【背景】
用Python+Flask的方式写后端很爽,但是前端仍然涉及JQuery,Bootstrap,JS等等。一般虽然都用Bootstrap,但是遇到一些动作较多的组件,比如DatePicker时就会显得麻烦。有没有更方便的方法实现后端可用的UI呢?
【方案】当然有!来试试JQuery UI吧。
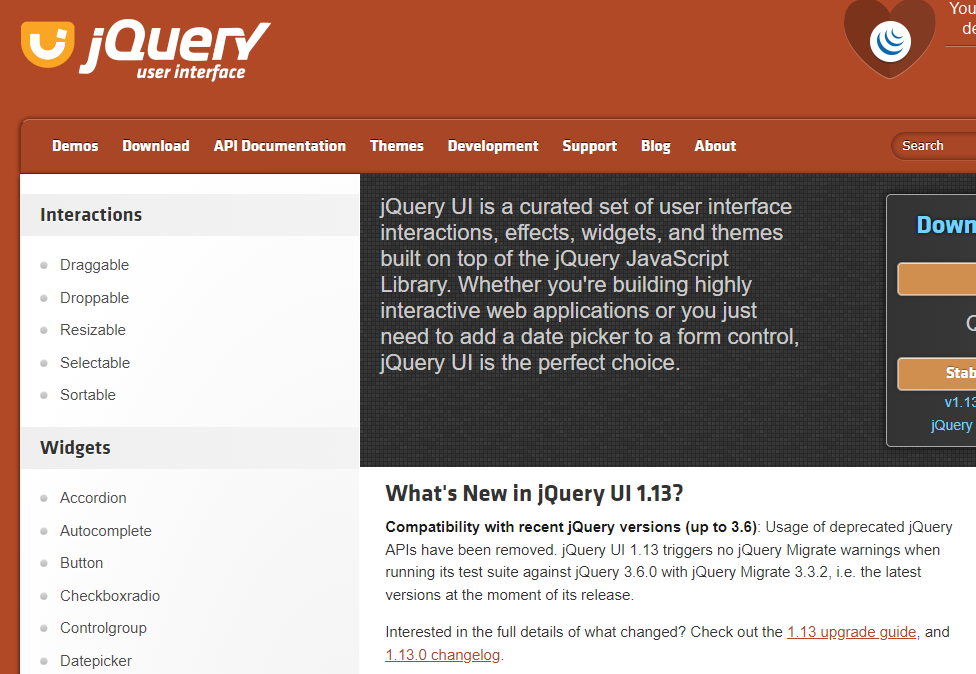
【工具】打开JQuery官网https://jqueryui.com/。  左侧选择自己想要生成代码的组件,进入相应调试页面
左侧选择自己想要生成代码的组件,进入相应调试页面  调整到自己想要的效果后,点击下方的view source就可以得到全部的前端代码,将其引用到自己的Flask模板中即可。
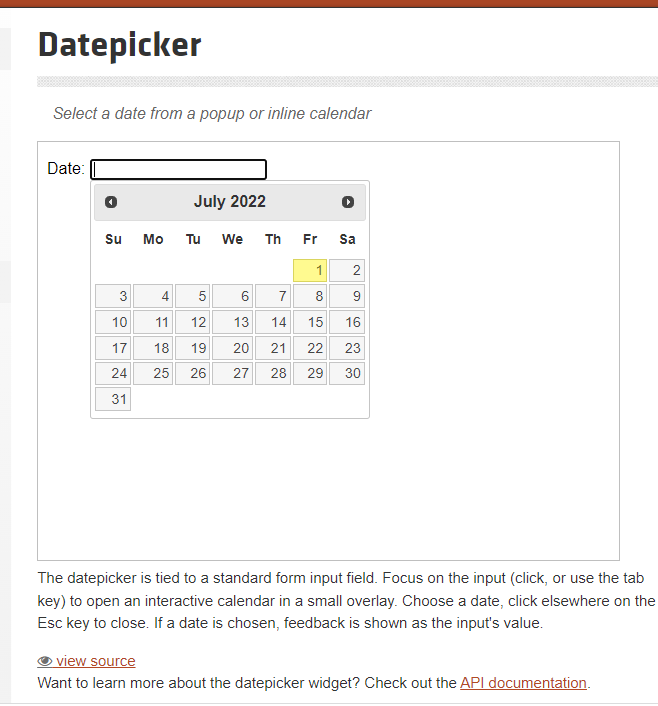
调整到自己想要的效果后,点击下方的view source就可以得到全部的前端代码,将其引用到自己的Flask模板中即可。
jQuery UI Datepicker - Default functionality
$( function() {
$( "#datepicker" ).datepicker();
} );
Date:
注意:通过右侧丰富的属性设置栏,还可以设置DatePicker的日期格式、日历动画等丰富的效果哦。



