前言
本文将提供一个函数,帮助您解决图片无法适应的问题,另外函数中还提供了一些常见的样式处理。
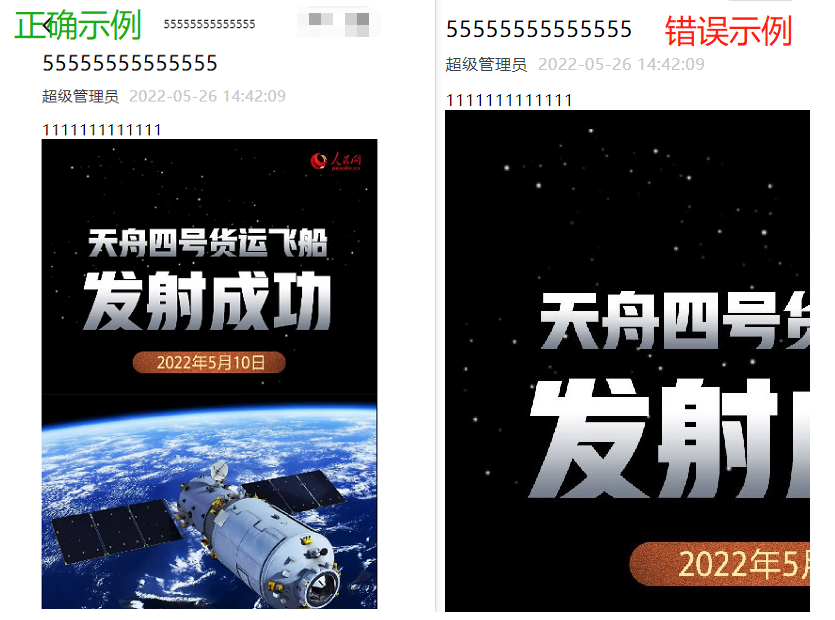
使用 v-html 指令或第三方插件解析富文本时,当内容包含图片时显示的结果就会超出父容器宽度,
会导致出现横向滚动条与图片变形,如下图所示对比情况。

由于您无法通过直接指定
您可以直接复制以下封装好的 “健壮” 函数,并按照调用方法进行操作,融入您的项目中。
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



