CSS
CSS,全称是Cascading StyleSheet,我们称之为:层叠样式表,用来设置HTML的显示样式。如文字显示,表格边框宽度,网页背景等等。一个好看的网页,绝对离不开CSS的美化。如果把HTML比作普通女人,那CSS美化之后的就是高质量女人。
设置文字样式1、修改文字颜色
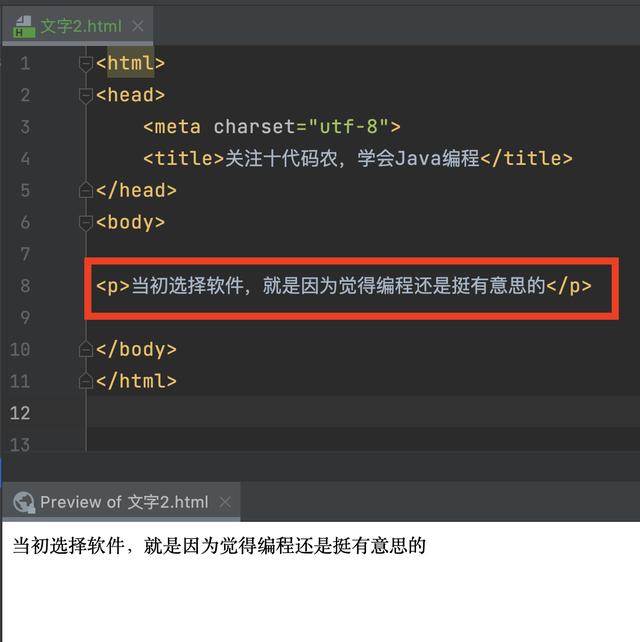
默认文字:

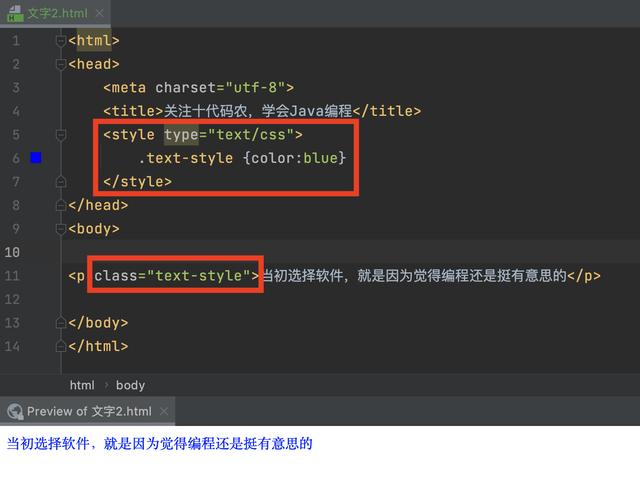
上方采用p标签显示文字,文字颜色默认为黑色。下面我们通过css设置文件颜色为蓝色:

代码简析:
- 第5和7行,用于定义css样式,作为样式的起始和结束标签行。
- 第6行,为定义的样式,本例中样式名定义为“text-style”,里面指定了颜色为blue,也可以指定为其他颜色。
- 第11行,在原有代码中增加:class="text-style",用于指定样式。
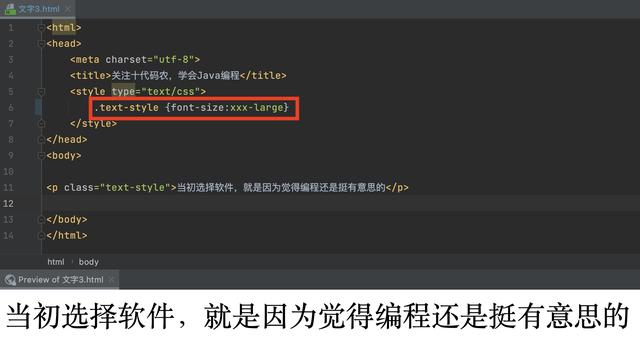
2、修改字体大小

代码简析:
- 第6行,修改css样式,通过font-size设置字体大小,本例中设置为:xxx-large,表示超大号字体。其他备选值还有:xx-small
关注打赏



