注意:您在使用代码前,必须清除全部元素内外边距(即 *{ padding: 0px; margin: 0px; }),否则会受到影响。
本文提供给您最简洁的方案,且兼容 PC 端和移动端,利用 vh 单位便可轻松实现,
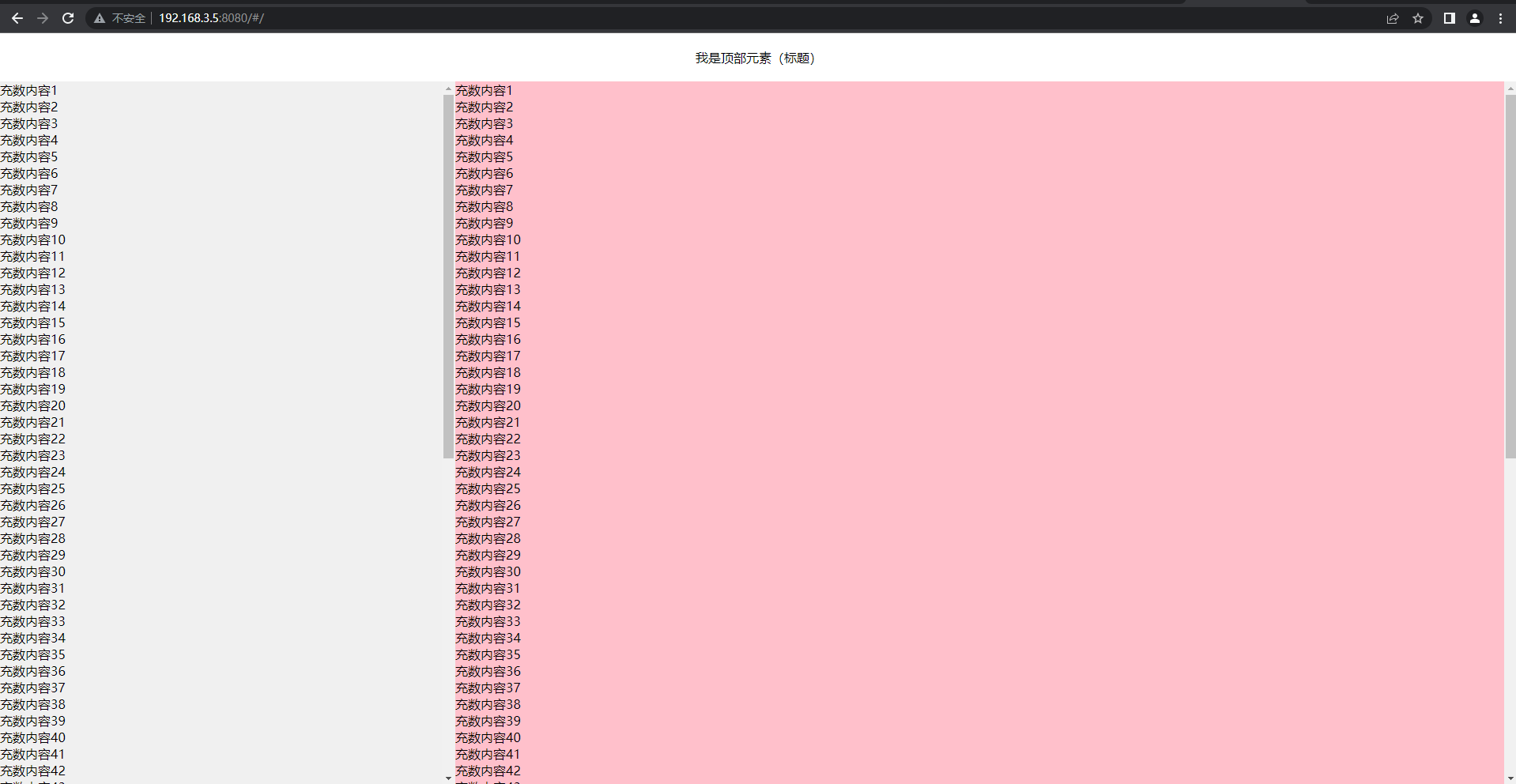
如下图所示,第 1 个是占满屏幕,第 2 个是顶部有元素的情况下,占满屏幕:



以下示例是 占满屏幕 的完整代码。
您随便找个页面,复制运行起来。
充数内容{{item}}
充数内容{{item}}
.content {
display: flex;
justify-content: space-between;
}
.left {
height: 100vh;
width: 30%;
overflow: scroll;
background: rgb(238, 150, 18);
}
.right {
height: 100vh;
width: 70%;
overflow: scroll;
background: rgb(240, 86, 111);
}
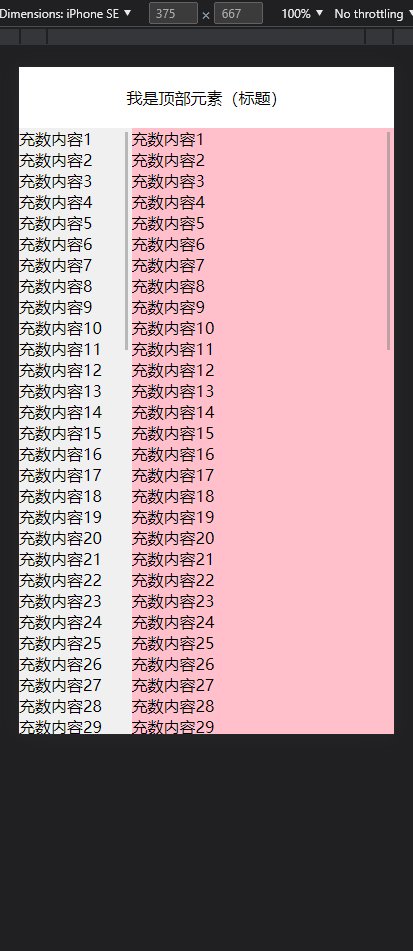
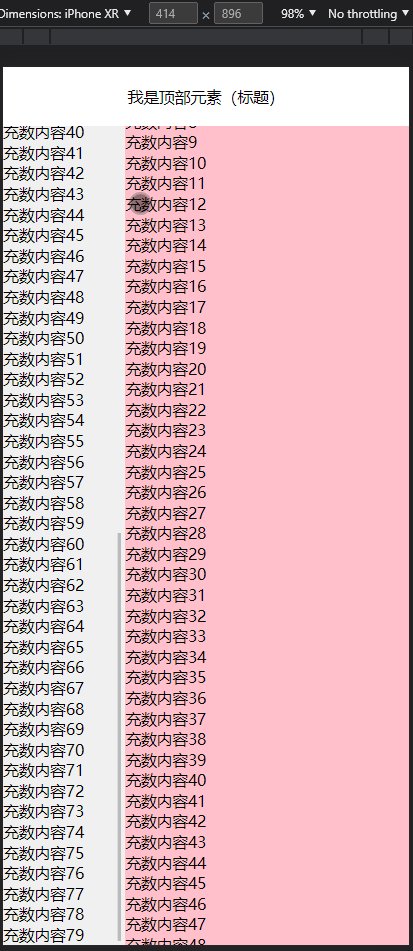
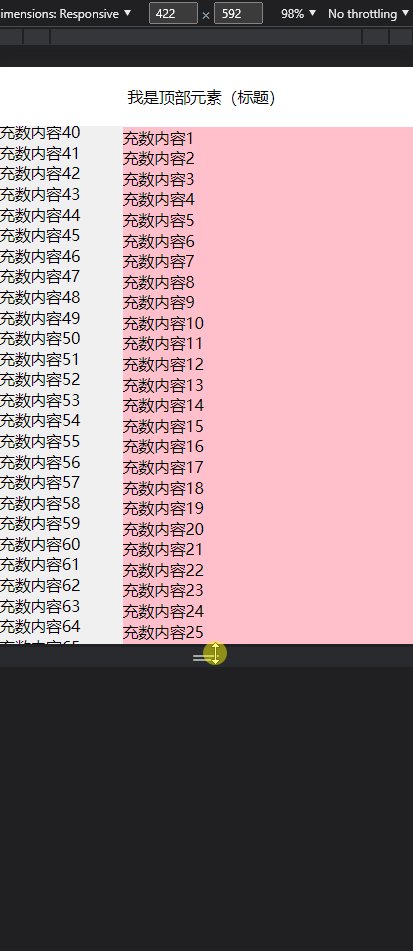
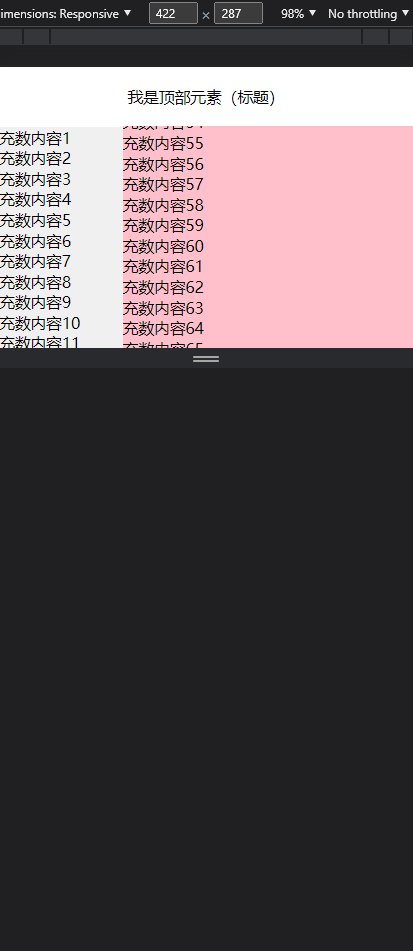
以下示例是 顶部有元素的情况下,占满屏幕 的完整代码。
您随便找个页面,复制运行起来。
我是顶部元素(标题)
充数内容{{item}}
充数内容{{item}}
.header {
padding: 20px;
text-align: center;
}
.content {
display: flex;
justify-content: space-between;
}
.left {
/* 这块不知道减去多少, 请看文章最底部 */
height: calc(100vh - 61px);
/* 注意: calc写法减号两侧必须含有空格,也有是说 [ calc(100vh-61px) ] 这样是错误的*/
width: 30%;
overflow: scroll;
background: rgb(240, 240, 240);
}
.right {
/* 这块不知道减去多少, 请看文章最底部 */
height: calc(100vh - 61px);
/* 注意: calc写法减号两侧必须含有空格,也有是说 [ calc(100vh-61px) ] 这样是错误的*/
width: 70%;
overflow: scroll;
background: pink;
}
css calc 函数介绍:https://www.runoob.com/cssref/func-calc.html
height: calc() 用于动态计算长度值,也就是说,
咱们正常 100vh 的高度,如果顶部有元素的话,需要 减去该元素的高度,
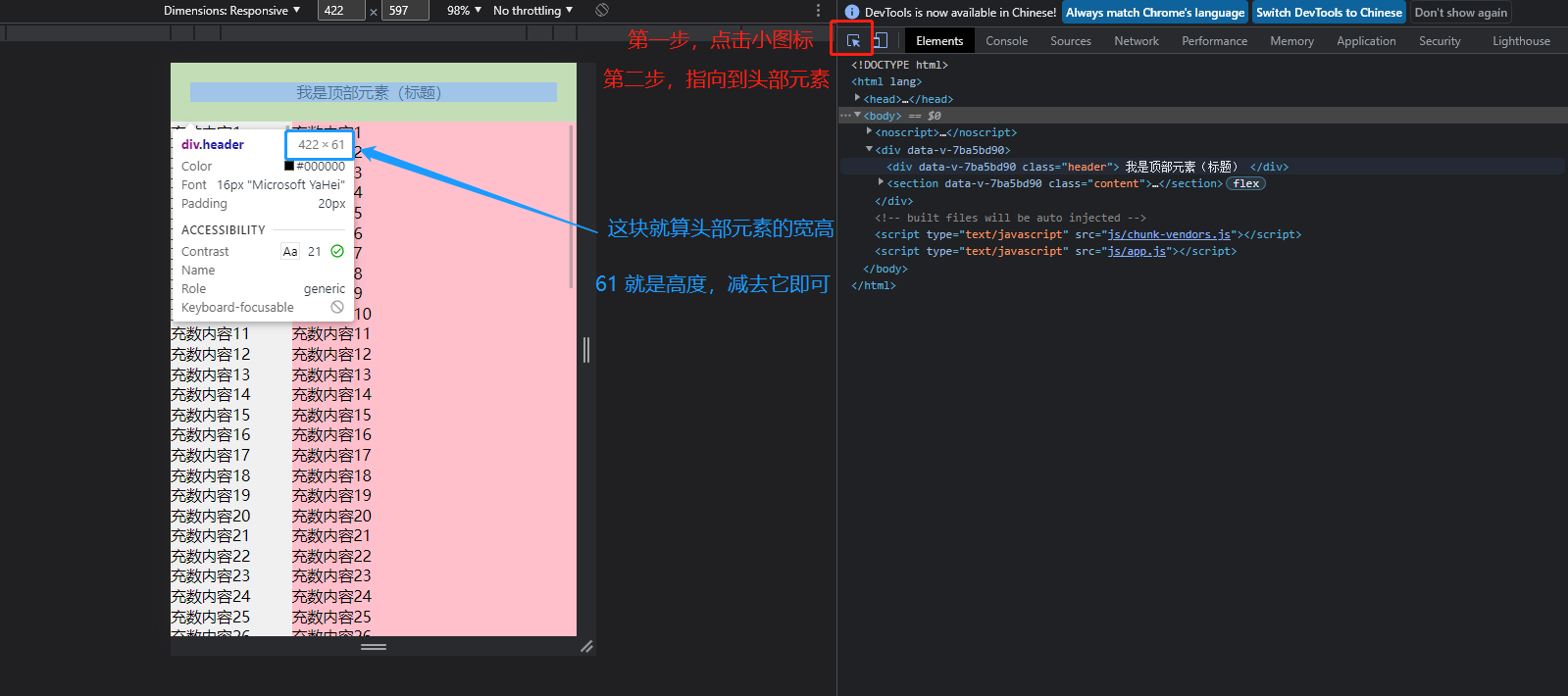
那如何知道减去多少呢?您需要 F12 打开控制台,按如下操作即可得出高度:

一定要去掉所有元素的内外边距,否则会影响效果,代码如下:
* {
padding: 0px;
margin: 0px;
}
CSS - PC / 移动端左右满屏高度布局(100% 高度 + 溢出滚动条),Vue.js css左右布局,全屏幕并且内容超出时会出现滚动条,CSS 多种方法实现100%高度的容器,CSS子元素撑满父元素(height: 100%无效),css设置高度height: 100%滚动条无法显示的解决办法,html盒子模型子元素怎么水平占满父元素_CSS 盒模型,子元素高度撑满父级(父级未设置高度),css 移动端左右100%高度布局,css 高度100%并设置滚动条。



