用户界面(User Interface): 包括地址栏、后退/前进按钮、书签目录等,除了用来显示你所请求页面的主窗口之外的其他部分。 浏览器引擎(Browser engine): 查询及操作渲染引擎的接口。 渲染引擎(Rendering engine): 显示请求的内容,根据请求内容进行解析,并将解析后的结果显示出来。 网络(Networking): 完成网络调用,例如 HTTP 请求,它具有平台无关的接口,可以在不同平台上工作。 UI后端(UI Backend): 用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口。 JS解释器(JavaScript Interpreter): 用来解释执行并执行 JavaScript 代码。 数据层(Data Persistence): 属于持久层,浏览器需要在硬盘中保存类似 cookie 的各种数据。
 图解:
图解:
用户界面(User Interface) 加载完毕后,浏览器引擎(Browser engine) 查询并操作渲染引擎的接口,渲染引擎(Rendering engine) 负责解析并渲染 网络(Networking) / JS解释器(JavaScript Interpreter) / UI后端(UI Backend),这时已经完成了页面的显示。
需要注意的是,UI后端不仅仅被渲染引擎解析渲染出来,它也被用户界面时刻监听并在特定接口操作的情况下显示这些组件。
还有,浏览和操作页面时,浏览器引擎也会时刻监听所产生符合保存规则的数据,并由数据层(Data Persistence) 接收并存储。
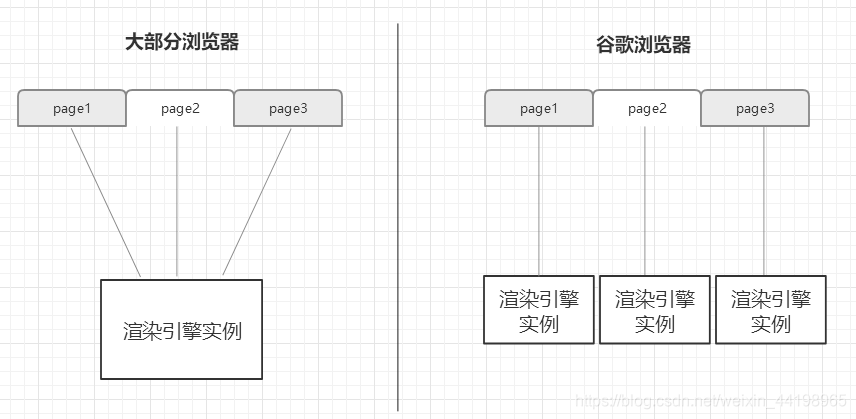
- Chrome不同于大部分浏览器,因为它为每个 Tab 页分配了独立的渲染引擎实例,每个 Tab 都是独立的进程,所以Chrome页面渲染速度非常快,从数据结构与算法角度来看,谷歌选择用空间换取时间。
- 然而大部分浏览器不会为每个 Tab 页分配独立的渲染引擎实例,而是所有页面共用一个渲染引擎实例,从数据结构与算法角度来看,大部分浏览器选择用时间换取空间。

渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。默认情况下,渲染引擎可以显示 html、xml 文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用 PDF 阅读器插件, 可以显示 PDF 格式,将由专门一章讲解插件及扩展,这里只讨论渲染引擎最主要的用途——显示应用了 CSS 之后的 html 及图片。
本文所讨论的浏览器——Firefox、Chrome 和 Safari 是基于两种渲染引擎构建的,Firefox 使用 Geoko——Mozilla 自主研发的渲染引擎,Safari 和 Chrome 都使用 webkit。
渲染引擎又称为浏览器内核,浏览器核心技术,前端工程师必须了解并运用渲染特性做出更好的用户体验。
(1)渲染主流程(The main flow)
首先,渲染引擎通过网络获得所请求文档的内容,通常以 8K 分块的方式完成,如图所示:  然后,渲染引擎在取得内容之后的基本流程,如图所示:
然后,渲染引擎在取得内容之后的基本流程,如图所示: 
【解析 HTML 以构建 DOM 树】 ——> 【构建 render 树】 ——> 【 布局 render 树】 ——> 【绘制render 树】
图解:
【解析 HTML 以构建 DOM 树】 首先,渲染引擎开始解释 HTML,并将标签转化为内容树中的 DOM 节点。
【构建 render 树】 然后,解析外部 CSS 文件及Style 标签中的样式信息,这些样式信息以及 HTML 中的可见性指令将被用来构建另一棵树,即render 树。
【布局 render 树】 再然后,render 树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上,紧接着执行布局过程,它将确定每个节点在屏幕上的确切坐标。
【绘制render树】 最后,遍历 render 树,并使用 UI后端 层绘制出每个节点。
整个过程逐步完成,但为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕,并不会等到所有 HTML 全部解析完毕之后再去构建和布局 render 树,简单来说,它是解析完一部分内容就显示一部分内容,同时可能还在通过网络下载其余未解析的内容。
(2)webkt内核渲染主流程:  图解:
图解:
HTML 文件 放入 HTML分析程序(HTML Parser) ,构建出 DOM树(DOM Tree) 。
与此同时, CSS文件 放入 CSS分析程序(CSS Parser) ,构建出 样式规则(Style Rules) 。
DOM树(DOM Tree) / 样式规则(Style Rules) 放入 附件(Attachment)。
附件(Attachment) 放入 渲染树(Render Tree) ,渲染树执行时,与此同时也再执行 布局(Layout)。
渲染树(Render Tree) / 布局(Layout) 放入 绘画(Painting),最后完成 显示(Display)!
(3)Gecko内核渲染主流程:  图解:
图解:
HTML 文件 放入 HTML分析程序(Parser) ,并放入 内容接收器(Content Sink)。
内容接收器(Content Sink) 查找 CSS文件 ,并放入 CSS分析程序(CSS Parser)。
内容接收器(Content Sink) / CSS分析程序(CSS Parser),分别放入 内容模型(Content Model) / 样式规则(Style Rules)。
内容模型(Content Model) / 样式规则(Style Rules) 放入 框架构造函数(Frame Constructor)。
框架构造函数(Frame Constructor) 放入 框架树(Frame Tree)。
框架树(Frame Tree) / 回流(Reflow) 放入 绘画(Painting),最后完成 显示(Display)。
webkit / Gecko——总结:
- Gecko 称可见的格式化元素组成的树名为 frame 树,每个元素都是一个 frame,webkit 则使用 render 树这个名词来命名由渲染对象组成的树。webkit 中元素的定位称为布局,而 Gecko 则称为回流。webkit 称利用 DOM 节点及样式信息去构建 render 树的过程称为附件,Gecko 在 HTML 和 DOM 树之间附加了一层,这层称为内容接收器,相当于制造 DOM 元素的工厂。
- 尽管 webkit / Gecko 渲染流程与术语稍有不同,但它们主要流程基本相同。
- XXXX:URL
- XXXX:URL
- XXXX:URL



