前言
在开发 Nuxt.js 时,当页面出错或接口后台数据返回异常时,页面就会 “直接呈现” 报错的信息。
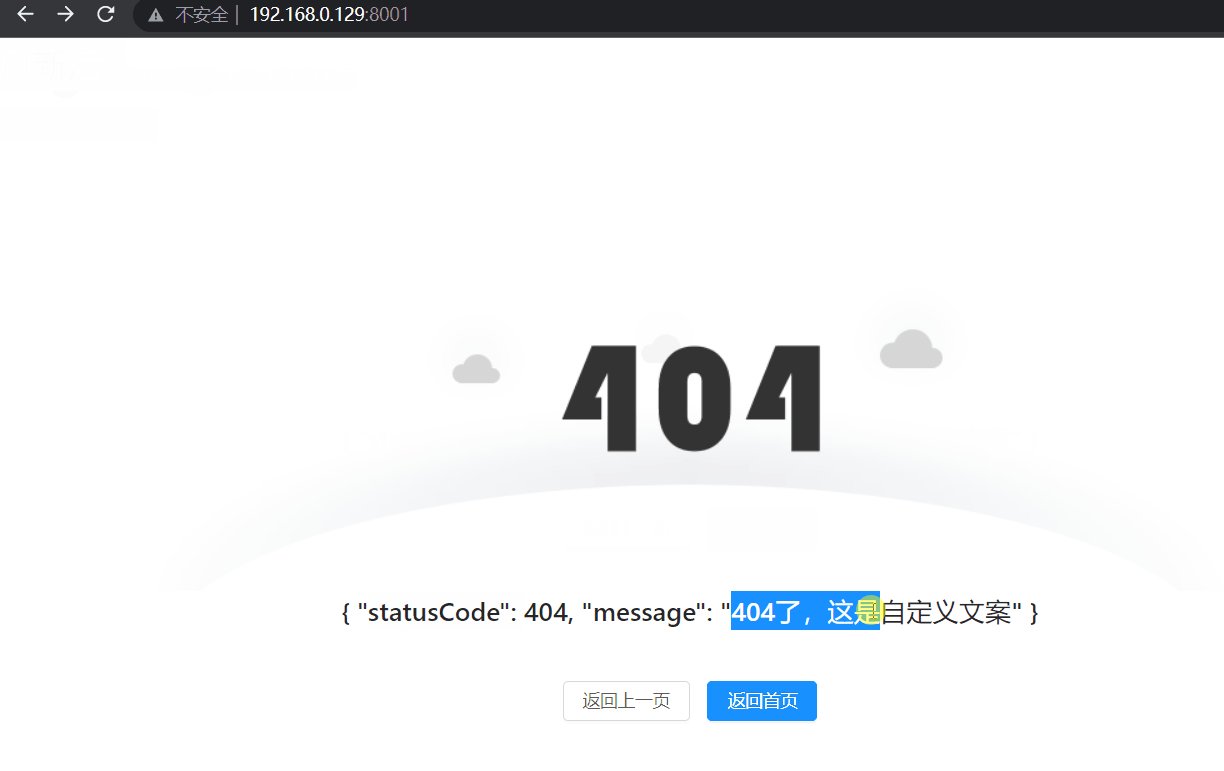
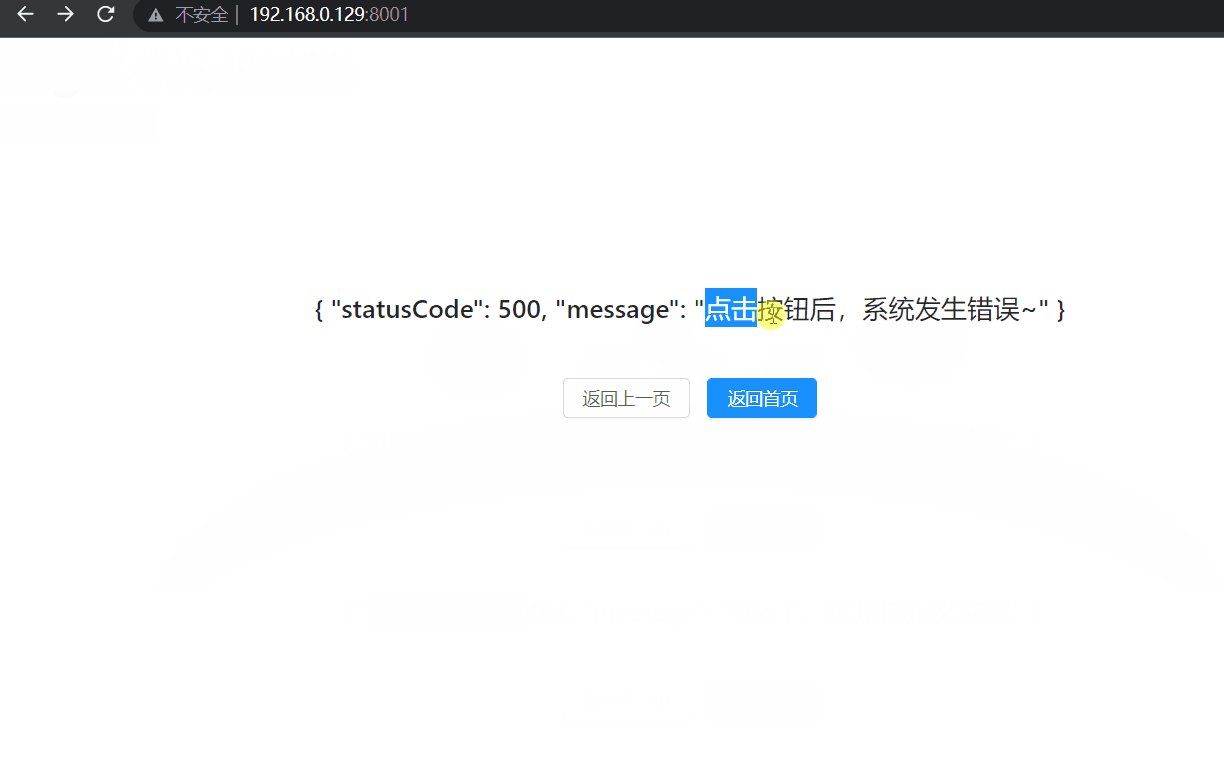
正常情况下,当页面 404、500 或页面报错时,
前端应该 自动跳转到错误页,而不是直接白屏或显示报错信息。
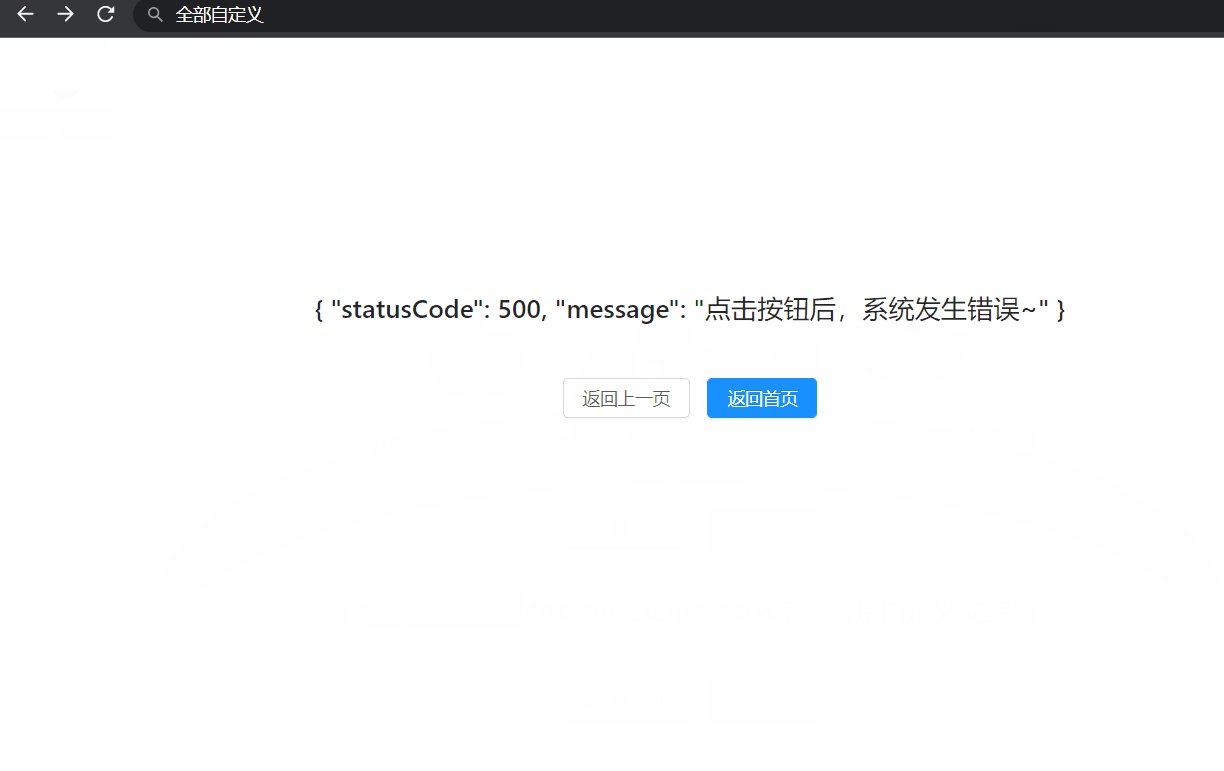
本文将从 0-1 带您完成一个 error.vue 错误页,承载各种各样的 “错误类型”,
支持接口报错自动触发与自定义手动触发,给用户一个较为良好的体验:

如果您已经创建过该文件夹(使用过布局模板),可略过创建文件夹这一步。
打开项目根目录,创建 layouts 文件夹(注意不要拼错,否则无效),
在里面再建立一个 error.vue 文件,复制以下代码:



