前言
横向滚动需求很常见,实现起来也很容易。
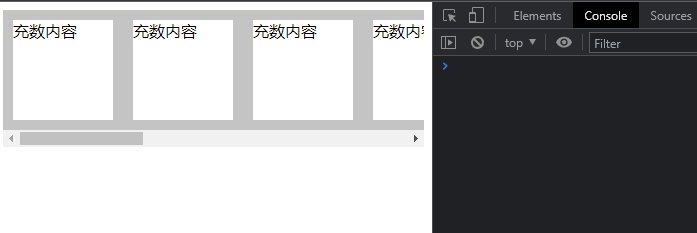
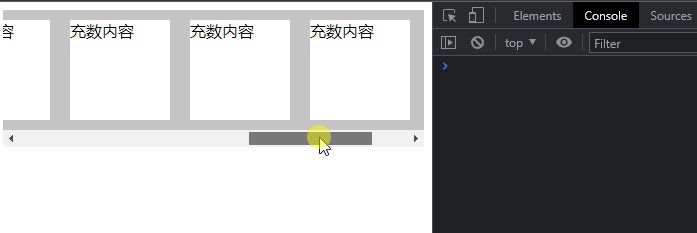
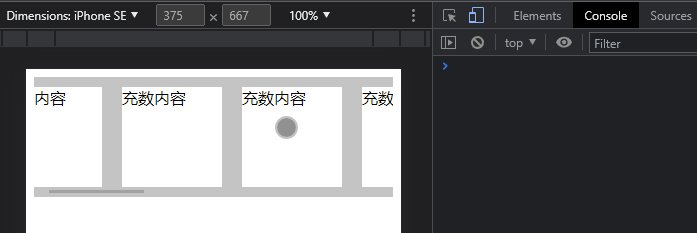
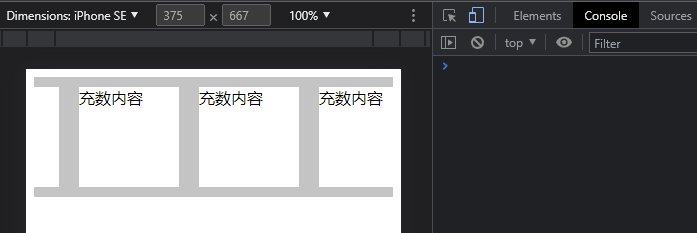
如下图所示,PC 端是用鼠标拖动滚动条,H5 移动端是手指滑动:

上述效果图的完整代码如下,一键复制运行起来即可。
核心三要素:
- 父元素设置
width: 100%,横向滚动overflow-x: scroll - 父元素不换行
white-space: nowrap - 子元素设置为行内块级元素
display: inline-block
充数内容
充数内容
.content {
background: rgb(196, 196, 196);
width: 100%;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
}
.item {
display: inline-block;
background: #fff;
margin: 10px;
width: 100px;
height: 100px;
}
CSS - 实现横向滚动(横向滚动布局),css横向滚动布局,css实现元素横向滚动的方法css中如何实现横向滚动布局,纯CSS实现横向滚动条,横向不间断滚动DIV CSS代码,纯CSS3横向滚动条实现。



