ArrayDeque是基于数组实现的无界双端队列。ArrayDeque中的数组没有容量限制,它们能根据需要增长以支持使用。需要注意的是ArrayDeque不是线程安全的,因此在没有外部同步的情况下,它们不支持多线程并发访问。
ArrayDeque用作栈时可能比Stack更快,用作队列时可能比LinkedList更快。
ArrayDeque禁止插入空元素。
ArrayDeque及其迭代器实现了Collection和Iterator接口的所有可选方法。
ArrayDeque是Java Collections Framework的一个成员。
1. ArrayDeque的声明ArrayDeque的接口和继承关系如下
public class ArrayDeque extends AbstractCollection
implements Deque, Cloneable, Serializable
…
}
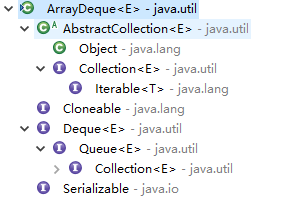
完整的接口继承关系如下图所示。


编辑
从上述代码可以看出,ArrayDeque既实现了java.util.Deque 、java.lang.Cloneable、java.io.Serializable接口,又继承了java.util.AbstractCollection。
2. ArrayDeque的成员变量和构造函数以下是ArrayDeque的构造函数和成员变量。
// 元素数组
transient Object[] elements;
// 队列头索引
transient int head;
// 队列尾索引
transient int tail;
// 数组最大容量
private static final int MAX_ARRAY_SIZE = Integer.MAX_VALUE - 8;
public ArrayDeque() {
elements = new Object[16 + 1];
}
public ArrayDeque(int numElements) {
elements =
new Object[(numElements < 1) ? 1 :
(numElements == Integer.MAX_VALUE) ? Integer.MAX_VALUE :
numElements + 1];
}
public ArrayDeque(Collection
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?