前言
如果您需要微信小程序版本,请访问 这篇文章。
在 uni-app 中,可以借助页面触底 onReachBottom 钩子函数完成懒加载,但如何完美优雅且无 BUG 完成懒加载,并不是容易事。
网上很多教程都是页面触底后,直接请求接口,
然后对应 page 页码 +1,啥时候大于总条数就停止请求,仅仅这样是远远不健壮的。
本文从 0-1 提供给您最优的解决方案,您只需要换个后端接口就能直接使用(全端适配),
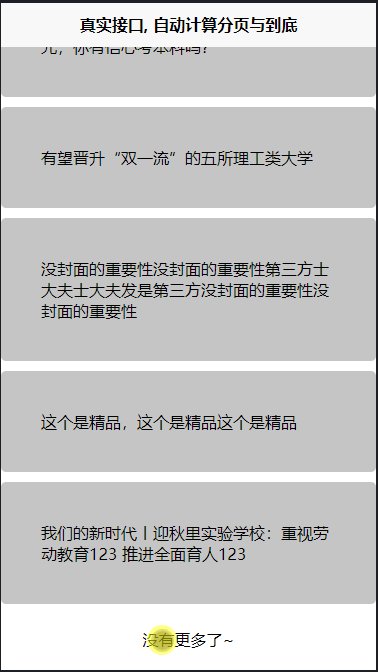
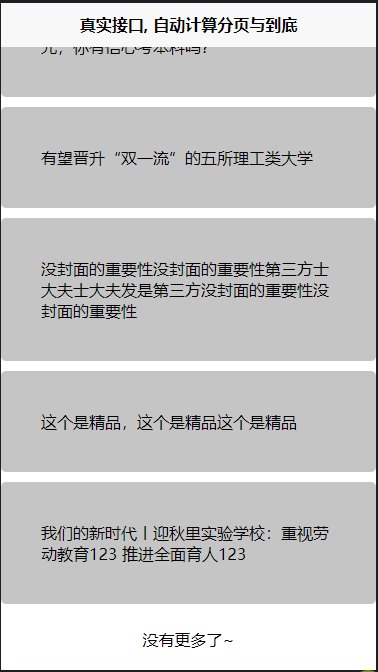
如下图所示,真实请求后端接口环境,自动分页、自动判断是否到底并与界面关联:
仅写了核心代码与简单样式,方便您观察代码。

关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



