前言
目前使用 npm i --save ant-design-vue 命令安装的 Ant Design vue 版本为最新版本,适用于 Vue3.x 项目。如果我们 要使用 Vue2.x 来开发项目时,就必须安装指定 Ant Design vue 的版本号, 否则会报错。
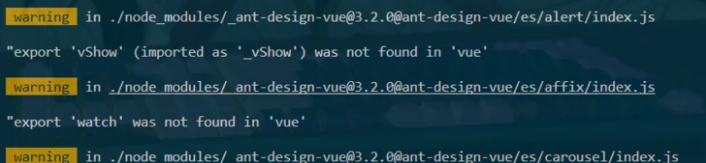
如果您是 Vue2.x 环境下,执行 npm i --save ant-design-vue 配置好以后,
会收到如下报错信息(控制台会报错 object(...)),如下图所示。

注意:如果您已经安装了,请先通过 npm uninstall 进行卸载 Ant Design vue。
通过 @ 指定版本号即可,执行如下命令:
npm i ant-design-vue@1.7.8
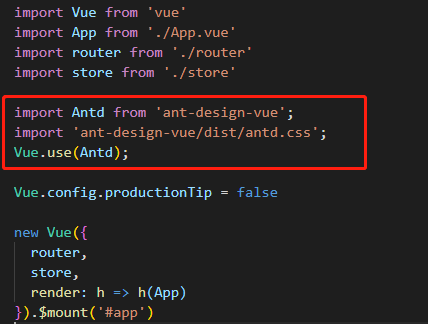
然后进行如下正常配置:
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
Vue.use(Antd);
如下图所示:

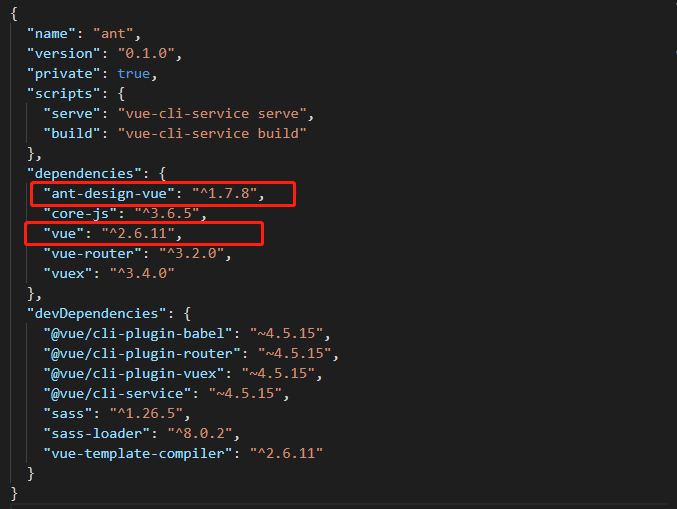
您可以打开项目根目录 package.json,查看一下它们的版本:

Vue2 需要与 1.x 的 Ant design vue 版本进行对应。



