什么是Slider
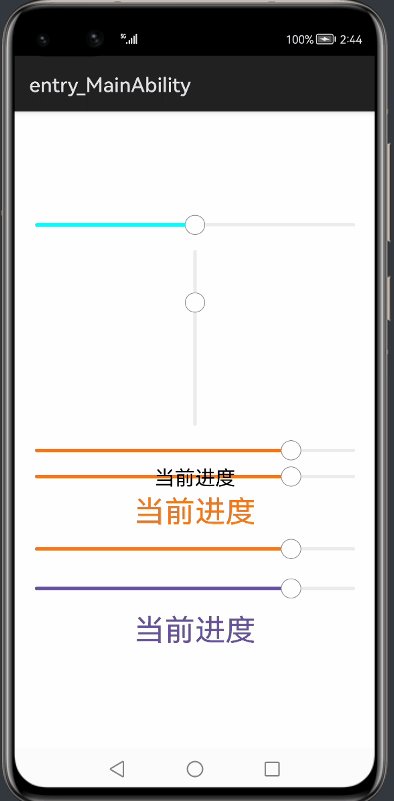
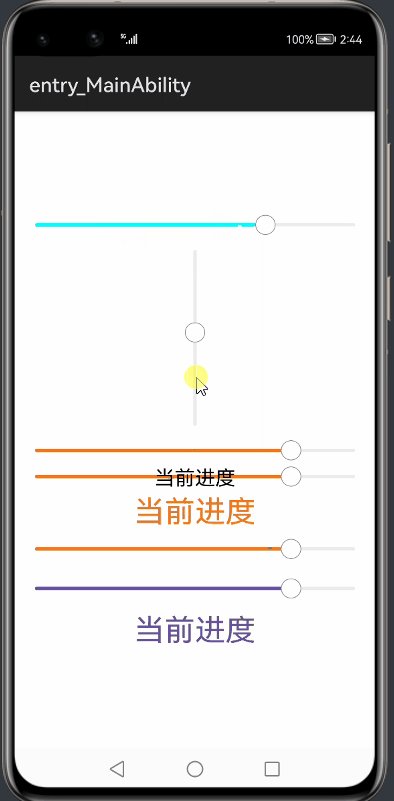
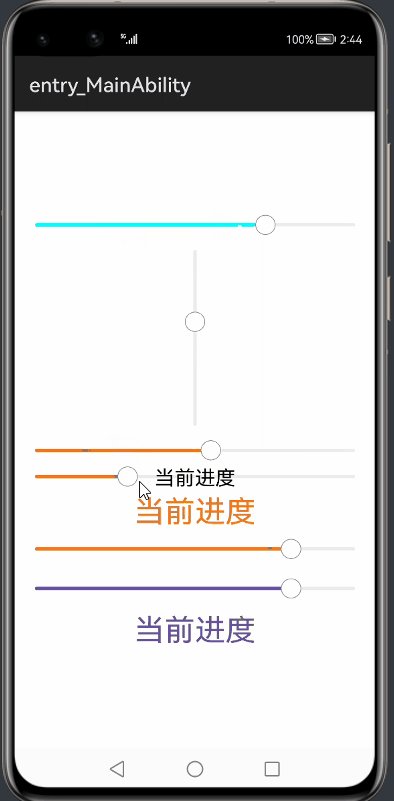
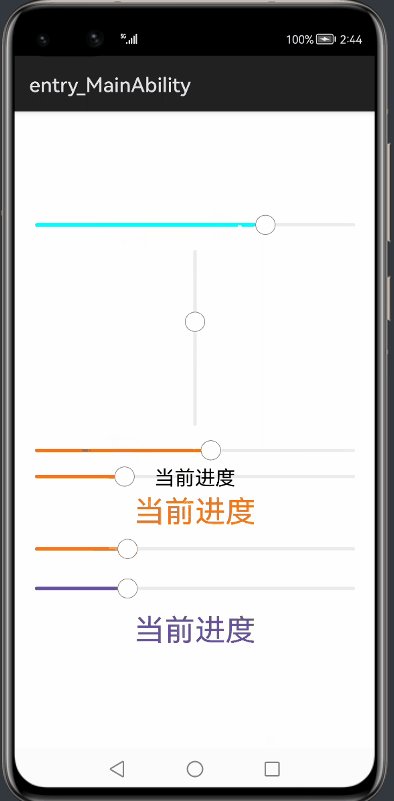
Slider是让用户调节进度的UI控件.常见效果如下: 




https://gitee.com/hspbc/harmonyos_demos/tree/master/sliderDemo
常用属性说明 属性名用途ohos:width设置控件宽度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:height设置控件高度,可设置为:match_parent(和父控件一样),match_content(按照内容自动伸缩),设置固定值(如200vp)ohos:layout_alignment在父控件内对齐方式,可选值:left:居左;start:居左;center:居中;right:居右;end:居右;top:居上;bottom:居下;horizontal_center:水平居中;vertical_center:垂直居中ohos:background_element设置背景,可以是色值(如#FF0000)或图片等ohos:visibility可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),hide(隐藏,且不占UI空间)ohos:progress设置当前进度ohos:max设置最大进度值ohos:min设置最小进度值ohos:orientation设置展示方向,默认横向,可选值:vertical:纵向;horizontal:横向ohos:progress_color设置进度条颜色,样例:ohos:progress_color="#FF8800"ohos:progress_width设置进度条的宽度,样例:ohos:progress_width=“5vp”ohos:progress_hint_text设置进度条上文字,样例:ohos:progress_hint_text=“30%”ohos:progress_hint_text_color设置进度条上文字颜色,样例:ohos:progress_hint_text_color="#000000"ohos:progress_hint_text_size设置进度条上文字大小,样例:ohos:progress_hint_text_size=“30fp”ohos:progress_hint_text_alignment设置进度条上文字位置,可选值:top:上方;bottom:下方;left:左边;right:右边;horizontal_center:水平居中;vertical_center:垂直居中;center:居中;start:和开始方向一致;end:和结束方向一致;样例:ohos:progress_hint_text_alignment="top更多属性及实际效果,可以在开发工具里自行体验.
零基础系列《零基础学安卓编程》 《零基础学Java编程》 《零基础学鸿蒙编程》
关于我厦门大学计算机专业 | 前华为工程师 专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙 全网可关注:花生皮编程