简要介绍
UI设计需要开发弹出式菜单,大致效果如下: 
- main_menu.xml
- MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button.setOnClickListener { onMenuClick(it) }
custBtn.setOnClickListener {
startActivity(Intent(this@MainActivity, CustMenuActivity::class.java))
}
xPopupBtn.setOnClickListener {
startActivity(Intent(this@MainActivity, XPopupActivity::class.java))
}
basePopupBtn.setOnClickListener {
startActivity(Intent(this@MainActivity, BasePopupActivity::class.java))
}
}
private fun onMenuClick(view: View) {
val popup = PopupMenu(this, view)
popup.menuInflater.inflate(R.menu.main_menu, popup.menu)
popup.setOnMenuItemClickListener { onMenuItemClick(it) }
popup.show()
}
private fun onMenuItemClick(item: MenuItem): Boolean {
when (item.itemId) {
R.id.menu1 -> Toast.makeText(this, "menu1", Toast.LENGTH_SHORT).show()
R.id.menu2 -> Toast.makeText(this, "menu2", Toast.LENGTH_SHORT).show()
else -> {
}
}
return false
}
}
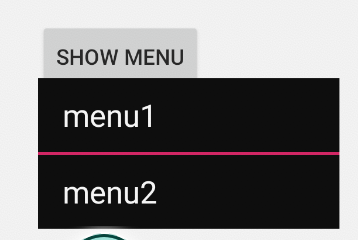
效果图: 
- styles.xml中增加定义
@style/popmenuStyle
@style/popmenuDivier
@style/popmeuText
@style/popmeuText
#000000
#FFFFFF
20sp
center
@color/colorAccent
2sp
- Manifest文件定义activity时指定theme
效果图: 
- 增加依赖
implementation 'com.lxj:xpopup:1.6.2' - 调用样例
XPopup.Builder(this)
.atView(it) // 依附于所点击的View,内部会自动判断在上方或者下方显示
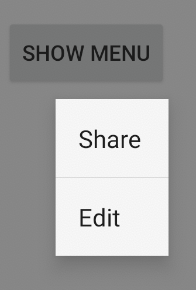
.asAttachList(arrayOf("Share", "Edit"),
null
) { position, text -> Toast.makeText(this, "clicked pos:$position", Toast.LENGTH_SHORT).show() }
.show()
效果图: 
- 增加依赖
implementation 'com.github.razerdp:BasePopup:2.1.9' - 增加菜单文件popup_menu_small.xml
- 调用样例
QuickPopupBuilder.with(this)
.contentView(R.layout.popup_menu_small)
.config(QuickPopupConfig()
.clipChildren(true)
.backgroundColor(Color.parseColor("#8C617D8A"))
.withClick(R.id.tx_1, { Toast.makeText(this, "tx1", Toast.LENGTH_SHORT).show() }, true)
.withClick(R.id.tx_2, { Toast.makeText(this, "tx2", Toast.LENGTH_SHORT).show() }, true)
.withClick(R.id.tx_3, { Toast.makeText(this, "tx3", Toast.LENGTH_SHORT).show() }, true)
)
.show(button)
https://github.com/hspbc/popupMenuDemo



