前言
该问题常见于移动端带搜索条件的列表,把列表页面缓存起来,当点击进入详情后再回来可保证数据不刷新且条件存在。 注意!!如下图所示结构的交互,会出现回退到首页后,再次进入列表页 “数据永远不变” 的问题。 【说白了,就是列表页被永远的缓存了,不会请求数据了。解决方案只有动态改变是否缓存页面】 
关于 Nuxt.js 页面缓存,网上教程全都是 “静态”,当您写好要缓存的页面,后续就永远不能改变了,
但很多时候,我们需要 动态控制什么时候需要缓存,什么时候不需要缓存(正常请求数据)。
本文将以最优雅的方案实现,不需要定义什么变量、缓存、状态管理数据、判断等标识,
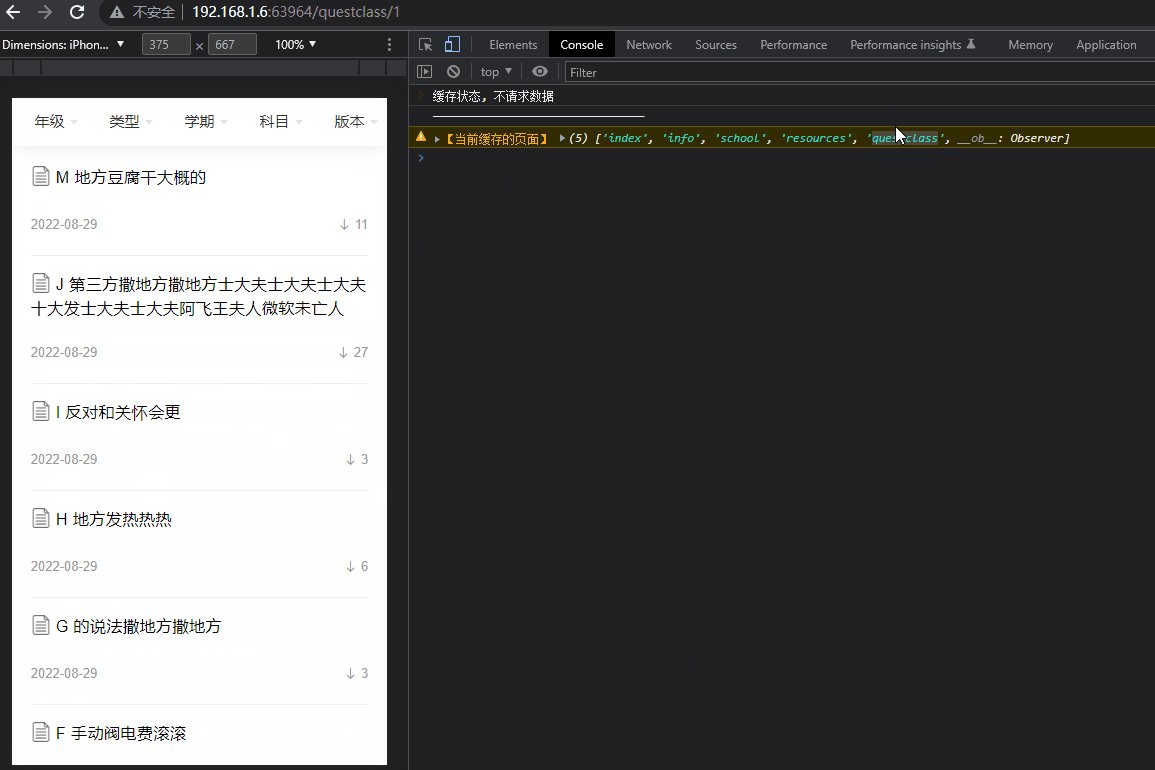
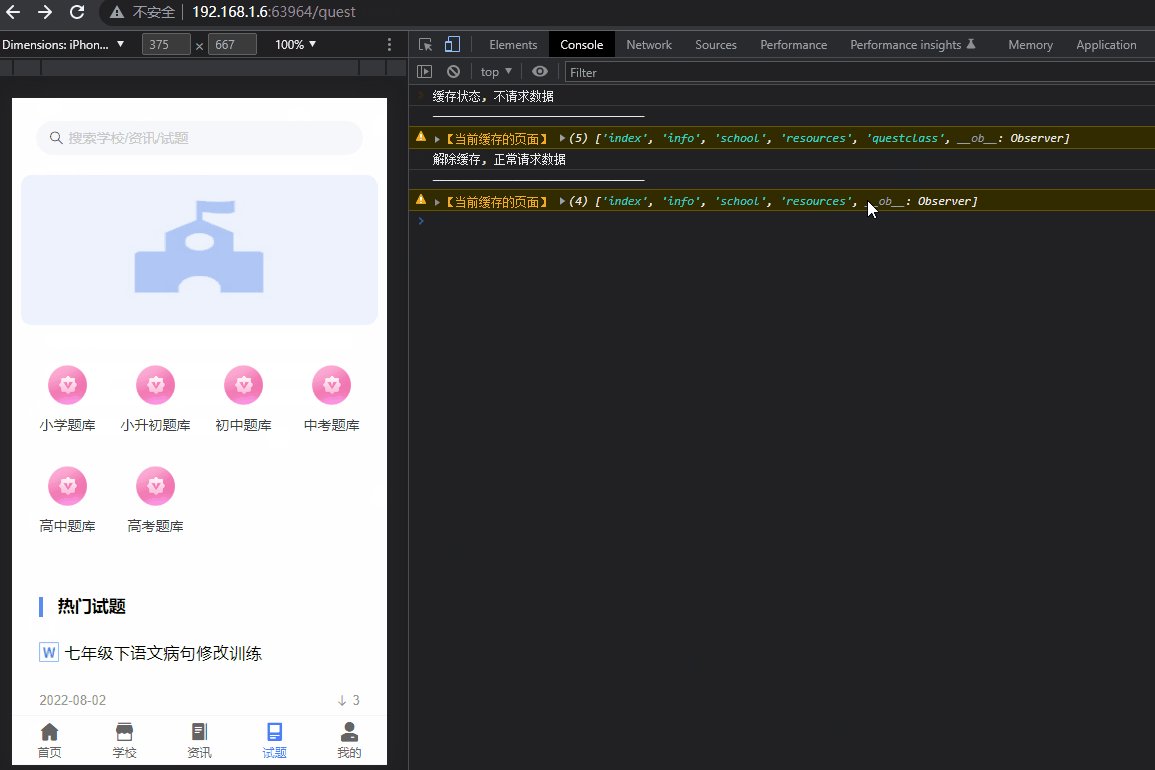
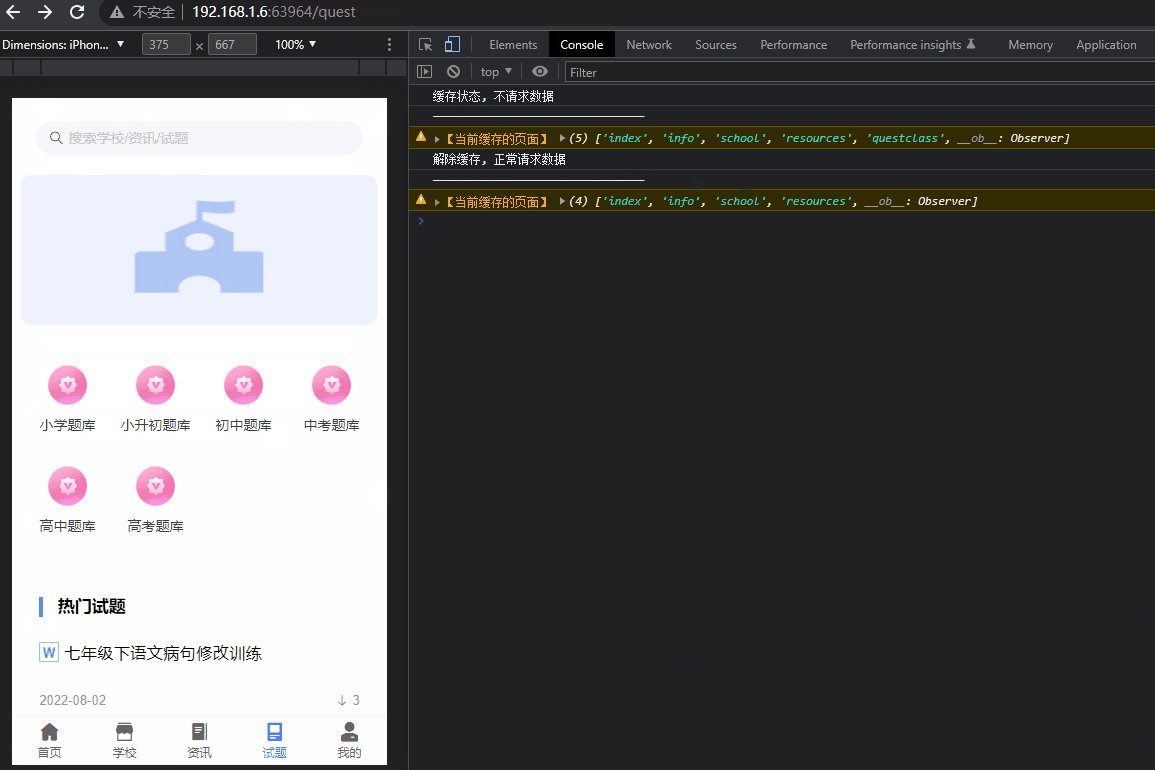
如下图所示,注意看 questclass ,它是动态控制要不要缓存的页面:

当进入到列表页后,请求第一波数据,然后紧接着进入缓存状态(此时进入详情页返回后不会刷新,保留着条件),什么时候当你回退到首页时(触发解除缓存),列表页进入正常非缓存状态,再次进入列表时还会正常请求数据。



