前言
当您调用后端接口拿到轮播图数据后,会有 点击轮播图时,跳转到详情或链接的需求。
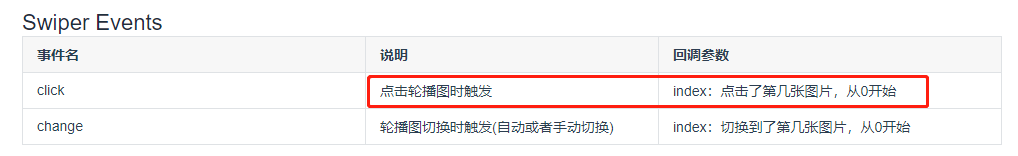
通过观察文档,只有如下图所示事件:
 很遗憾,这个
很遗憾,这个 index 并不是我们要的整个行(item)数据,
我们无法拿到其中的 id 来跳转详情,更不能拿到其中的任何数据。
给您提供一个示例,您可以直观的看到本文是如何操作并完成的。
随便找个页面,一键复制运行起来:
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



