PriorityBlockingQueue是基于数组实现的无界优先级阻塞队列。PriorityBlockingQueue与PriorityQueue类似,其中的元素按其自然顺序排序,或由队列构造时提供的比较器根据所使用的构造函数排序。优先级队列不允许空元素,依赖自然顺序的优先级队列也不允许插入不可比较的对象。相比于PriorityQueue而言,PriorityBlockingQueue一个最大的优势是线程安全的。
PriorityBlockingQueue是Java Collections Framework的一个成员。
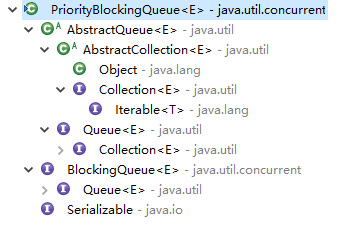
1. PriorityBlockingQueue的声明PriorityBlockingQueue的接口和继承关系如下
public class PriorityBlockingQueue extends AbstractQueue
implements BlockingQueue, java.io.Serializable { …
}
完整的接口继承关系如下图所示。

从上述代码可以看出,PriorityBlockingQueue既实现了BlockingQueue和java.io.Serializable接口,又继承了java.util.AbstractQueue。其中,AbstractQueue是Queue接口的抽象类,核心代码如下。
2. PriorityBlockingQueue的成员变量和构造函数以下是PriorityBlockingQueue的构造函数和成员变量。
// 默认数组容量
private static final int DEFAULT_INITIAL_CAPACITY = 11;
// 最大数组容量
private static final int MAX_ARRAY_SIZE = Integer.MAX_VALUE - 8;
// 元素数组
private transient Object[] queue;
// 队列中的元素个数
private transient int size;
// 比较器
private transient Comparator
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?