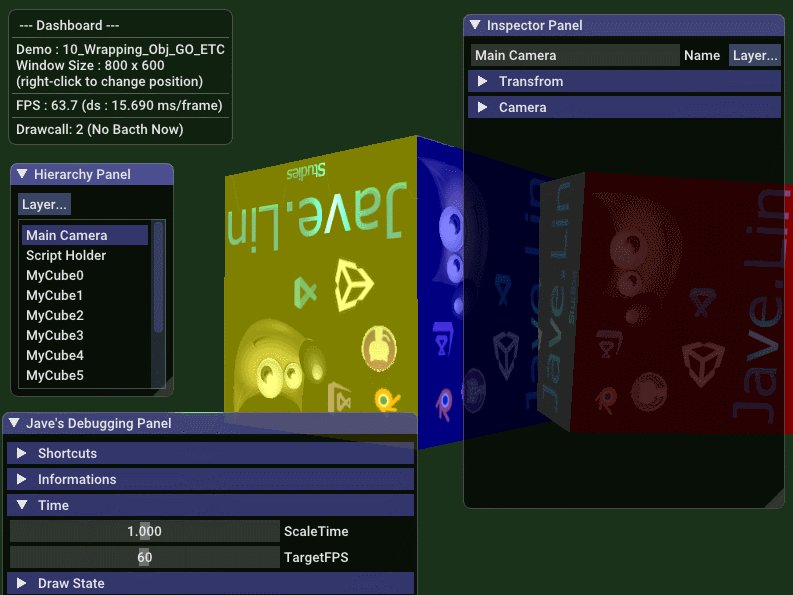
- Camera RenderLayer - 相机的渲染对象的层级设置
- GameObject Layer - 游戏对象的层级设置
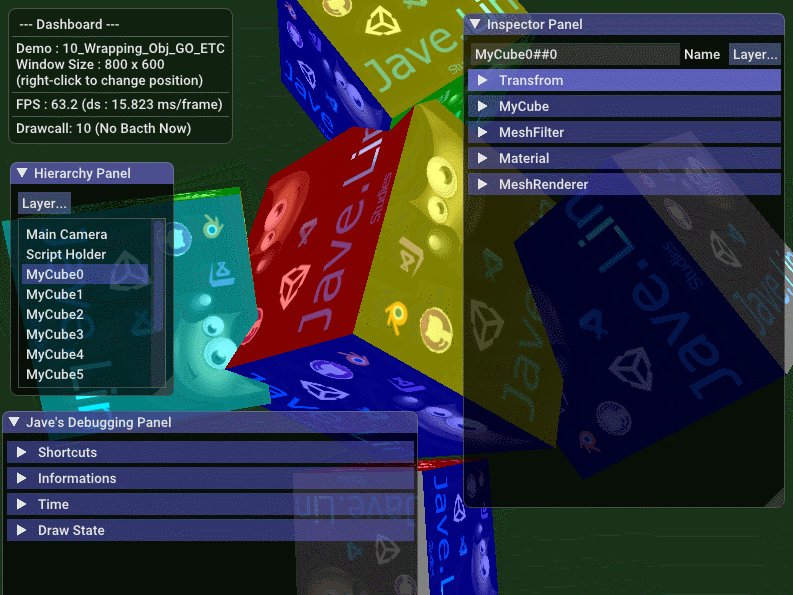
- MeshFilter inspector - MeshFilter 可以查看网格的一些信息
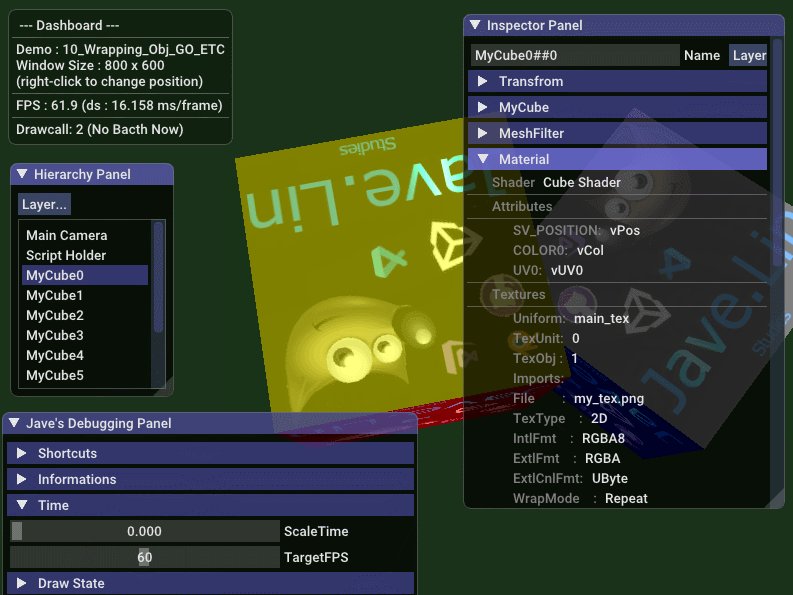
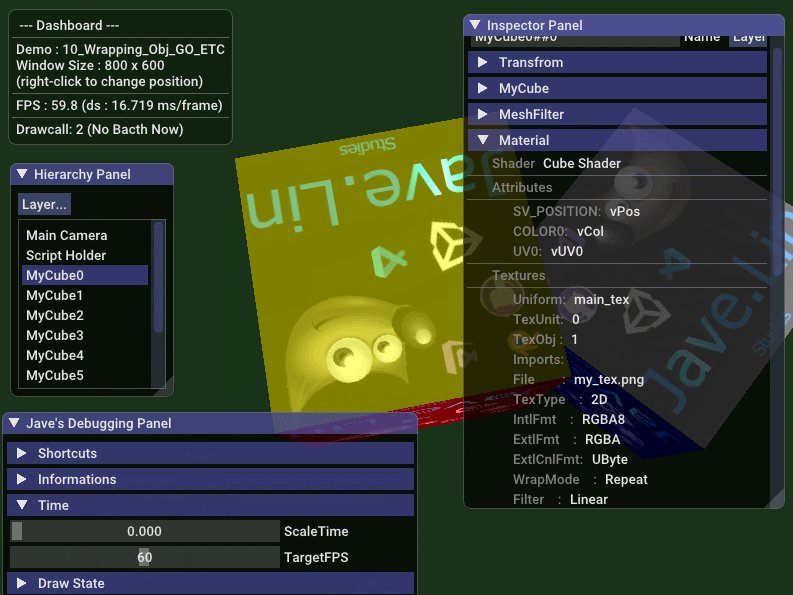
- Material - 使用的材质预览
- Hierarchy - 层级对象的面板功能
- Transform - 组件优化
- 总结
本人才疏学浅,如有什么错误,望不吝指出。
上些篇:
- LearnGL - 09 - Include IMGUI - Dear ImGui - 添加Dashboard、Debugging Panel
- IMGUI 系统 - Dear ImGUI
了解了 Dear ImGui 可以制作 GUI,使用也足够方便,强烈推荐使用。
这一篇:我们再添加一些后续方便编译、测试用的面板:Hierarchy、Inspector,顺便学习一下 C++。
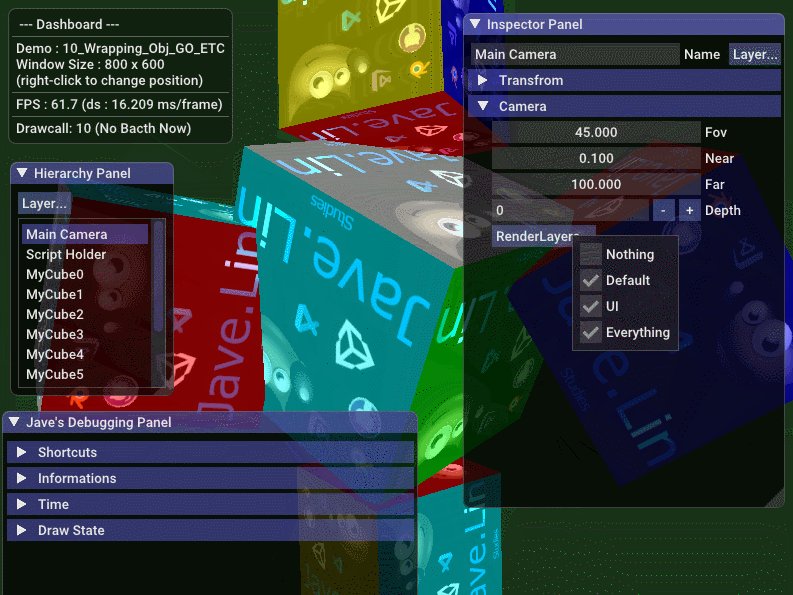
目前的界面长这样:

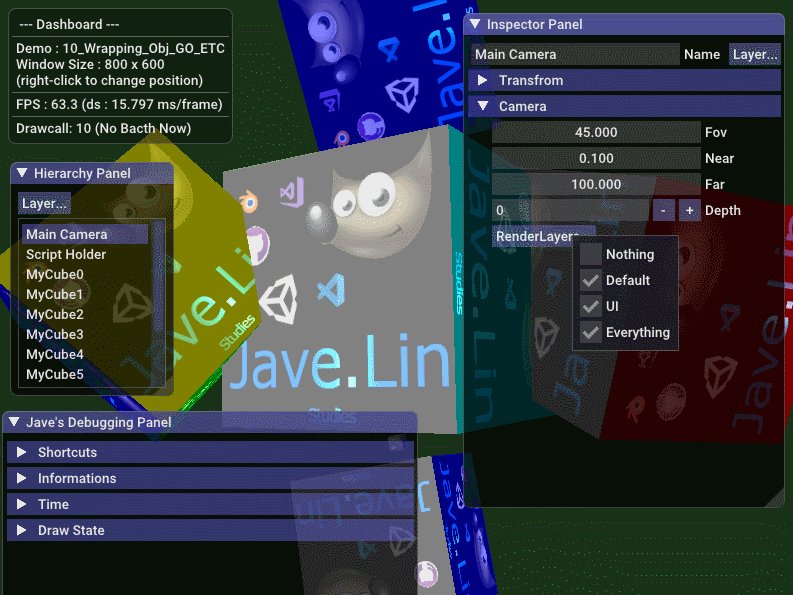
看看一些效果
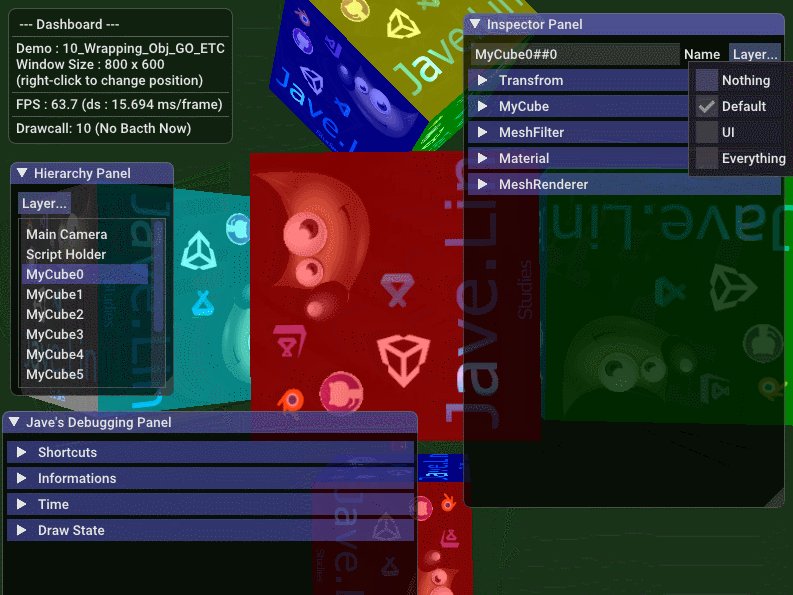
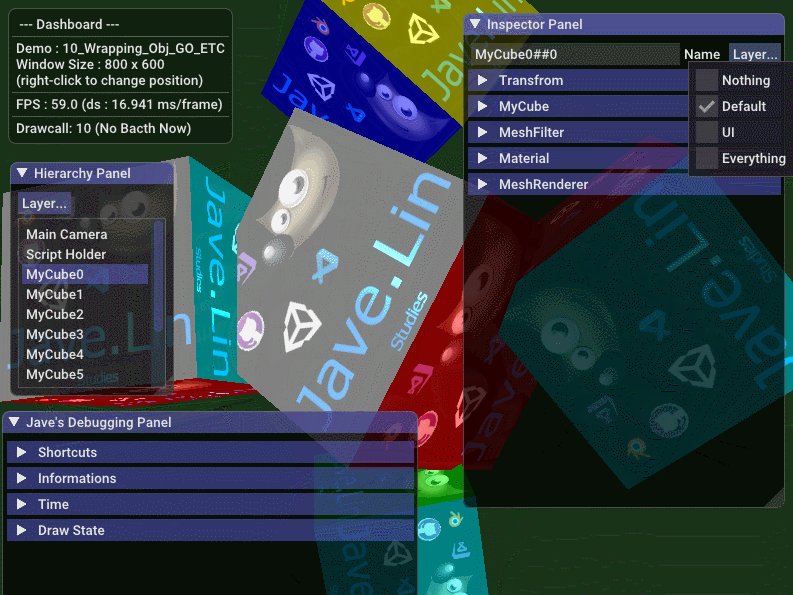
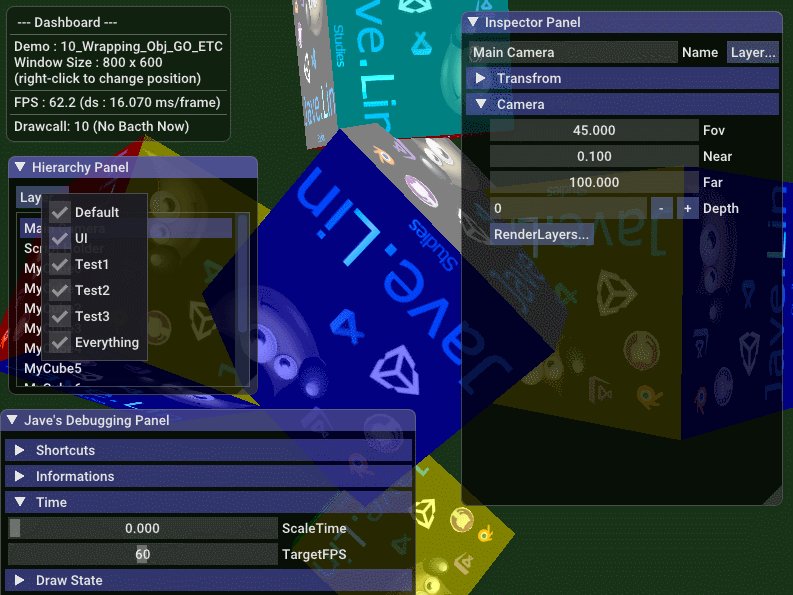
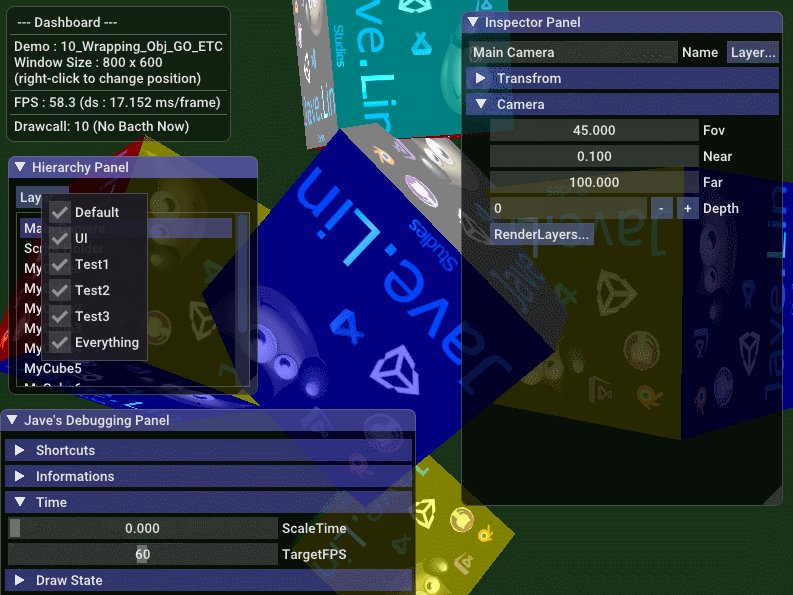
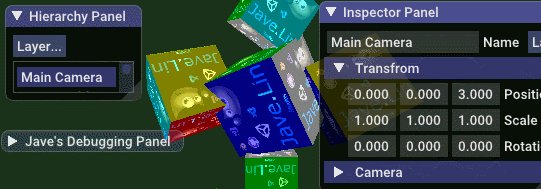
Camera RenderLayer - 相机的渲染对象的层级设置为了方便演示,本身相机默认值为:Default 层级,我设置为 Everything 层级了 

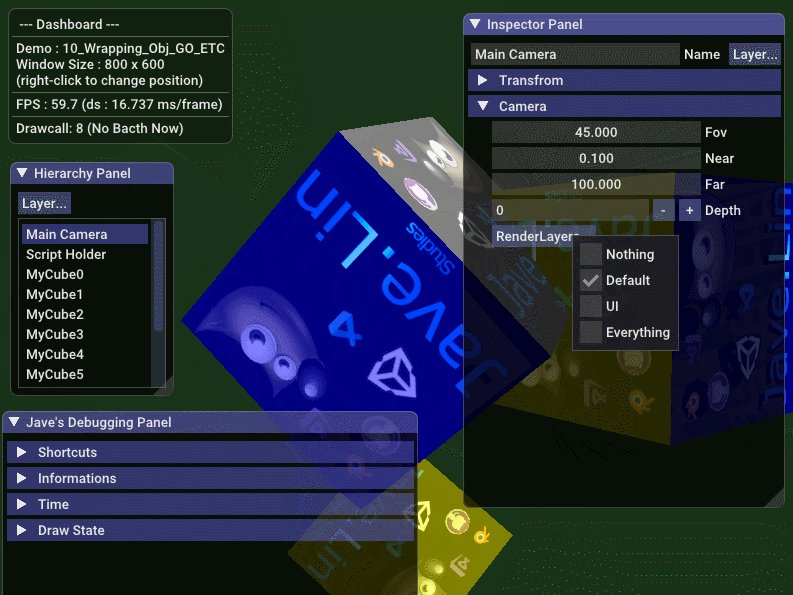
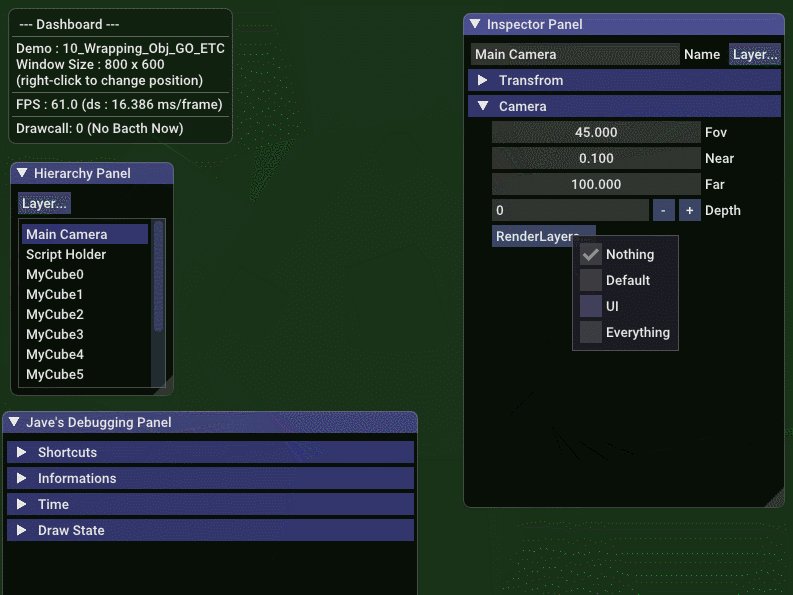
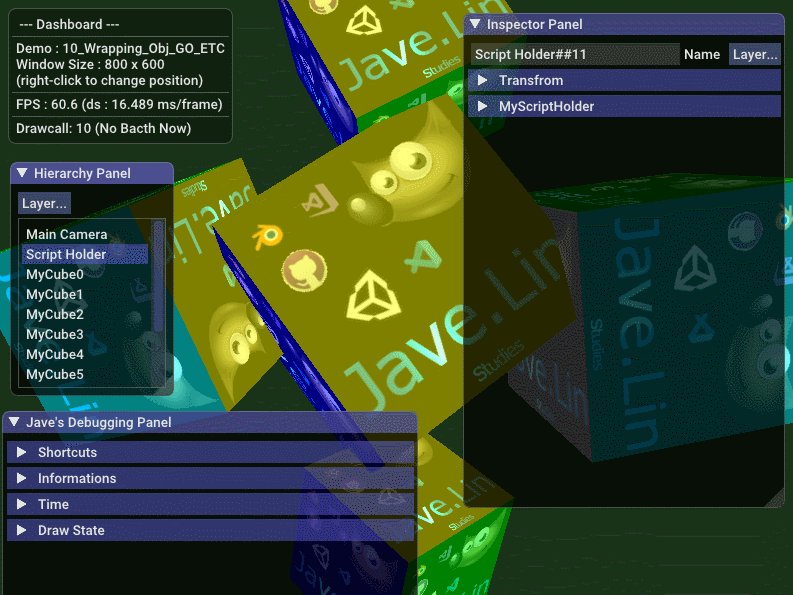
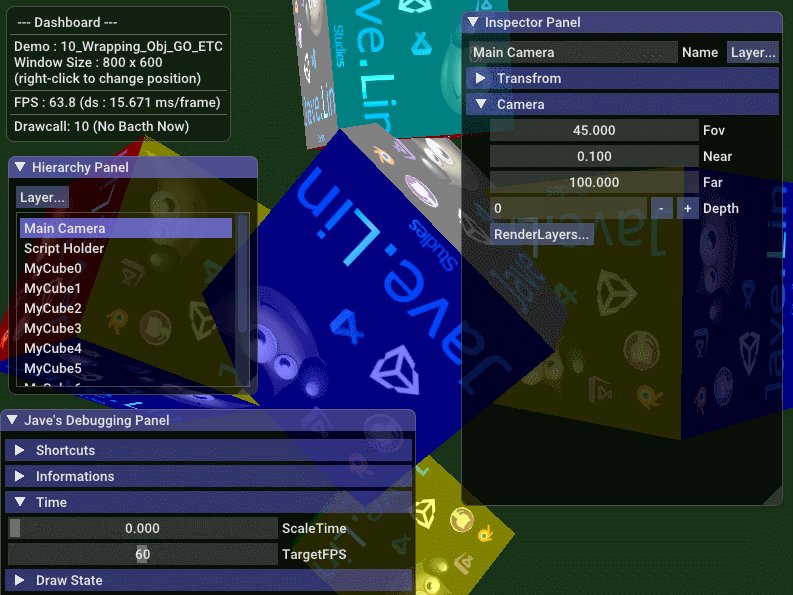
选中 Hierarchy Panel 中的 MyCube0,在 Inspector Panel 中设置它的 Layer 层级,层级设置为 Nothing。
因为相机渲染层级 RenderLayer 不包含该层级,所以可以看到没有渲染该 Cube。 
目前还不能在 Inspector Panel 中预览网格(后面等熟悉 OpenGL 后可以添加),大概思路是 RT( RenderTexture),渲染到纹理,再将RenderTexture 设置到 Dear ImGui 的图片显示,再加上对该图片组件添加鼠标旋转,缩放,方便查看网格。

目前主要显示:
- Shader 使用的 Shader 名字,后续如果有文件名可以显示,如果直接加载脚本的则不显示文件名
- 还有 Shader 中的 attribute 有哪些
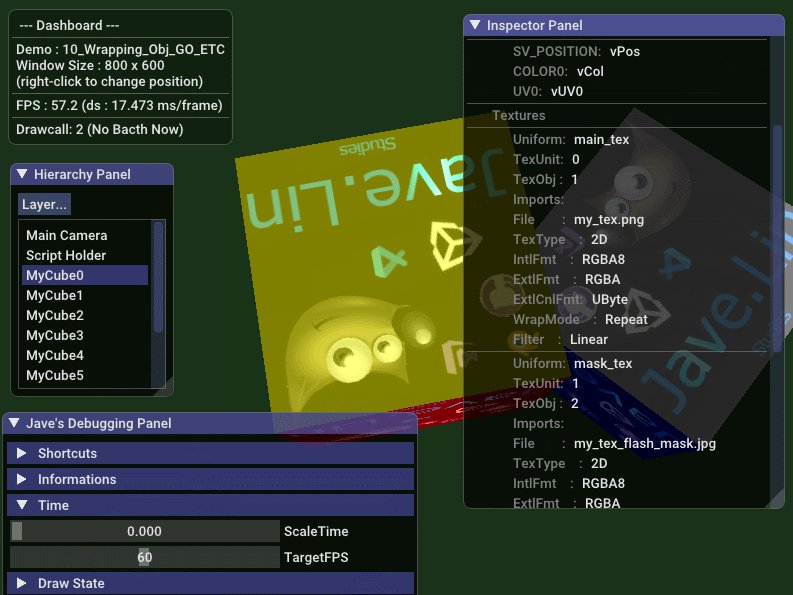
- 还有 Shader 中的 uniform 用到的贴图
- 还有用到的纹理的相关内部,外部格式信息、Wrap、Filter 等

目前只有列表项,还有顶部有一些可以过滤显示哪些 Layer 层级的 GameObject,后续添加一个文本输入框,增加模糊搜索功能 
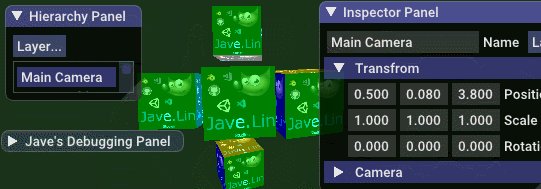
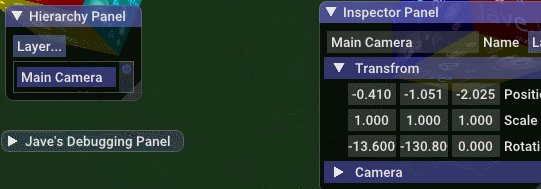
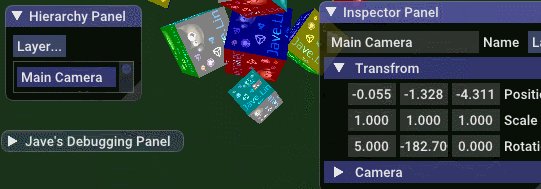
与 Unity 的显示类似,显示:Position, Scale, Rotation 信息,目前我这三个值是相对局部坐标设置的,后续可以添加选项处理是:相对局部坐标,还是世界坐标来设置
操作方式与 Unity 的很类似,就是激活工作区时 + 鼠标右键时 + WSAD 可以使用视角的移动 
不知不觉,include 下的文件越来越多了,处于学习便利性,我直接放在了 include 目录底下

代码量的纯文本一下添加了上100 K+。
my_array.h一些定长数组的封装my_gameobject_etc.h封账了:Layer,GameObject,Component,Transform,因为有一些相互引用,所以放一起方便处理my_game_mgr.h游戏GameObject的管理。my_get_str_hash.h获取字符串的哈希my_macros_switcher.h宏定义开关、数值总入口my_mesh.h网格Mesh的封装my_object.h所有我的封装类的基类,便于同一实例数,与销毁my_ref_count_mgr.h部分资源的统计引用自动销毁my_simple_load_tex.h简单的纹理加载my_texture.h纹理对象封装my_time.h时间相关管理类print_gl_version_info.h打印 GL 版本信息shader.h最早封装的ShaderProgram类,材质会使用到

my_comp_material.h材质管理类Materialmy_comp_meshfilter.h网格过滤类MeshFiltermy_comp_meshrenderer.h网格渲染类MeshRenderer

my_demo_camera_controller.h就是之前的镜头类Camera,稍微完善了一些my_demo_comp_cube.h演示用的Cube组件脚本my_demo_comp_script_holder.h演示用的,控制多个Cube组件附加对象GameObject的脚本

my_texture_import.h纹理导入相关参数配置类
后续有空再 3D 视图(游戏视图)层的 Gizmo 绘制
总结如果说有时间的话,继续学习,进修肯定弄做一个简单一些的 3D 引擎(玩具)。
但是如果要想与目前市面上成熟的引擎相比,是没法比,我这个是学习用的作品(玩具),别人的是产品,是一个团队生成的,没法比。
特别是资源优化管理非常需要时间去维护,还有一些插件功能等,脚本语言等(目前我连C++都不熟悉,类型 meta 信息的反射都暂时没时间去搞),还有类似 Unity 的各种编辑器,Shader Graph、Asset Store(嵌入个 browser 。。。-_-!),还有输入设置、资源打包,不同平台发布,还有脚本调试,网格寻路,这些都是不可能一个人去搞,太多,所以但做学习研究一下就好了。



