前言
网上大部分教程提供的代码都非常臃肿且 BUG 多,本文以最健壮的代码实现该功能。
本示例可直接用于您的项目,利用缓存特性可永久存储(除非用户手动清除缓存),
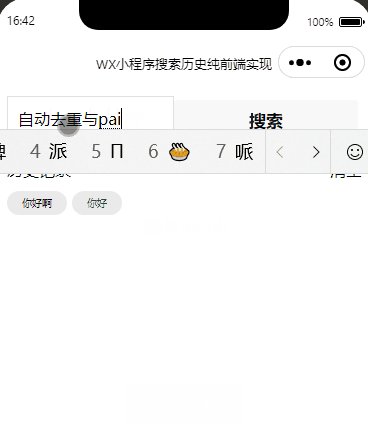
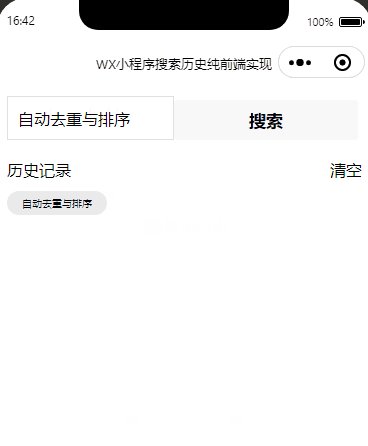
完成了搜索后自动写入历史、排序最新在前、相同记录去重、页面进入后自动获取记录等等。
本文将从 0-1 提供 超详细注释及代码,您可以轻松的进行改造,
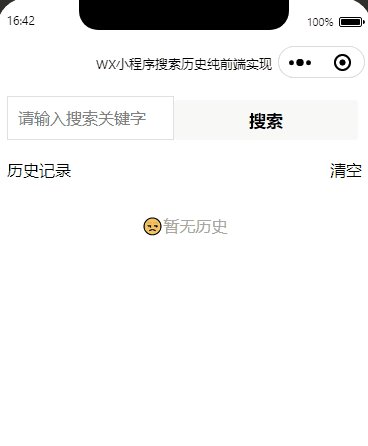
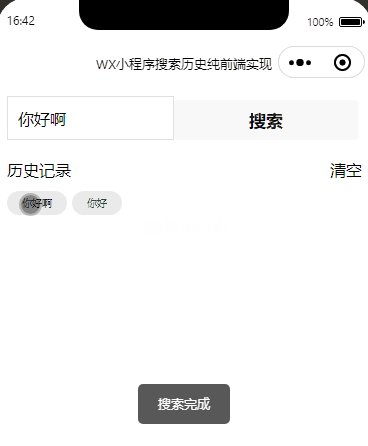
为了您更好的抽离功能,没有过多的样式,示例仅完成了 “核心功能”,如下图所示:

推荐使用平台提供的 一键复制 功能,避免漏选!
您随便找个新页面,直接复制全部代码运行起来即可。
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



