前言
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
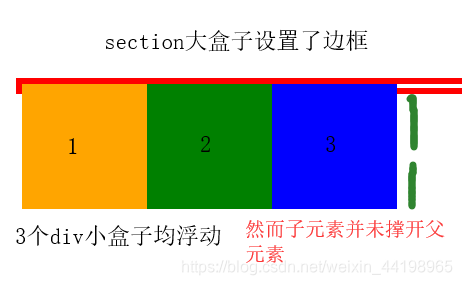
使用float左浮动后,元素便脱离了文档流,导致子元素没有撑开父元素高度的问题,如图。 
在父容器(大盒子)中加入以下代码:
overflow:auto;
这样,父元素就会根据子元素的高度被撑开高度,跟随子元素变化而变化,如图。  PS:通过父元素设置高度(最好与子元素最大高度相同)也可以解决,但不推荐。
PS:通过父元素设置高度(最好与子元素最大高度相同)也可以解决,但不推荐。



