IT6802是宝岛台湾联阳半导体设计生产的HDMI接受芯片,数据手册有49页,编程手册79页,想要看懂并操作还是有难度的,所以直接上干货。 开发板:Kintex7板子; 开发环境:vivado2019.1; 输入:IT6802解码的HDMI视频流; 输出:HDMI; 提供两套工程: 第一套:IT6802采集后直接环出显示; 第二套:IT6802采集后经DDR3缓存三帧后输出显示;
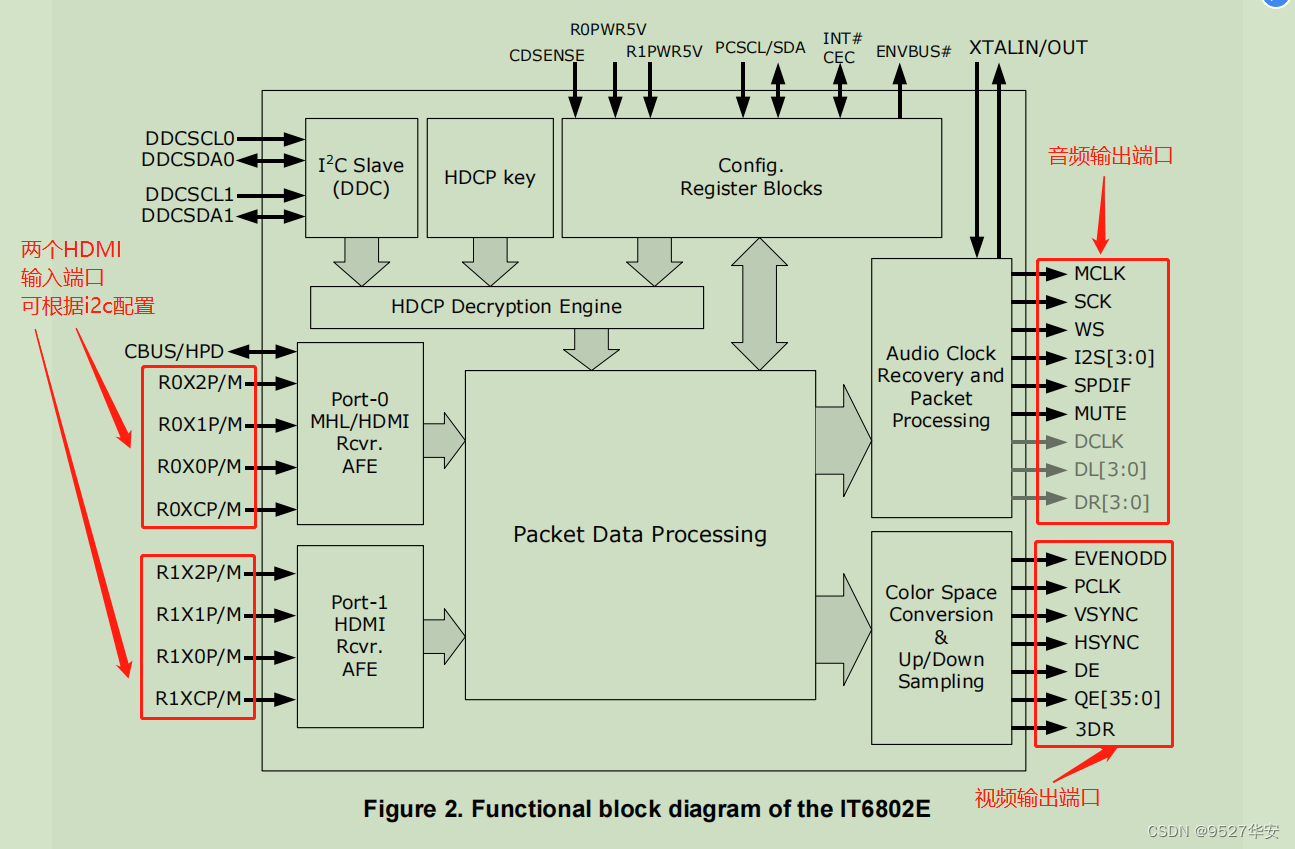
芯片架构如下:  视频接受处理流程如下:
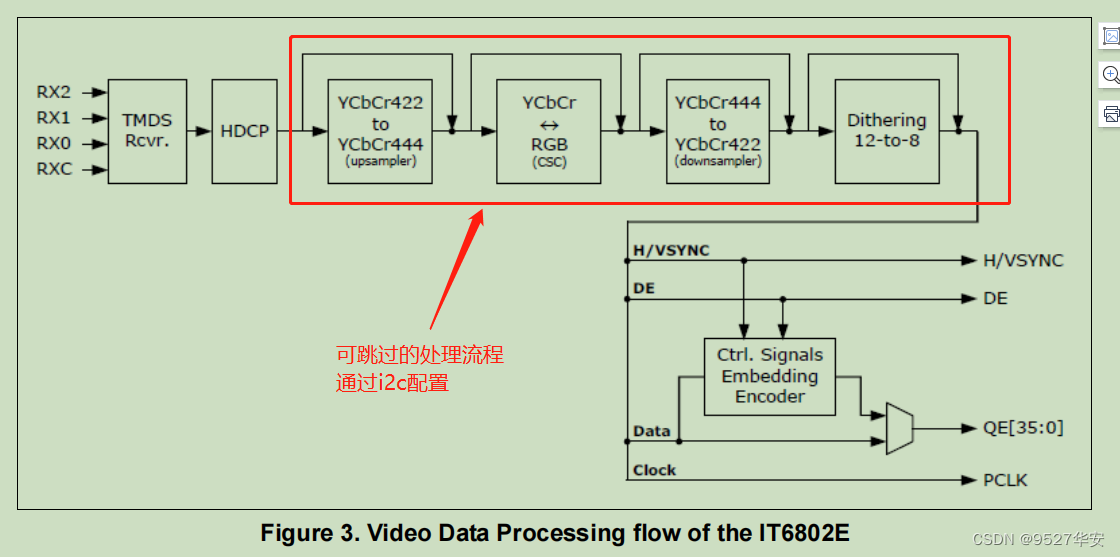
视频接受处理流程如下:  视频输出时钟如下:根据不同的输入分辨率选择约束不同的时钟。
视频输出时钟如下:根据不同的输入分辨率选择约束不同的时钟。  我用电脑主机的1080P@60hz输出给板子接收,所以IT6802输出给FPGA的像素时钟就是148.5M,在XDC的输入时钟约束就应如下:
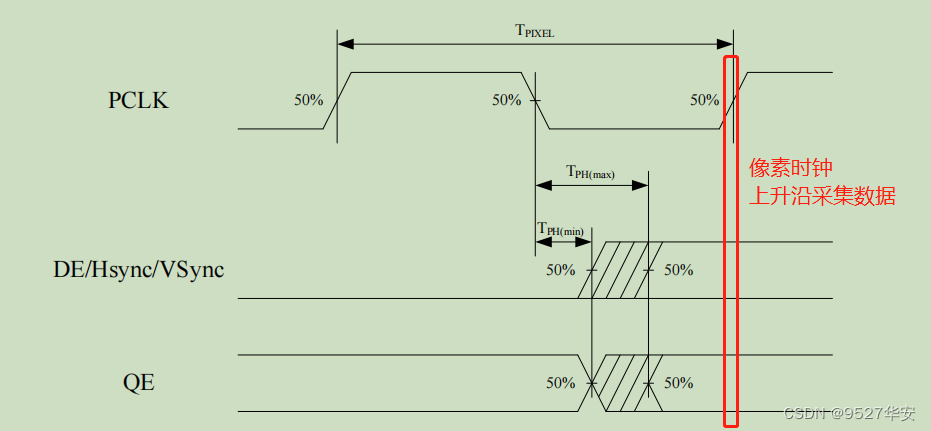
我用电脑主机的1080P@60hz输出给板子接收,所以IT6802输出给FPGA的像素时钟就是148.5M,在XDC的输入时钟约束就应如下:  根据时序图,FPGA应该在上升沿采集数据,如下:
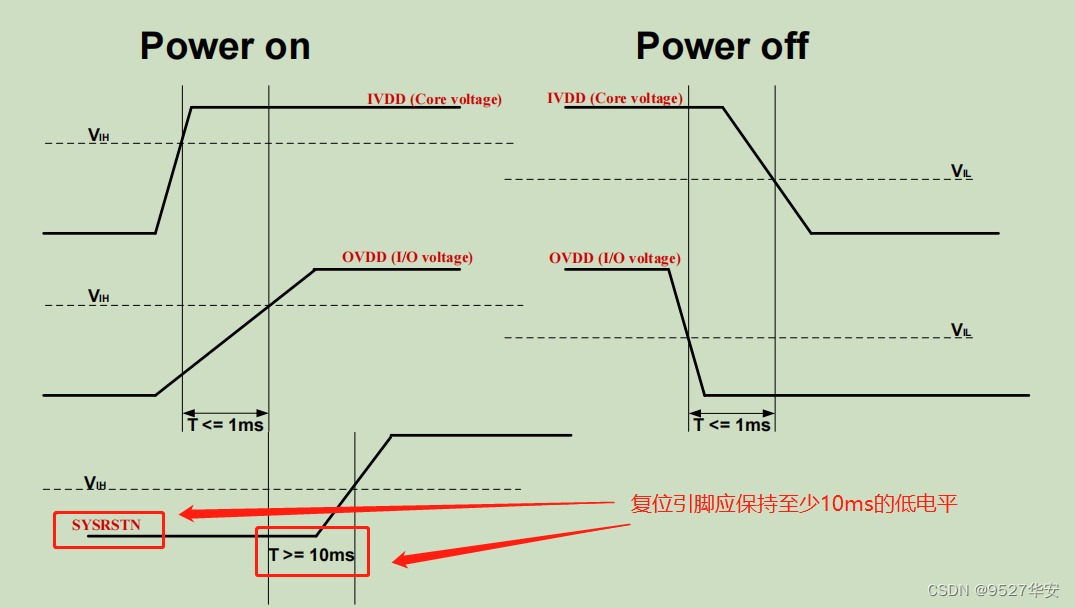
根据时序图,FPGA应该在上升沿采集数据,如下:  根据官方手册,上电后,复位引脚应至少保持10ms的低电平,如下:
根据官方手册,上电后,复位引脚应至少保持10ms的低电平,如下:  代码中给了20ms的低电平复位时间。
代码中给了20ms的低电平复位时间。
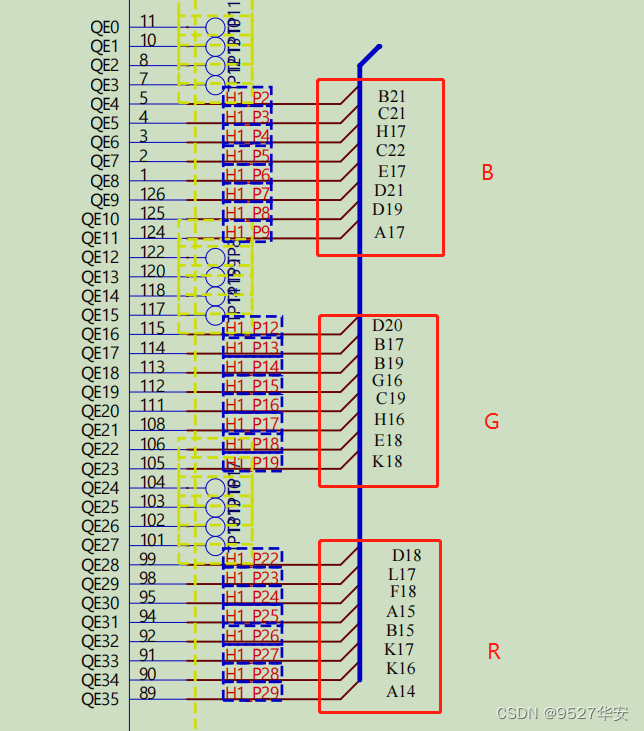
IT6802的输出位宽一共36位,根据不同的视频格式自行选择输出引脚的原理图设计,我的板子选择的是RGB24位宽视频输入,数据手册参考部分如下:  对应的原理图设计就应如下:
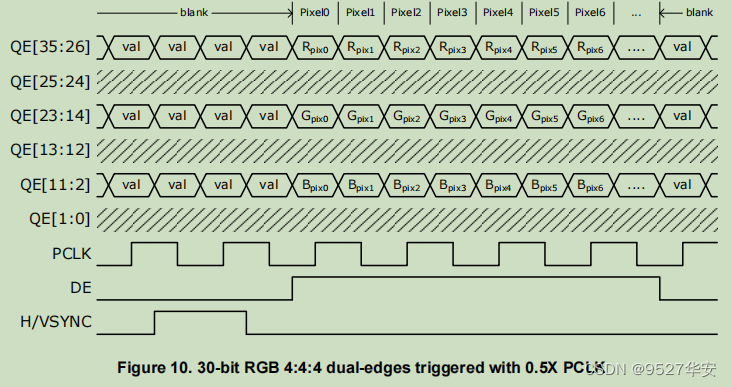
对应的原理图设计就应如下:  RGB4:4:4模式下的视频输入时许如下:
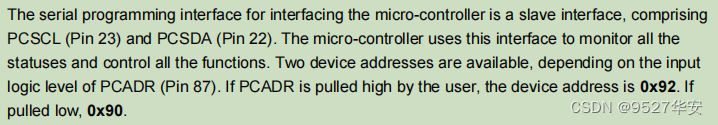
RGB4:4:4模式下的视频输入时许如下:  i2c配置: 器件地址由PCADR引脚决定,如下:
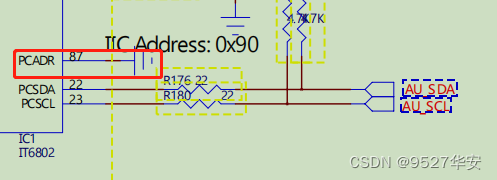
i2c配置: 器件地址由PCADR引脚决定,如下:  我的板子是拉低,所以期间地址为0x90,如下:
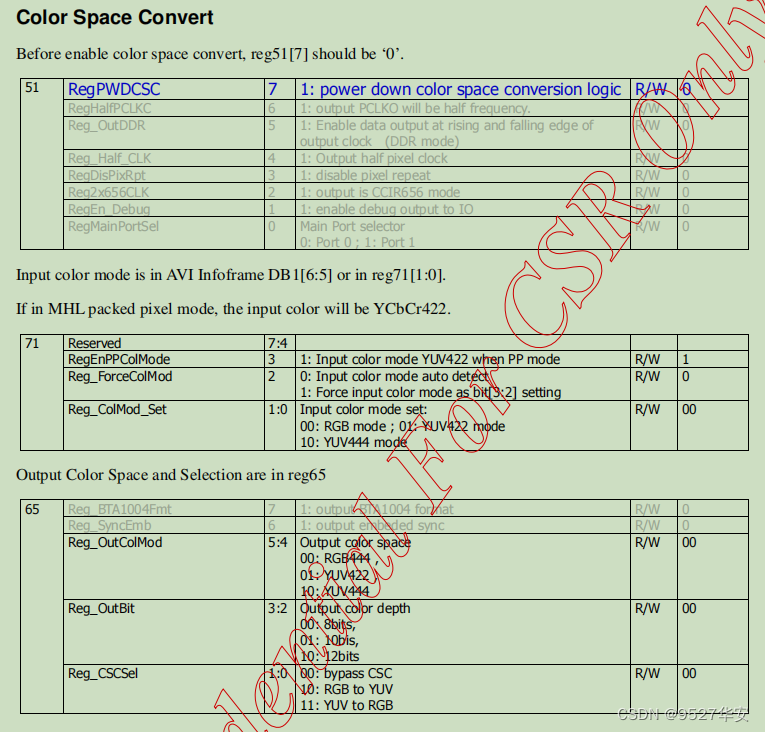
我的板子是拉低,所以期间地址为0x90,如下:  IT6802的期间地址是7位,寄存器地址是8位,数据位是8位; IT6802有上百个寄存器(具体见编程手册),但由于本次实验制作视频采集,所以只需配置3个寄存器即可,如下:
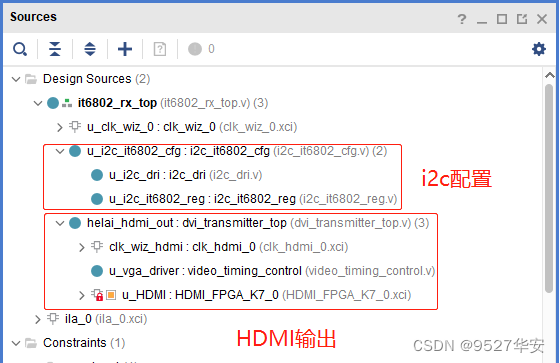
IT6802的期间地址是7位,寄存器地址是8位,数据位是8位; IT6802有上百个寄存器(具体见编程手册),但由于本次实验制作视频采集,所以只需配置3个寄存器即可,如下:  第一套:IT6802采集后直接环出显示; 工程代码结构如下:
第一套:IT6802采集后直接环出显示; 工程代码结构如下:  直接给出顶层代码,如下:
直接给出顶层代码,如下:
module it6802_rx_top(
input sys_clk_27m ,
input i_it6802_clk ,
input i_it6802_hs ,
input i_it6802_vs ,
input i_it6802_de ,
input [23:0] i_it6802_rgb,
output o_it6802_sck ,
inout o_it6802_sda ,
output o_it6802_rstn ,
output o_hdmi_cc_p ,
output o_hdmi_cc_n ,
output o_hdmi_d0_p ,
output o_hdmi_d0_n ,
output o_hdmi_d1_p ,
output o_hdmi_d1_n ,
output o_hdmi_d2_p ,
output o_hdmi_d2_n
);
localparam TM6802_RSTN_20MS=20_000_000/1000/100-1;
wire i_it6802_clk_bufg;
wire clk_100m;
wire rst_n;
wire init_done;
reg [1:0] r_i_it6802_hs ;
reg [1:0] r_i_it6802_vs ;
reg [1:0] r_i_it6802_de ;
reg [47:0]r_i_it6802_rgb;
reg [20:0] it6802_rstn_cnt;
assign o_it6802_rstn=(it6802_rstn_cnt==TM6802_RSTN_20MS);
BUFG u_BUFG (
.O(i_it6802_clk_bufg), // 1-bit output: Clock output
.I(i_it6802_clk) // 1-bit input: Clock input
);
clk_wiz_0 u_clk_wiz_0
(
// Clock out ports
.clk_out1(clk_100m), // output clk_100m
// Status and control signals
.locked(rst_n), // output locked
// Clock in ports
.clk_in1(sys_clk_27m)); // input clk_in1
i2c_it6802_cfg #(
.CLK_FREQ (100_000_000), //?????????
.I2C_FREQ (250000 ) //IIC_SCL?????
)
u_i2c_it6802_cfg(
.ADV_CLK (clk_100m ),
.ADV_RSTN (rst_n ),//?????
.ADV_SCLK (o_it6802_sck),
.ADV_SDAT (o_it6802_sda),
.init_done(init_done )
);
always @(posedge clk_100m) begin
if(~init_done) it6802_rstn_cnt
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



