作为基础部分,我们还需要了解一下我们的爬取目标–网页信息。
从现在开始网页信息在我们的认知里应该是各类信息的集合体。而不是简单的直观化面。
我们需要从用户视角切换到程序员视角!!!
本节预计耗时15min。

知道自己为什么不够优秀了吗?
看到那放光的脑门没有?
- Python爬虫(2)认识HTML
- 网页信息
- 一、HTML的初认识
- 二、HTML的基本结构
- 元素
- 属性
- 三、实战
- 选择
- 定位HTML
- 四、总结
在程序员的认知里网页信息就是前端部分,可以细分为三个技术性的部分,HTML、CSS、JavaScript。 这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。
一、HTML的初认识超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
所以我们需要一个网站地址,还需要一个浏览器。我们用firefox为例,这个体验还是比较好的。 学爬虫的时候避免微软家的浏览器。。。和其他的不大一样,最好是火狐和谷歌。
包子漫画的HTML如下:  这个是用户视角,现在我们切换为程序员视界!!!
这个是用户视角,现在我们切换为程序员视界!!!
绝大部分的浏览器都是F12,或者Ctrl+shift+i。或者最喽的就是右上角菜单里面的开发者工具。
然后就会如下:
 一般大家都是调整到右侧。火狐默认下面,调整一下比较好。。。 前端的技能里面最重要的一条,你有一块很大的屏幕!!!
一般大家都是调整到右侧。火狐默认下面,调整一下比较好。。。 前端的技能里面最重要的一条,你有一块很大的屏幕!!!
我相信大家都很喜欢看漫画吧。所以选了一个这样的画廊网站,我们的很多图片比较多的网站都是类似的结构。
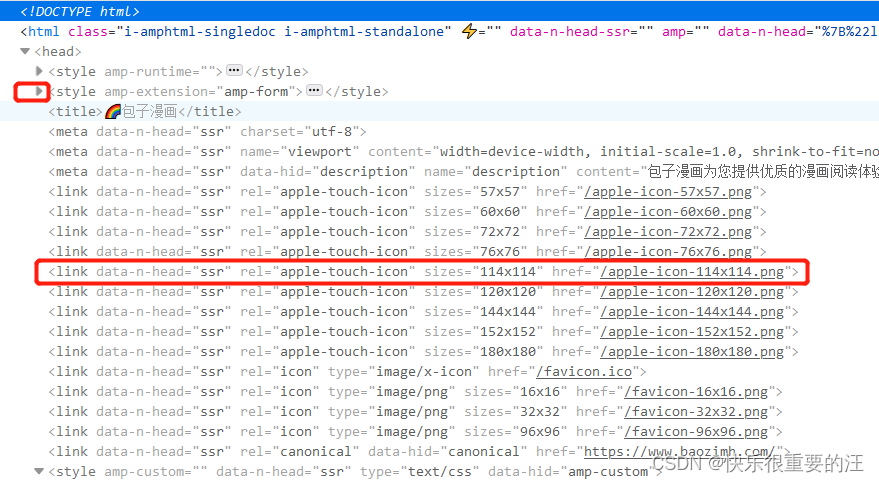
展开这些小箭头,我们可以看到压缩的内容,我相信各位猜到了这些就是图片链接。

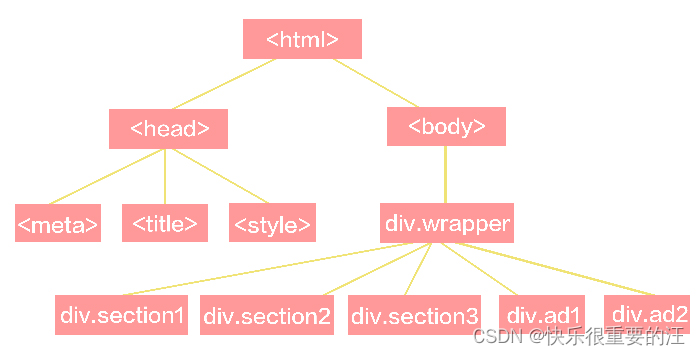
所以我们知道HTML本身是一个树状的结构。我们平时见到的所有信息,都是这些信息节点。
接下来我们要学习读HTML内容。
二、HTML的基本结构 元素HTML就是文本内容,只不过是有结构的有修饰的文本内容。是高级的TXT。
压力是不是小了很多? 不要急,玩弄读者要循序渐进。。。
DOCTYPE html>
快乐的汪
我的第一个标题
我的第一个段落。
这是最基本的结构,你可以拷贝到txt里面,然后改一下末尾的文件格式为HTML,然后浏览器打开。 然后恭喜你,你的第一个网页被我玷污了。。。
声明为 HTML5 文档
元素是 HTML 页面的根元素
元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题
元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
元素定义一个块或者层
当然还有其他的组件(botton,table等),但是基本是见名知义的居多。总体而言就是元素层层嵌套的树状结构。 
属性
细心的同学们都注意到了,实际网页标签里面内容有点长,不光是元素。而且用=号连接, 这些东西成为属性。理论上属性只要存在意义可以是内置的一些意义,也可以是自定义的意义, 就是合法的属性。
我们谈谈内置的属性
必须掌握的有如下几个:
# 链接href
这是一个链接
# class,为html元素定义一个或多个类名(classname)(类名从样式文件引入)
注意:这是一个很重要的段落。 :)
# id 唯一标识符
Hello World!
# style 内联样式表
这是一个标题
这是最常用的几个,也是基本所有浏览器都支持的。 没错你没听错,元素和属性的合法性和HTML本身有关还和解析的浏览器有关。 你可以认为浏览器在这里是解释器。 至于是里面的这些内容什么意思?
对于前端程序员当然是要记住的,但是对于爬虫程序员,对不起他们都只是相互区分的名字而已,
唯一的价值就是可以帮助目标信息的定位!!! 所以理解到这一层就可以了。
三、实战
找出图片的元素对应的HTML,以及漫画名对应的HTML
选择
我们首先要选择目标元素。 简单的HTML,直接看内容,反正基本从上到下,由粗到细。 但是元素太多,层次太多怎么办?
选择器
右边分栏的左上角,点击选择。

左侧分栏中选中目标元素

定位HTML
右侧分栏里面就会显示
 然后我们看到元素标签是img。成功!!!
然后我们看到元素标签是img。成功!!!
同样的 

还是很简单的。 如果你觉得点击精准,主要是div层数太多的时候,可以点击右侧的HTML元素。反正左右是同步高亮显示的。 反复选择确认我们的直接目标。
四、总结
HTML是前端三大件的基础与核心。是内容的主要载体。
直接打开就能看到网页上很多文字。
但是我们需要精准的定位。尤其容易定位到父元素。 所以要反复确认一下。下一讲主要是CSS。 其他的工具随便摸索一下咯大家。以后有机会了,聊聊火狐 



