba=10
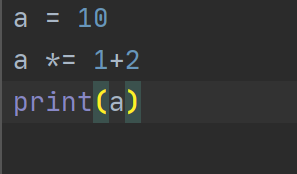
a *= 1+2
那么这个表达式要怎样计算?
代码:

输出结果:

结果证明,先计算复合赋值运算符后面的表达式,之后在计算复合赋值运算符
4.比较运算符 运算符描述==等于!=不等于>大于=大于等于关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



