前言
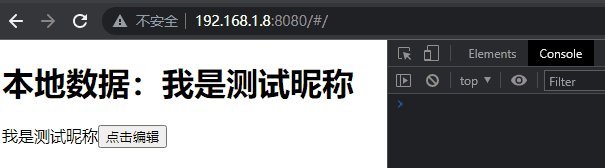
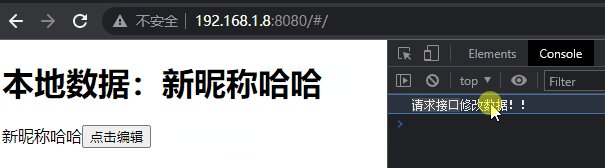
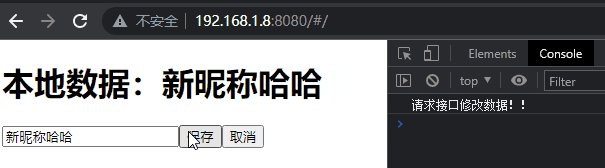
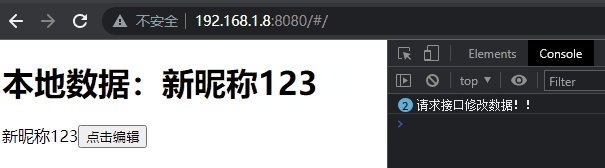
本文封装的组件,可满足大部分 点击文字后显示 编辑框(支持修改) 需求。
本文将提供给您一个健壮且代码注释详细的组件源码,无样式只写了核心功能,
您直接复制,然后按照自己的需求去 更改样式与逻辑,如下图所示:

这样的基础示例,更有利于您进行修改和学习!
组件源码注意:组件文件位置无所谓,另外建议使用一键复制功能,避免漏选。
打开 components 文件夹,在里面建立一个 edit.vue 文件,复制以下代码。
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



