每日分享:
坚持不下去的时候,给自己一个最大的拥抱。
目录:
- 自定义JavaScript
- json数据格式介绍
- ajax
JavaScript中的所有事物都是对象:字符串、数值、数组、函数等都可以认为是对象,且JavaScript中运行自定义对象,对象可以拥有属性和方法
创建自定义JavaScript对象有两种方法:
- 通过顶级Object类型来实例化一个对象
- 通过对象字面量创建一个对象
代码示例:
Document
// 自定义JavaScript对象有两种方式
// 1. 使用顶级类型Object创建自定义的对象
var oPerson = new Object();
// 添加属性
oPerson.name = '张三';
oPerson.age = 10;
// 添加方法
oPerson.show = function(){
alert('我是方法');
};
// 通过对象获取属性和调用方法
alert(oPerson.name);
oPerson.show();
// 2. 使用字面量创建自定义的对象
var oStudent = {
// 属性
name: '李四',
age: 20,
// 方法
show: function(){
alert('我是方法');
}
}
// 通过对象获取属性和调用方法
alert(oStudent.name + oStudent.age);
oStudent.show();
调用属性和方法的操作都是通过 ‘点’ 语法的方式来完成的,创建对象建议使用字面量方法,更简单
二、json数据格式介绍json是JavaScript Object Notation(JavaScript对象表示法)的首字母缩写,json就是类似于JavaScript对象的字符串,同时它也是一种数据结构,这种数据结构比较流行,逐渐替换掉了传统的xml数据结构
json格式:- 对象格式
- 数组格式
对象格式的json数据,使用一对大括号,大括号里面放入key:value形式的键值对,多个键值对使用逗号分隔
// 对象格式的json数据
var sJson1 = '{"name":"张三", "age":20}';
json中的key属性名称和字符串值需要用双引号引起来,必须只能使用双引号!
数组格式数组格式的json数据,使用一对中括号,中括号里面的数据使用逗号分隔
// 数组格式的json数据
var sJson2 = '[{"name":"李四", "age":18}, {"name":"李五", "age":28}]';
json数据转换成JavaScript对象json本质上是字符串,如果在js中操作json数据,可以将json字符串转化为JavaScript对象
// 把json数据转化成JavaScript对象
var oPerson = JSON.parse(sJson1);
所有操作示例代码:
Document
// web服务器把json数据给浏览器,当js解析json数据的时候为了方便,把json数据解析成一个JavaScript对象
// 对象格式的json数据
var sJson1 = '{"name":"张三", "age":20}';
// 把json数据转化成JavaScript对象
var oPerson = JSON.parse(sJson1);
console.log(oPerson);
// 获取属性值
console.log(oPerson.name + oPerson.age);
// 数组格式的json数据
var sJson2 = '[{"name":"李四", "age":18}, {"name":"李五", "age":28}]';
var aArray = JSON.parse(sJson2);
console.log(aArray);
// 通过下标获取指定js对象,然后通过js对象获取name属性
var oPerson = aArray[1];
console.log(oPerson.name);
// 浏览器给python服务器的json数据,python服务器程序可以解析成字典或列表
ajax是 Asynchronous JavaScript and XML的简写,ajax是一个前后台配合的技术,它可以让JavaScript发送异步的http请求,与后台通信进行数据的获取。ajax最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,当前端页面想和后台服务器进行数据交互就可以使用ajax了。
在html页面使用ajax需要在web服务器环境下运行,一般向自己的web服务器发送ajax请求
2. ajax的使用(get)jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求
代码示例:
Document
// // 向web服务器发送ajax请求,本质上是一个http协议的请求
// $.ajax({
// // 请求的资源地址,不指定ip地址和端口号表示请求的是自己的服务器资源数据
// url: "Data.json",
// // 请求方式:get、post(大小写都可)
// type: "get",
// // 指定对服务器数据的解析格式
// dataType: "JSON",
// // data表示发送给web服务器的参数,没有参数不需要设置
// data:{"name":"ls"},
// // 请求成功执行的函数
// success: function(data){
// console.log(data.name);
// // 数据请求回来以后可以绑定给html中的某个标签控件,实现局部刷新
// },
// // 请求失败执行的函数
// error: function(){
// alert("请求失败!");
// },
// // 是否使用异步,不指定默认为异步请求
// async: true
// });
// 发送get方式的ajax请求的简写方式
// 1. 请求的地址
// 2. 请求传给web服务器的参数
// 3. 请求成功的回调函数
// 4. error请求失败的回调函数
$.get(
"Data.json",{"name":"ls"},function(data){
alert(data.name);
},"JSON").error(function(){
alert("请求失败了");
});
发送请求之前先打开python自带服务器(在代码所在文件夹路径下):python -m http.server

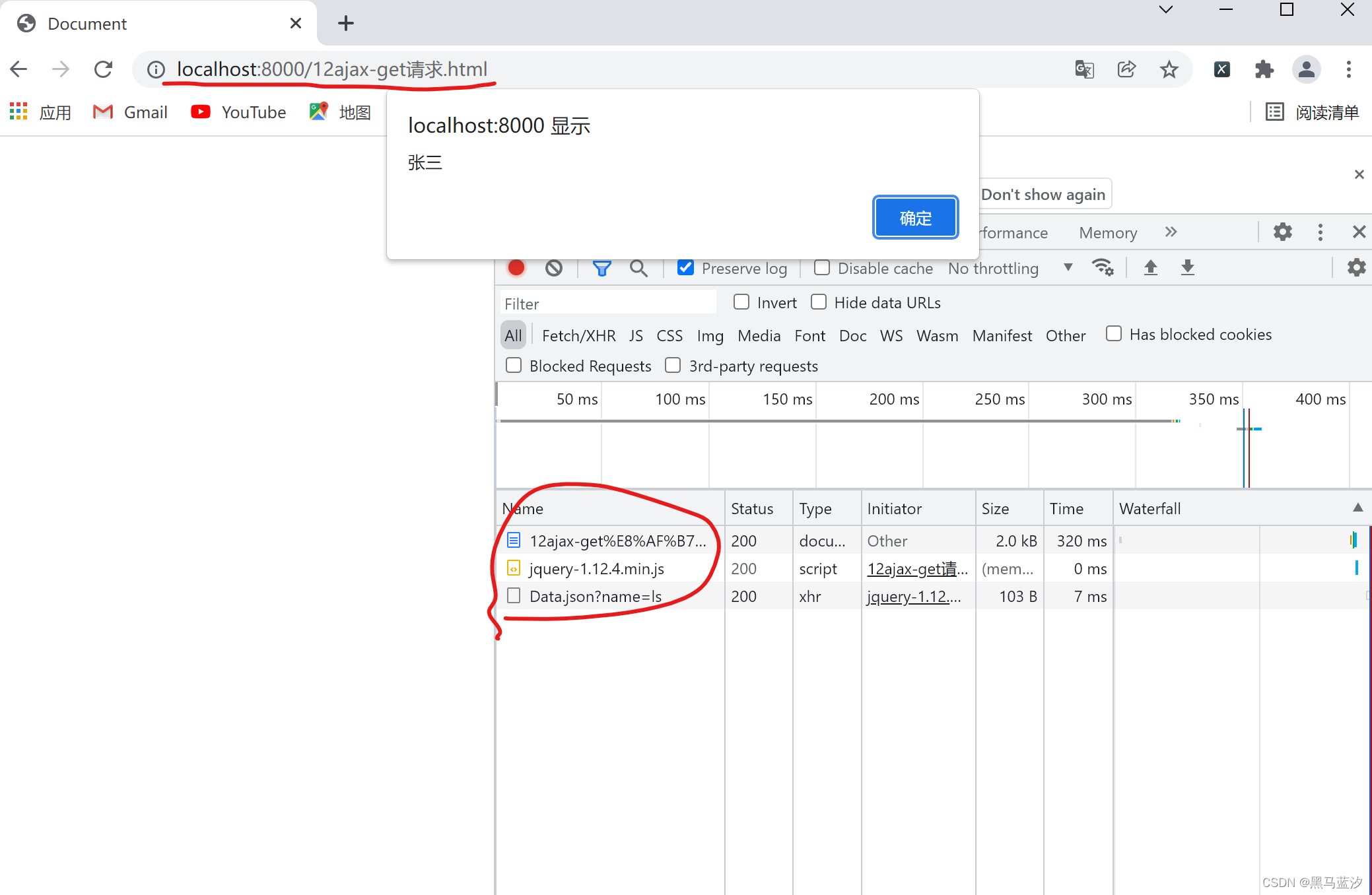
结果:

ajax参数说明:
- url 请求地址
- type 请求方式,默认是‘GET’,也可以用‘POST’
- dataType 设置返回的数据格式,常用‘json’格式
- data 设置发送给服务器的数据,没有参数不需要设置
- success 设置请求成功后的回调函数
- error 设置请求失败后的回调函数
- async 设置是否异步,默认为‘true’,表示异步,一般都用异步,可以省略不写
同步和异步:
- 同步是一个ajax请求完成后另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步
- 异步是多个ajax同时请求,不需要等待其他ajax请求完成,好比线程异步
$.get和$.post方法的参数:(不能说很像,只能说一模一样)
$.get(url,data,success(data,status,xhr),dataType).error(func)
$.post(url,data,success(data,status,xhr),dataType).error(func)
1. url 请求地址
2. data 设置发送给服务器数据,没有参数不用设置
3. success 设置请求成功后的回调函数
- data 请求的结果数据
- status 请求的状态信息,例:“success”
- xhr 底层发送http请求XMLHttpRequest对象
4. dataType 设置返回的数据格式
- “xml”
- “html”
- “text”
- “json”
5. error 表示错误异常处理
- func 错误异常回调函数
python自带的服务器不支持post请求,不过我们可以用之前自己写的服务器来接收post请求
post请求代码:
Document
// 发送get方式的ajax请求的简写方式
// 1. 请求的地址
// 2. 请求传给web服务器的参数
// 3. 请求成功的回调函数
// 4. error请求失败的回调函数
$.post(
"Data.json",{"name":"ls"},function(data){
alert(data.name);
},"JSON").error(function(){
alert("请求失败了");
});
把下图中的东西放到一块:

在终端启动服务器: