前言
注意:您无法通过直接指定
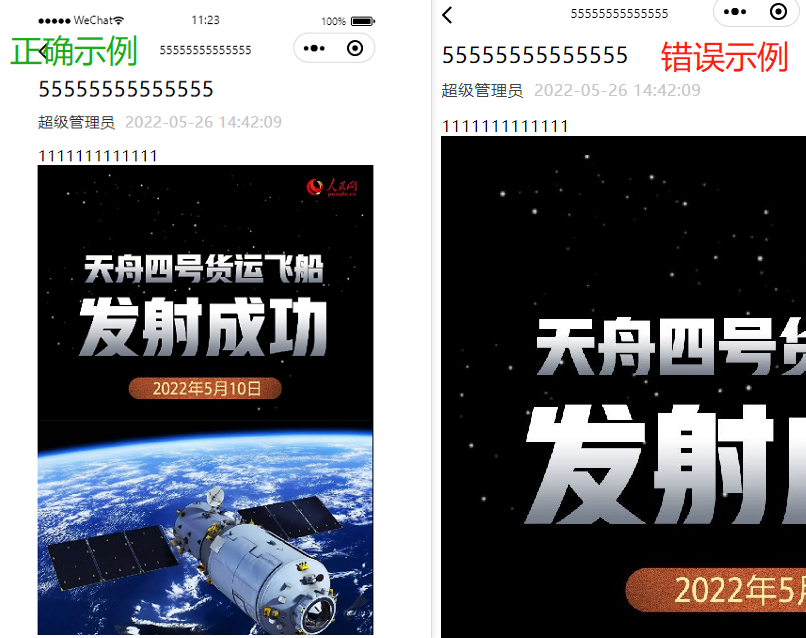
使用官方 富文本组件解析时,
当内容包含图片(大图)时显示的结果就会超出屏幕宽度。

对显示前的富文本数据,使用正则进行替换处理图片标签,加入自适应属性样式。
您可以直接复制以下封装好的 “健壮” 函数,并按照调用方法进行操作,融入您的项目中。
由于微信小程序不能像 Vue 那样直接在模板上调用函数:
所以您需要在 获取富文本 那块,拿到数据后立马调用处理函数,替换数据。



