前言
什么是全局属性? 全局属性可以应用于任何html元素
全局属性和普通属性有什么区别? 普通属性只能应用于一些特定的html元素,而全局属性可用于任何元素。
H5之前全局属性有哪些?
属性描述accesskey规定激活元素的快捷键class规定元素的一个或多个类名(引用样式表中的类)id规定元素的唯一 iddir规定元素中内容的文本方向lang规定元素内容的语言style规定元素的行内 CSS 样式tabindex规定元素的 tab 键次序title规定有关元素的额外信息这些属性很简单,并且很常用,所以不再赘述。
H5新增全局属性 属性描述contenteditable规定元素内容是否可编辑contextmenu规定元素的上下文菜单(上下文菜单在用户点击元素时显示)data-*用于存储页面或应用程序的私有定制数据draggable规定元素是否可拖动dropzone规定在拖动被拖动数据时是否进行复制、移动或链接hidden规定元素仍未或不再相关spellcheck规定是否对元素进行拼写和语法检查translate规定是否应该翻译元素内容(1)contenteditable 该属性有两个值,true/false,true可编辑,false反之。 未设置true/false时,则有继承状态来决定,如果该元素的父元素是可编辑(true),则该元素也可编辑。 注意:该元素必须是可以获得鼠标焦点的html元素,否则无法编辑。
contenteditable演示
点击修改

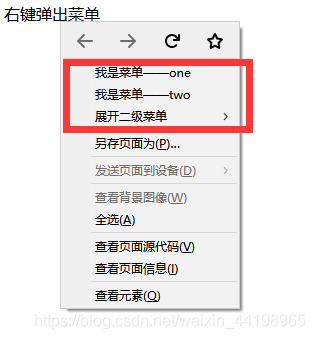
(2)contextmenu 规定了元素上下文菜单,当用户右击元素时显示定义的菜单。 contextmenu 属性的值是需要打开的menu元素的 id。 注意:兼容性差,目前只有Firefox支持。
contenteditable演示
右键弹出菜单