前言
如果您需要 Nuxt.js 项目中的安装引入教程,请访问 Nuxt.js - 安装引入 WangEditor V5 富文本编辑器(解决报错问题)。
网上全部都是老版本的引入方式了,并且很多教程安装方式错误,各种用法瞎搞。
本文将从 0-1 带您一路复制,快速实现 Vue.js 项目的富文本引入及使用,
代码干净整洁且注释详细,控制台无任何报错,
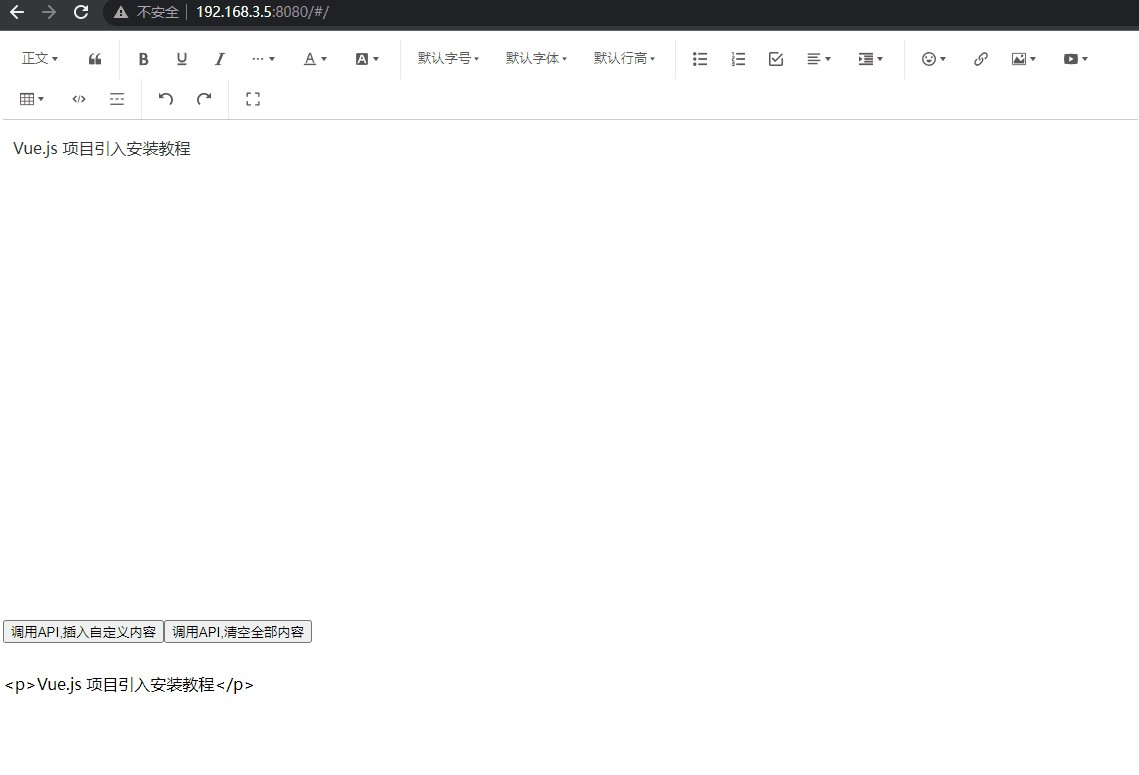
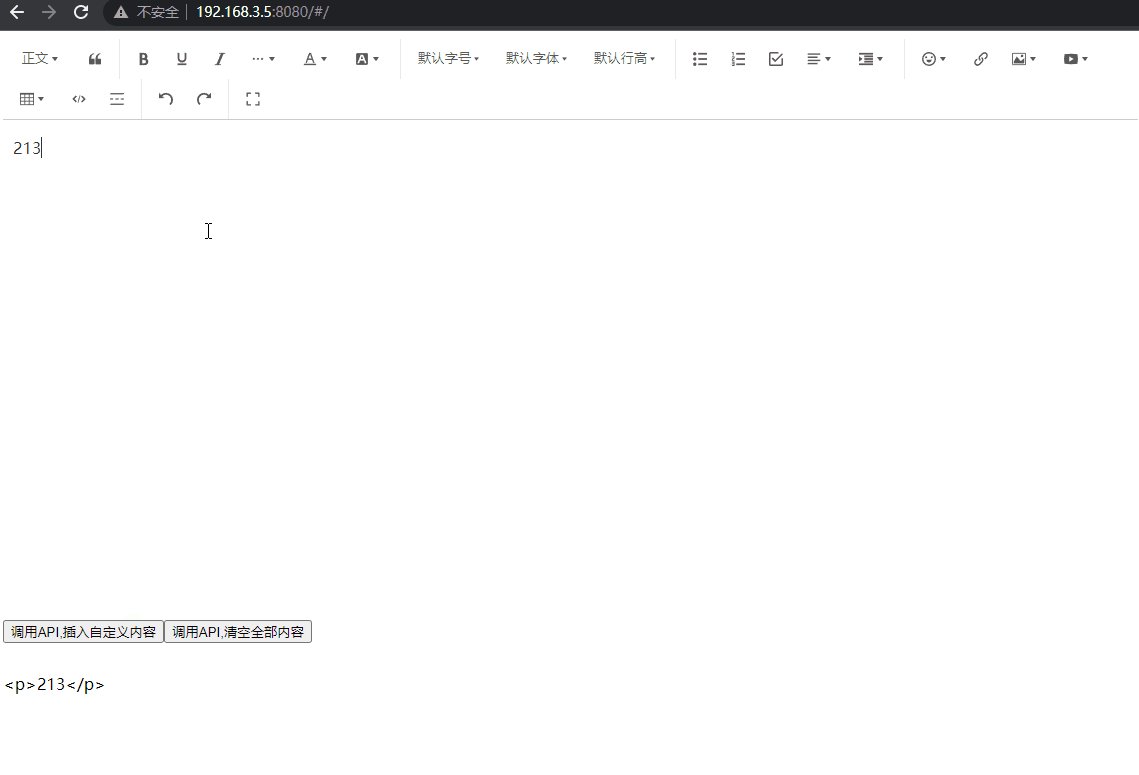
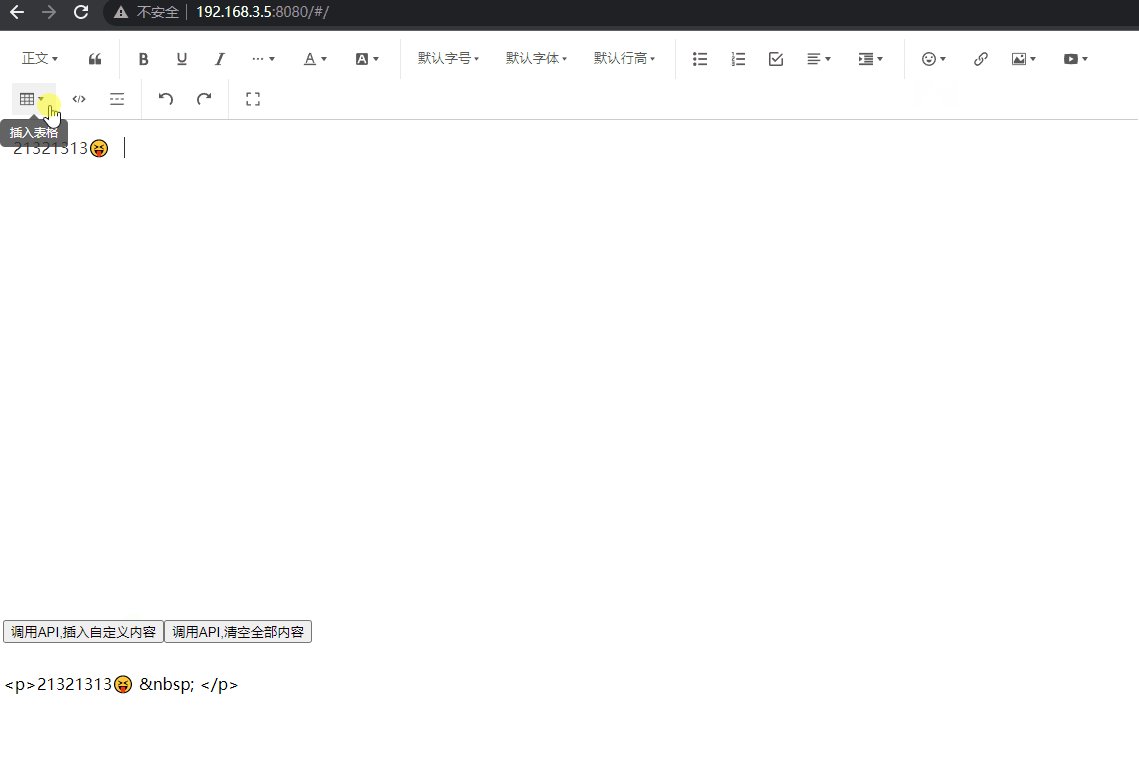
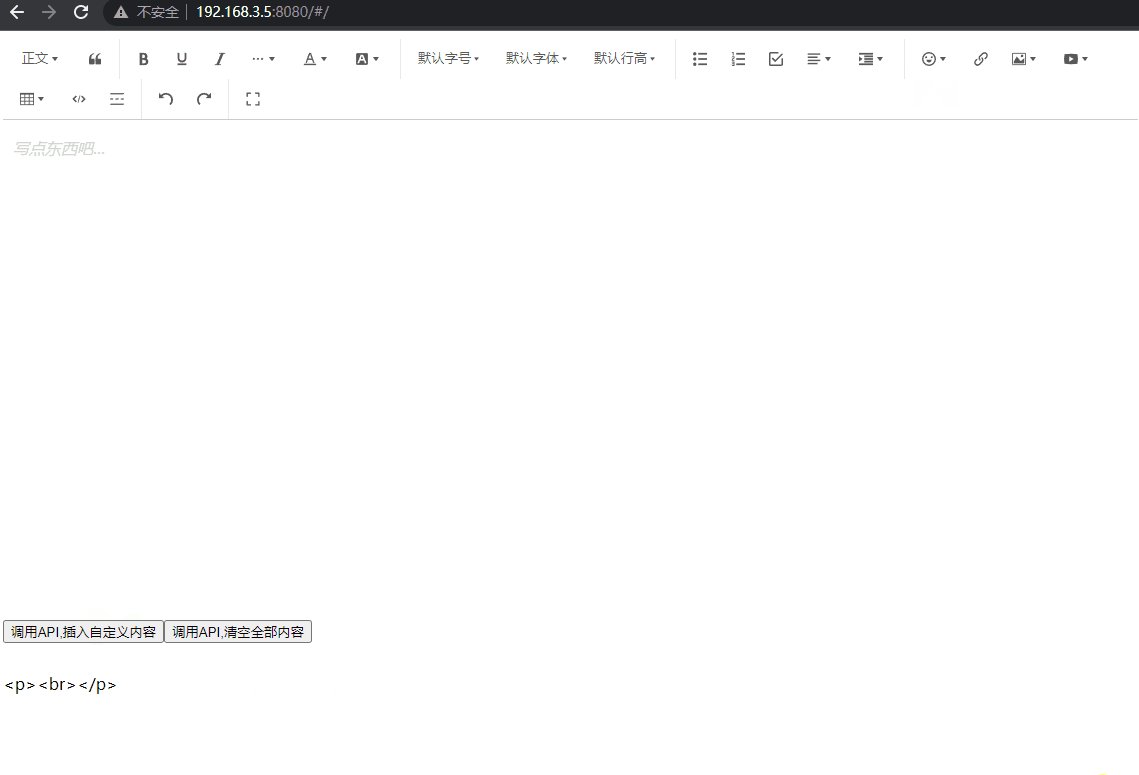
如下图所示,仅提供核心代码及插件 API 调用方法(无不相干的代码):
示例以组件形式进行调用,方便后续复用及改造

该富文本编辑器提供了 Vue.js 版本,您直接安装即可。



