什么是StackLayout
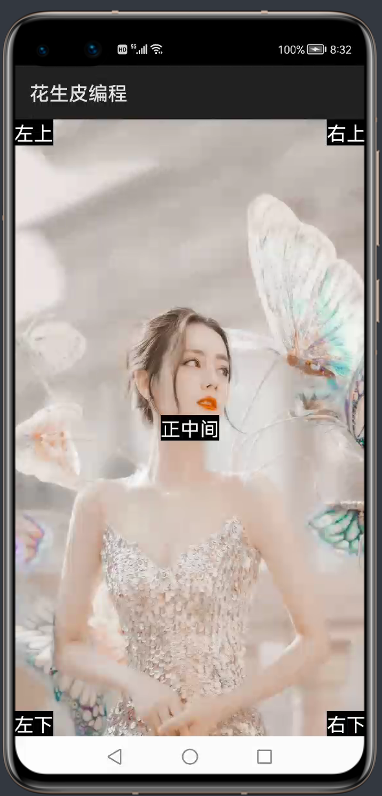
StackLayout又称层叠布局,其定位方式非常简单,所有控件都默认定位左上角.也支持将子控件显示在父控件的上下左右及正中间.
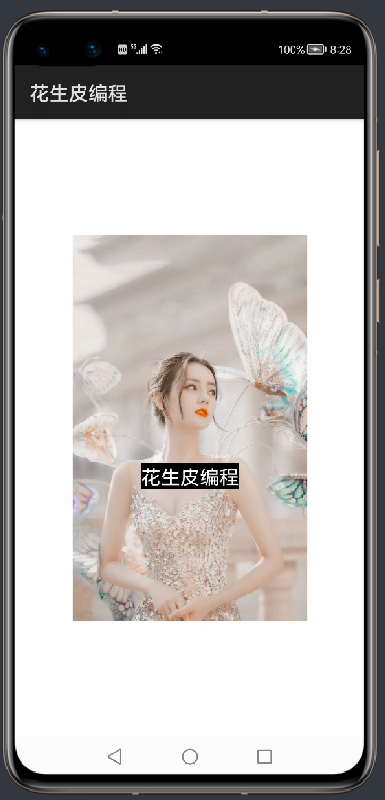
基础样例 1. 默认定位样例 效果图

https://gitee.com/hspbc/harmonyos_demos/tree/master/stackLayoutDemo
常用属性说明 属性名用途ohos:width设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:height设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:layout_alignment在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右;top:居上;bottom:居下;horizontal_center:水平居中;vertical_center:垂直居中ohos:background_element设置背景,可以是色值(如#FF0000)或图片等ohos:visibility可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间)更多属性及实际效果,可以在开发工具里自行体验.
零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程