数据查询语言DQL
用来查询数据库表中的记录 基本结构:
SELECT 字段名 FROM 表或视图名 WHERE 查询条件
select语句执行后服务器会按照要求检索表中数据,并将检索结果发送到客户端,这个以表的形式展示出来的临时结果集,它是存放在内存中,不是在磁盘中的,执行其他操作之后这个结果集就没有了,所以它是临时存在的虚拟结果集,而不是一个真实的表。
2、全表查询select * from 表名;
若一个表体量较大,一般使用以下两种方法来看表中的数据
1、选择前10行进行查看 top 10select top 10 * from 表名
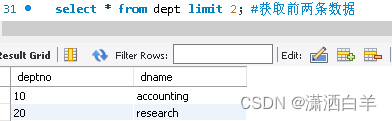
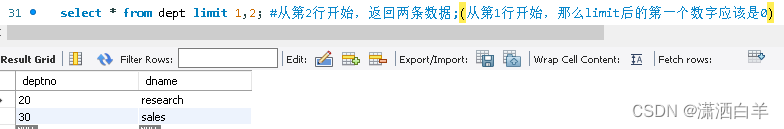
select 字段1[,字段2,…] from 表名 limit [偏移量,] 行数;
limit接受一个或两个数字参数,参数必须是一个整数常量 第一个参数指定第一个返回记录行的偏移量,第二个参数指定返回记录行的最大数目 如果只给定一个参数,表示返回最大的记录行数目 初始记录行的偏移量是0(而不是1) 例子: dept表中一共有4行数据 


select 字段1[,字段2,…] from 表名;
select distinct 字段名 from 表名;
select 字段名 as 列别名 from 原表名 [as ]表别名;
select 字段1[,字段2,…] from 表名 where 筛选条件;
筛选条件中可以添加运算符: 算术运算符: + 加; - 减 ;* 乘; / 除
比较运算符: = 等于;>/>= 大于/大于等于;
关注
打赏



