前言
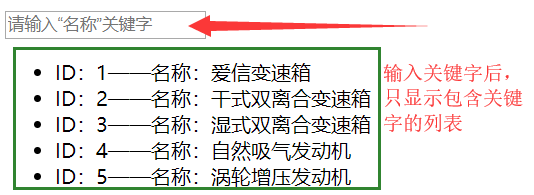
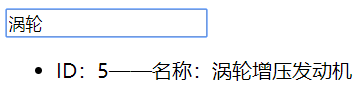
 输入关键字,自动匹配带有关键字的列表,过滤列表数组。
输入关键字,自动匹配带有关键字的列表,过滤列表数组。  案例前的准备(了解两个数组方法)
案例前的准备(了解两个数组方法)
includes()
- 解释:该方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。 JavaScript版本:ECMAScript 6
- 用法:arr.includes(searchElement,fromIndex) searchElement:必须。需要查找的元素值。 fromIndex:可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
- 细节:布尔值。如果找到指定值返回 true,否则返回 false。
filter()
- 解释:方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 JavaScript版本:1.6
- 用法:arr.filter(function(currentValue,index,arr), thisValue) function(currentValue, index



