AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
本节目标:了解AJAX技术,并能够识别
本节阅读需要(20)min。 本节实操需要(20)min。
- AJAX技术
- 前言
- 一、判断网页
- 通过功能判断
- 通过最终的HTML判断
- 通过代码判断
- 二、Ajax的实现途径
- 向服务器发送请求
- 接受服务器响应
- 总结
直观的说来,AJAX就是前端的魔术。 我们看到很多网页是可以各种操作各种秀,根据访问者的行为还能特定的反应!!! 为什么说很像魔术呢? 因为ajax绝大部分时候是通过修改css,js等去完成特定的视觉效果的变换的。就像魔术通过各种道具获得不同的视觉效果。
AJAX的目的是交互。
一、判断网页 通过功能判断- 运用 XHTML+CSS 来表达资讯;一般显示,隐藏切换这些效果都是ajax
- 运用 JavaScript 操作 DOM(Document Object Model)来执行动态效果;比如鼠标移动有动态效果
- 运用 XML 和 XSLT 操作资料;比如网页版的文档应用
- 运用 XMLHttpRequest 或新的 Fetch API 与网页服务器进行异步资料交换;比如某个窗口可以从服务器上加载内容
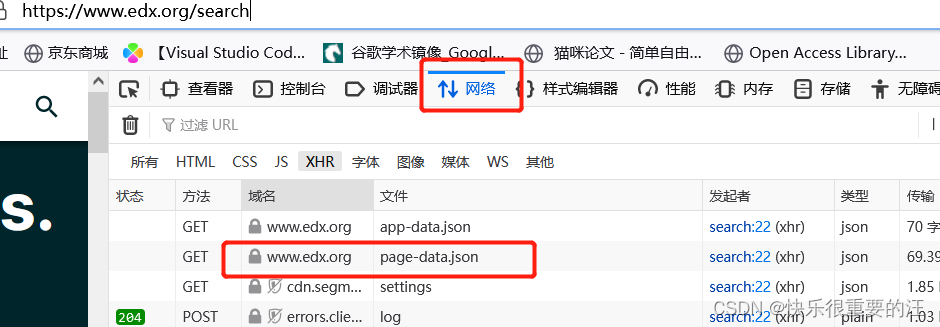
ajax请求通过network选项中的xhr请求来查找,在上述网站进行翻页,可以看到如下如下所示的ajax请求链接 以edx为例.
这是第四种,因为有了数据交换,而且链接还没变,我们刷星过程中没变换。  记住要重新刷新才可以看到加载过程。
记住要重新刷新才可以看到加载过程。
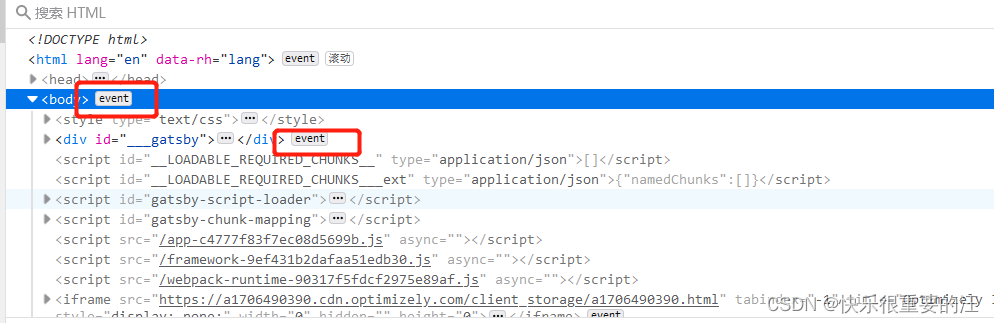
我们F12一般是动态加载基本全部结束。除了少量的不满足条件,暂时没有触发。  一般这些event就是,但是这个只能推测。
一般这些event就是,但是这个只能推测。
如果ajax有数据交换一般会有如下代码:
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
XMLHttpRequest 对象用于和服务器交换数据。
向服务器发送请求var xmlhttp;
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
浏览器会自动的接受并存储为对象的。 形如下面这种:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
也就是会对具体的节点做一些操作,上面的就是添加了一段HTML。
总结ajax一般采用的都是json作为返回数据的格式。因为多快好省 当然这也是判断方式这是最明显的一种ajax的情形,见上面的情形4.
ajax的内容边界还是比较模糊的,理论上说现在的前端框架多少都有ajax的影子。 断定ajax的依据是HTML内容改变了,但是网址没有变。 也有的人认为只有局部数据交换才是ajax,其他的操作都属于js。。。我觉得不太好 一般也只有简单的文本类网站才不会用到ajax吧。。。




