什么是DependentLayout
DependentLayout又称依赖布局,是鸿蒙开发中几个常用的布局之一,使用频率最高.支持相对于父控件或同级兄弟控件进行定位.
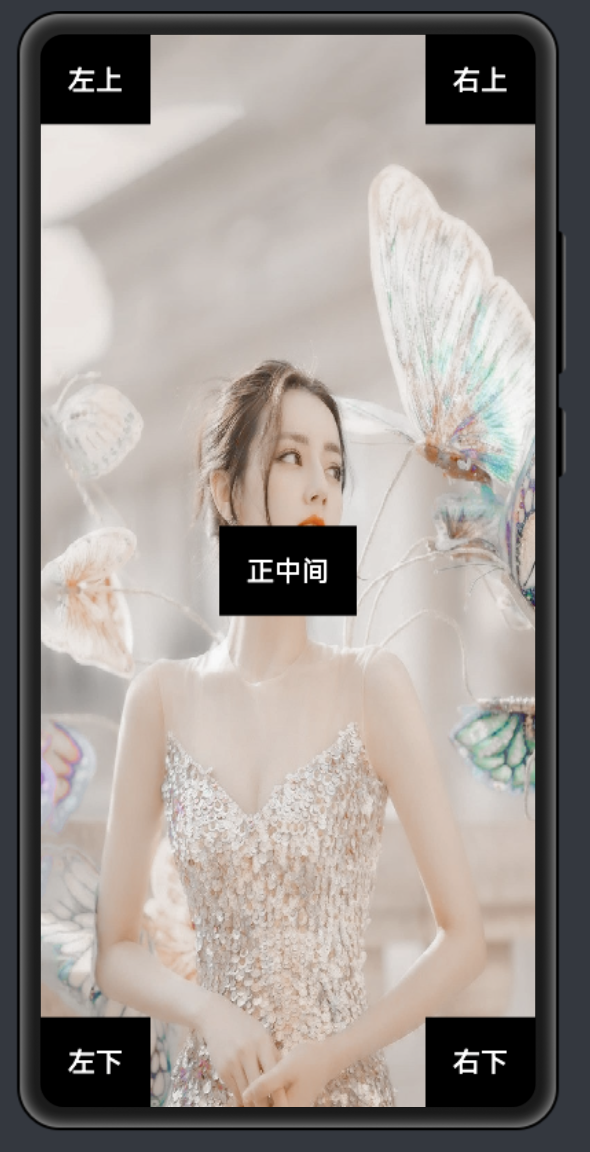
基础样例 1. 相对父控件定位 效果图
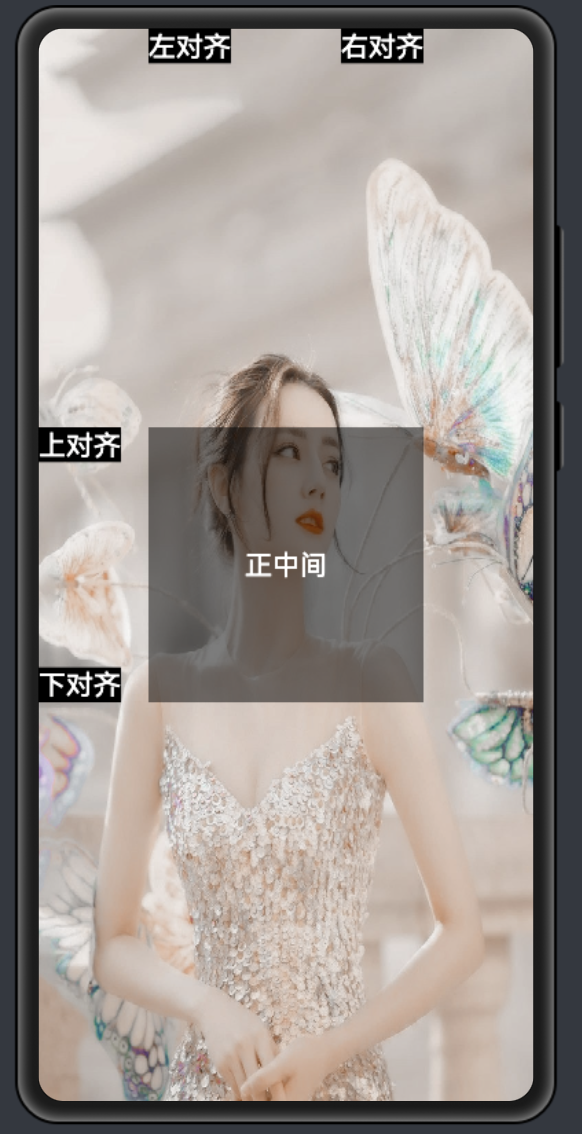
设置本控件的一侧和目标控件(同级兄弟控件)的同侧对齐,如左侧对齐、右侧对齐.
效果图
https://gitee.com/hspbc/harmonyos_demos/tree/master/dependentLayoutDemo
常用属性说明 属性名用途ohos:width设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:height设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:layout_alignment在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右;top:居上;bottom:居下;horizontal_center:水平居中;vertical_center:垂直居中ohos:background_element设置背景,可以是色值(如#FF0000)或图片等ohos:visibility可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间)ohos:above当前控件整体位于目标控件之上.ohos:below当前控件整体位于目标控件之下.ohos:align_left和目标控件左对齐.ohos:align_start和目标控件左对齐.ohos:align_right和目标控件右对齐.ohos:align_end和目标控件右对齐.ohos:align_top和目标控件上对齐.ohos:align_bottom和目标控件下对齐.ohos:center_in_parent设置是否在父控件中居中(横向和纵向).ohos:align_parent_left设置是否和父控件左对齐.ohos:align_parent_start设置是否和父控件左对齐.ohos:align_parent_right设置是否和父控件右对齐.ohos:align_parent_end设置是否和父控件右对齐.ohos:align_parent_top设置是否和父控件上对齐.ohos:align_parent_bottom设置是否和父控件下对齐.更多属性及实际效果,可以在开发工具里自行体验.
零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程